Using Plugins in Smartface Projects
In this guide you will find information about placing and using plugins in your Smartface project.
Placing Plugin Files in Project
Smartface plugin files are zip files generated with Smartface CLI tool. If you are a not plugin developer we assume you got Android/iOS plugin files from a developer's release. If you are a plugin developer and generated plugin zip files by following plugin development guides (Developing Android Plugins, Developing iOS Plugins you should have plugin zip file at the end of development guide.
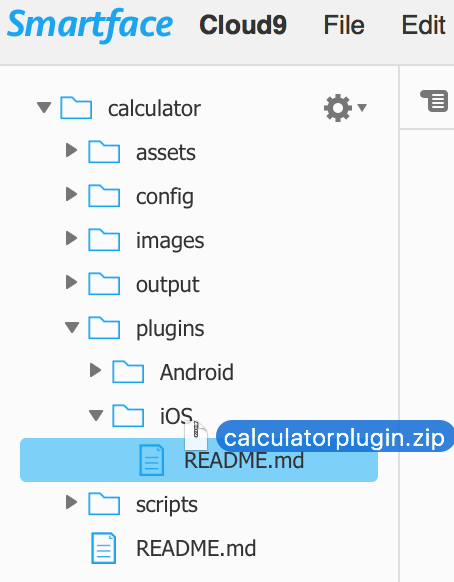
You now need to open your Smartface project, drag and drop the plugin zip file under the plugins folder.

Now open your project.json file, then navigate to build → input → {ios,android} → plugins, then finally under the plugins section, add the following:
{
//..
"build": {
//..
"input": {
//..
"ios": {
"plugins": {
"yourpluginname": {
"url": "{http://plugin-zip-download-url-if-there-is}",
"path": "plugins/iOS/yourpluginname.zip",
"active": true
}
}
}
}
}
}
One important thing to consider is that "yourpluginname" written in project.json in your workspace must match "yourpluginname" written in package.json before creating the plugin zip file.
Using Plugins in Project
When you activate a plugin in Smartface project you need to publish project to test it. Emulators won't have plugin classes since built processes needed.
Using plugins is not different than using any other JavaScript libraries such as sf-core. If plugin developer created npm package for single code base you may get it and use plugin over it. Otherwise you will need to use plugin as you are accessing native apis. For more information about accessing native apis please follow this link.
You can refer to open source Facebook Plugin project for sample plugin usage.