TypeScript Support
Starting with Smartface 6.15.2 release, developers will be able to implement their projects on TypeScript.
What is TypeScript
TypeScript is a superset of JavaScript which primarily provides optional static typing, classes and interfaces. One of the big benefits is to enable IDEs to provide a richer environment for spotting common errors as you type the code.
You can find more information at: https://www.typescriptlang.org/
Why TypeScript
Since TypeScript is a compiled language, developers will be able to overcome common problems much easier and collaborations will be easier since the functions, variables etc. will be type safe.
More information at: https://www.typescriptlang.org/docs
Benefits of TypeScript
Auto Import
Since every module is compiled, the developer will find their missing imports automatically.

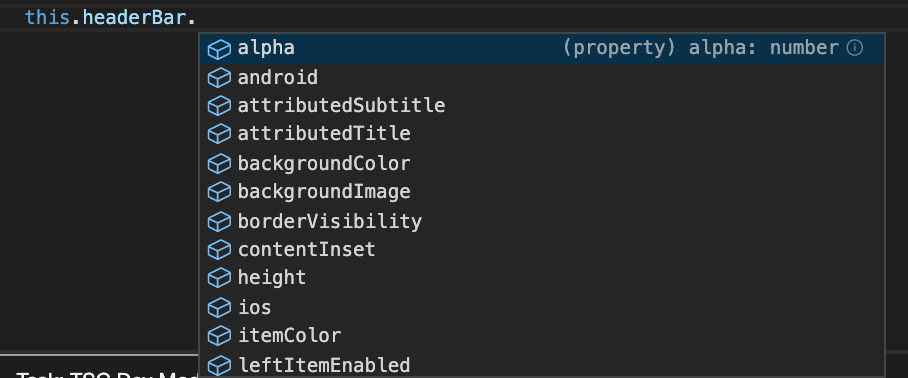
intelliSense
With TypeScript intelliSense, the developers will be able to observe every available property at ref.smartface.io.

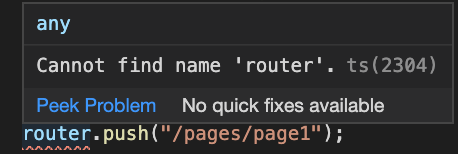
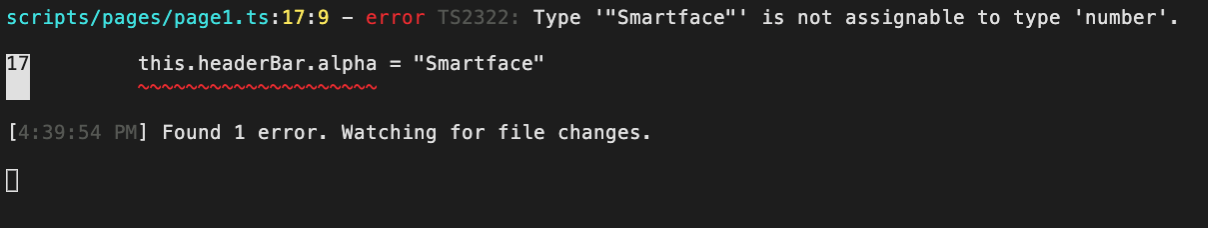
Compile Error
When something is wrong, the compiler will warn the developer on the spot.

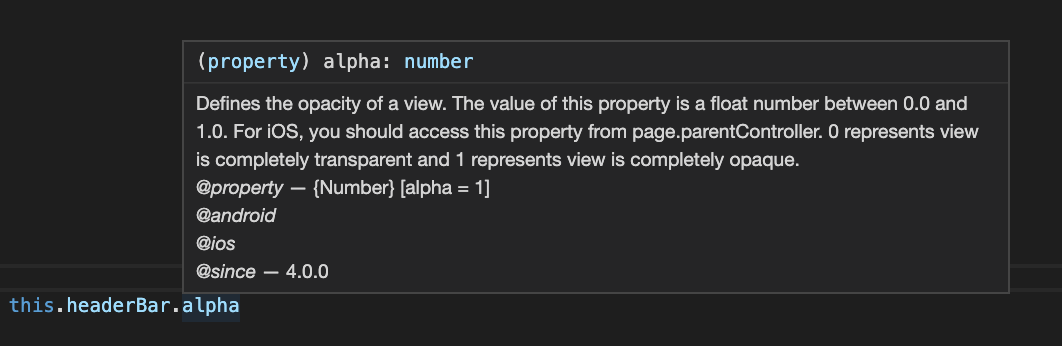
Inline Documentation
Together with intelliSense, developers will be able to access written documentation on every\ property available at ref.smartface.io.