Changing Typescript Version
Since Smartface supports Typescript and Distribution steps are moved into Appcircle, the output while developing on Smartface IDE and published application might differ, depending on which Typescript version is used on both environment.
How to Check Current Typescript Version on Smartface IDE
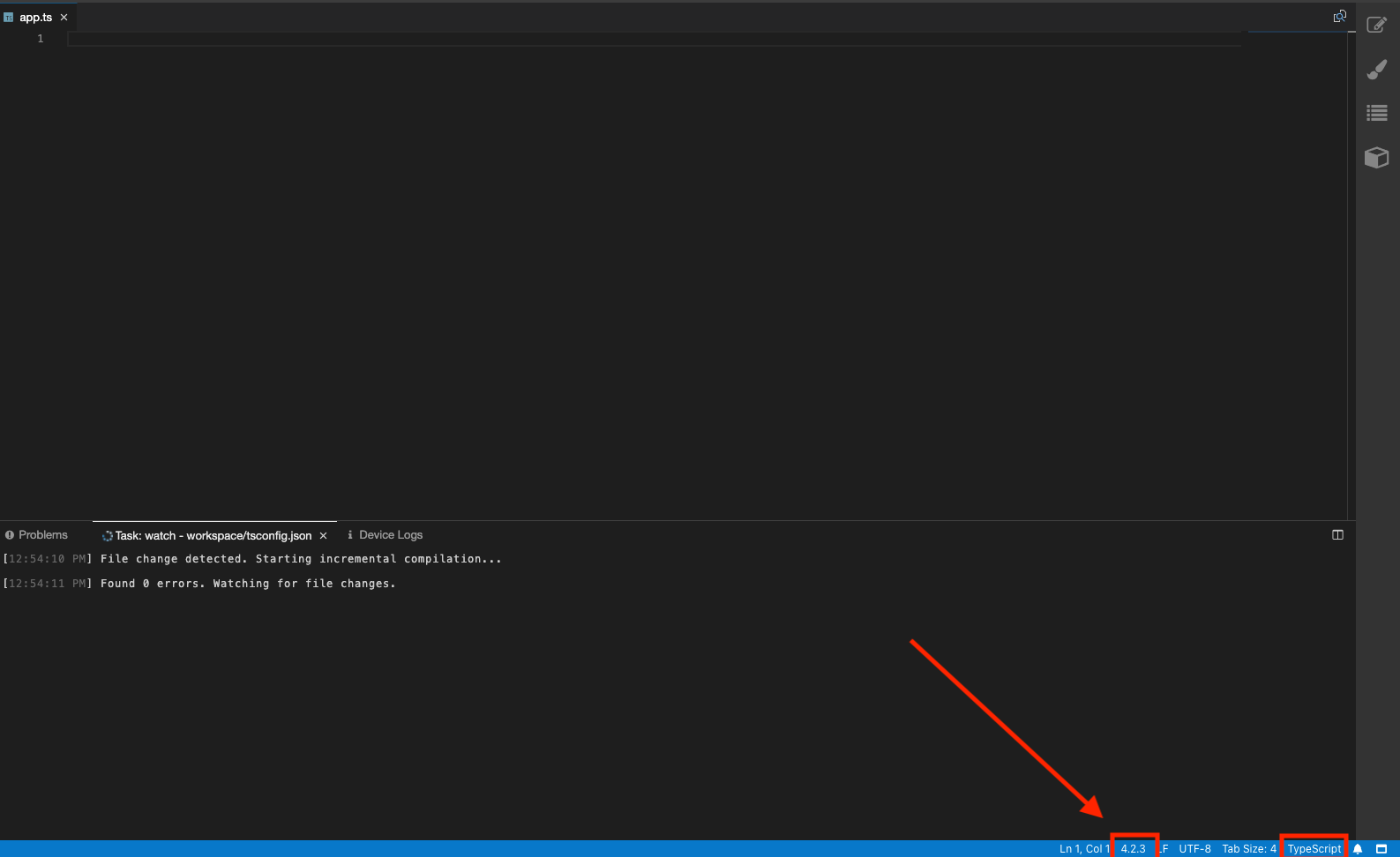
- Open any Typescript file (any file with
.tsextension) - Verify that the file type is detected as Typescript
- Check the version located right below

How to Check Current Typescript Version used on Published Application
Published applications use Typescript version which is located at package.json which is under workspace directory.
Here is the package.json content copied from empty workspace.
{
"dependencies": {
"@smartface/wsbuilder": "^2.0.2",
"typescript": "4.0.2"
},
"scripts": {
"dev": "tsc -w",
"build:tsc": "rm -rf ./dist && tsc",
"build:sf": "SMF_CIDE_WS_PATH=$PWD sfBuilder --standalone",
"build:transpile": "npm run build:sf && npm run build:tsc",
"build": "npm run build:tsc",
"watch": "SMF_CIDE_WS_PATH=$PWD concurrently 'sfBuilder' 'tsc -w'"
}
}
As it can be seen, published application will use 4.0.2 as default but the image taken from Smartface IDE above uses 4.2.3 . To remove the discrepancy, we can enforce Smartface IDE to use the Typescript version at node_modules.
Smartface IDE bundles a specific version of Typescript appropriate for that time it was released. The versions might differ to date.
How to Change Typescript Version of the Smartface IDE
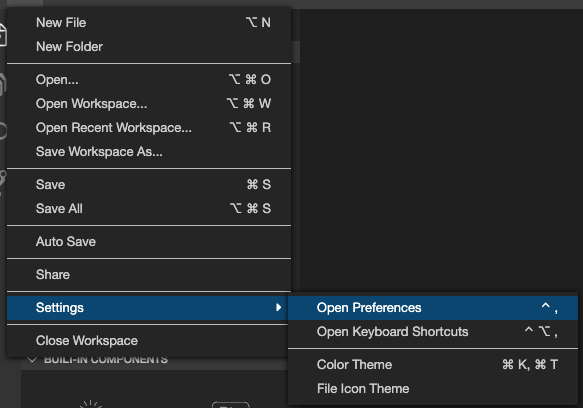
- Open the preferences

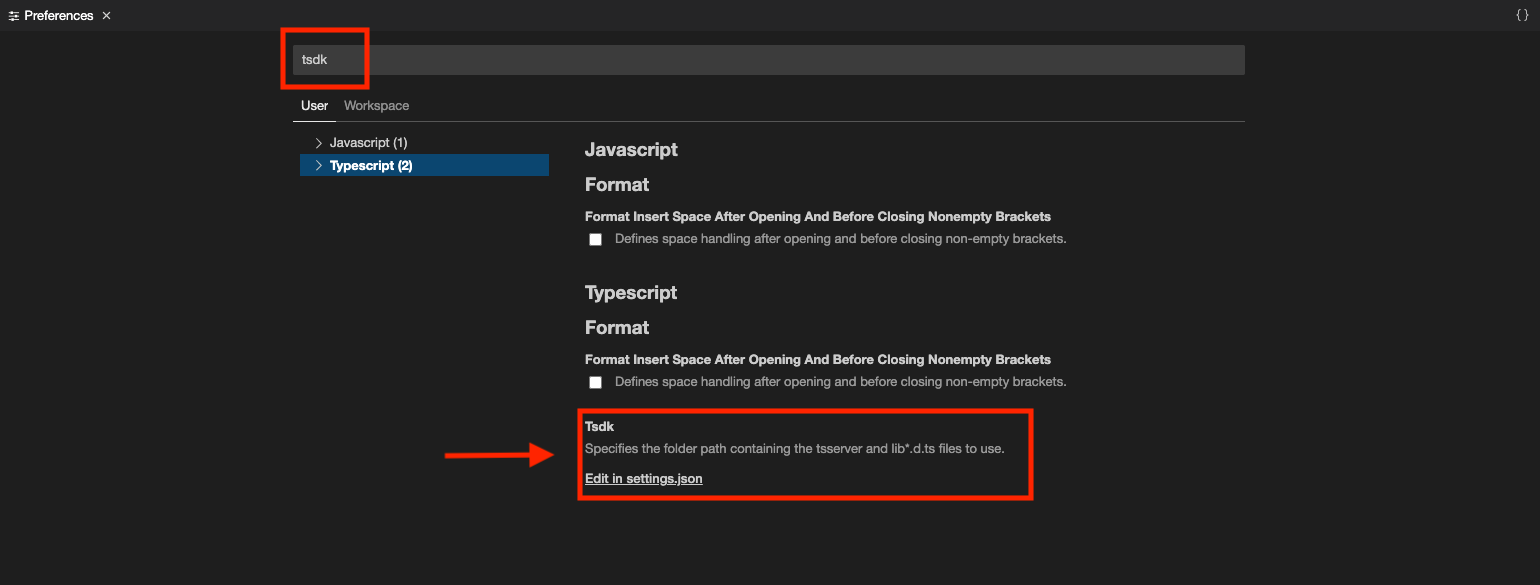
- Type
tsdkon the search bar and clickEdit in settings.json

/projects/.theia/settings.jsonfile will be opened andtypescript.tsdkproperty withnullwill be added there- Change the value like this
{
//... your other configurations
"typescript.tsdk": "/projects/workspace/node_modules/typescript/lib"
}
- To verify, open a Typescript file and check the version as shown above
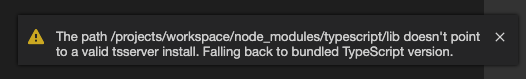
- If you receive an error like this, it means node modules are not installed on your
workspacedirectory.

- We should launch
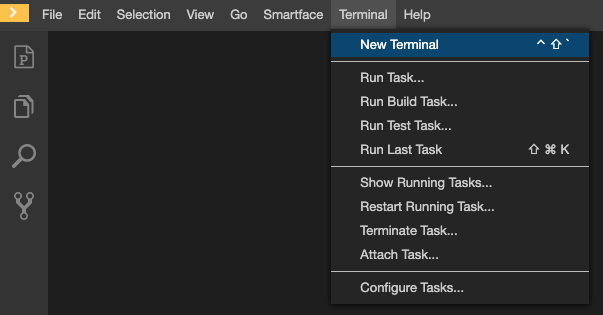
npm installin that directory. Open up a Smartface Terminal

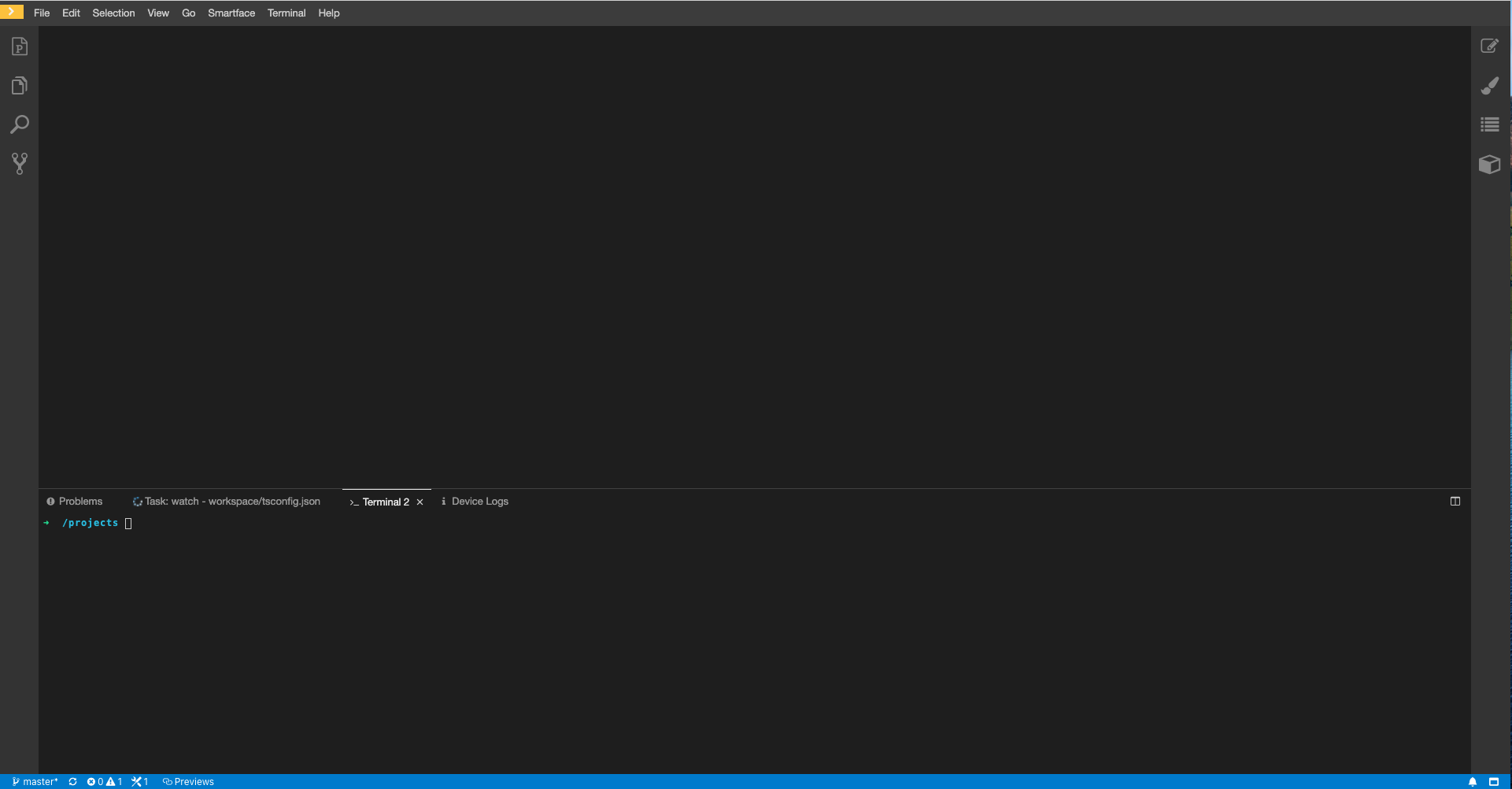
- A new Smartface Terminal window will be opened at the bottom of the screen (you can adjust the placement wherever you want)

- Notice that the default directory is
/projects. We should type incd workspaceand press enter. - After you are in
workspacedirectory, typenpm install - Wait for the modules to be installed. It might take 1-2 minute depending on the package count you have in your
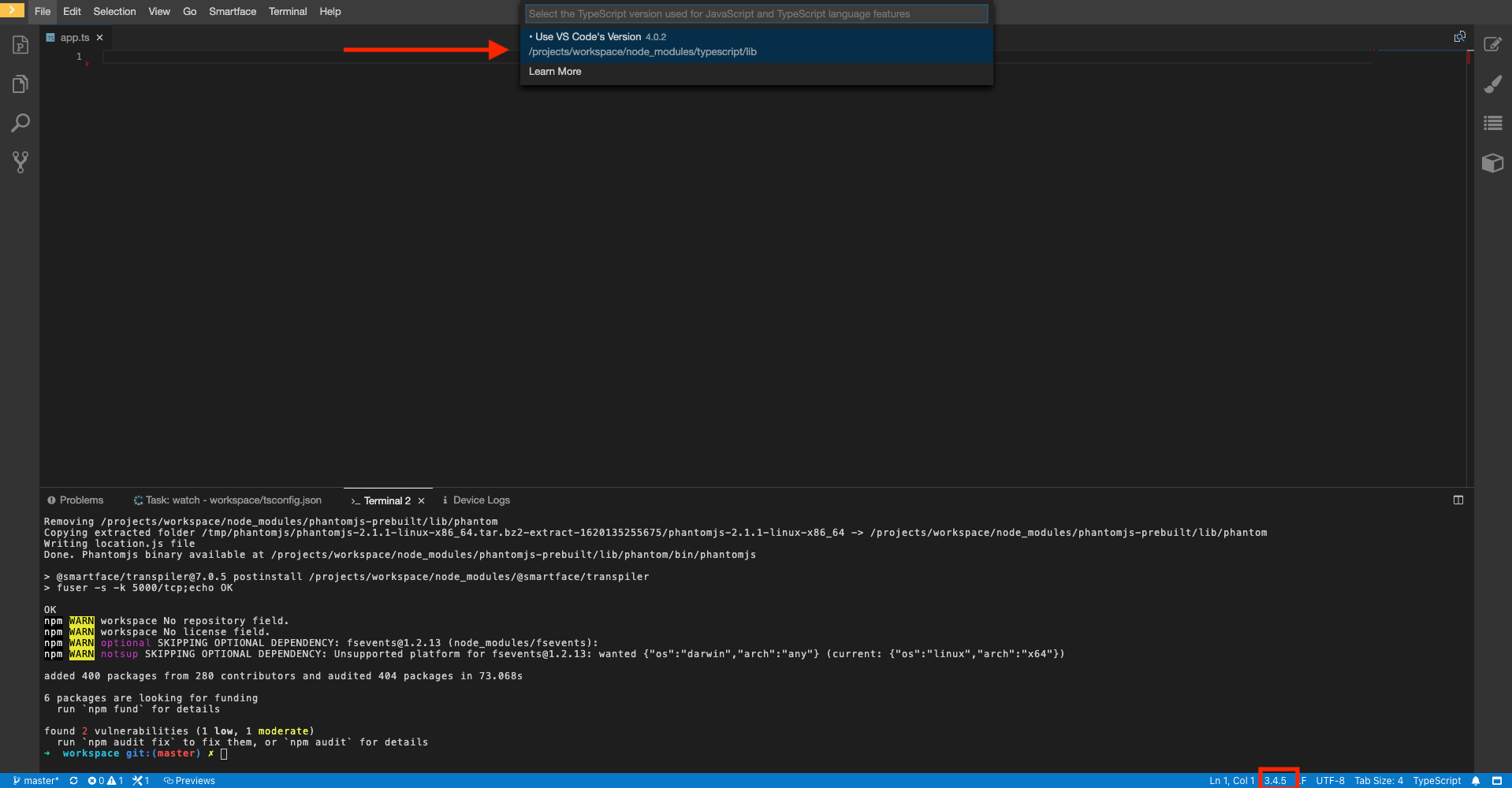
package.json - After the installation is finished, open up a Typescript file again and click on the version at the bottom right again. Verify the versions, then click at
Use the Use VS Code's Version

- Your Typescript version should be changing. Give the compiler a few moments to recompile the code.