Setting Component Shadows from the UI Editor
Smartface supports giving shadow to components. iOS and Android are using different shadowing techniques. So iOS and Android shadows should be handled differently.
It is possible to give shadow from code or using UI editor.
Android Shadows
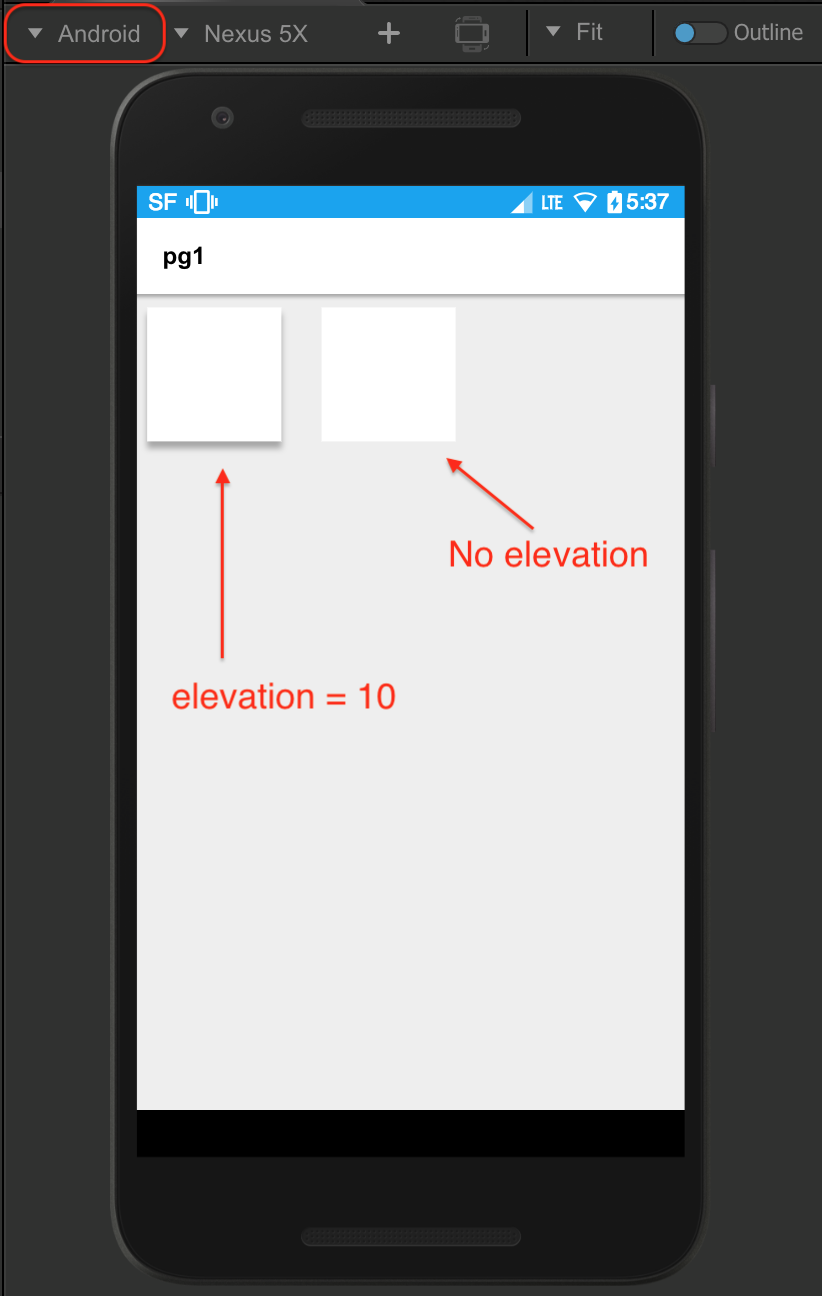
Android uses Material Design "elevation" to give shadows.
Basic rules of elevation:
- Works only on Android API 21 or later (Android 5.0 - Lollypop). Has no effect at all on earlier versions
- Shadow is cast from up to bottom
- Shadow cannot extend beyond the parent
- Shadows can be cast to siblings
- Shadow area does not change with the component background color (such as transparency) and the text
- Shadow area corner radius changes with the radius of the component
- Giving higher elevation value makes the shadow larger
- A component with high elevation will appear on top of another (z-index), regardless of parent relation
- Elevation value cannot be negative, but it can be a decimal number
- Has no effect on iOS
Giving elevation shadow from code
component.android.elevation = 10;
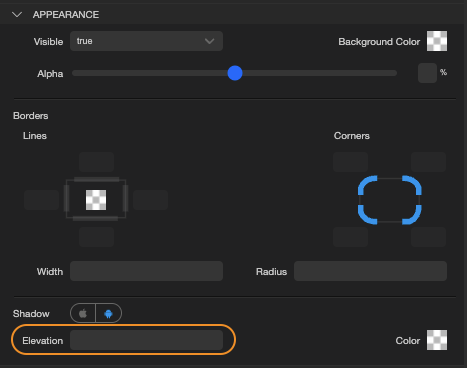
Giving shadow using UI editor

The result on the UI Editor will look like this:

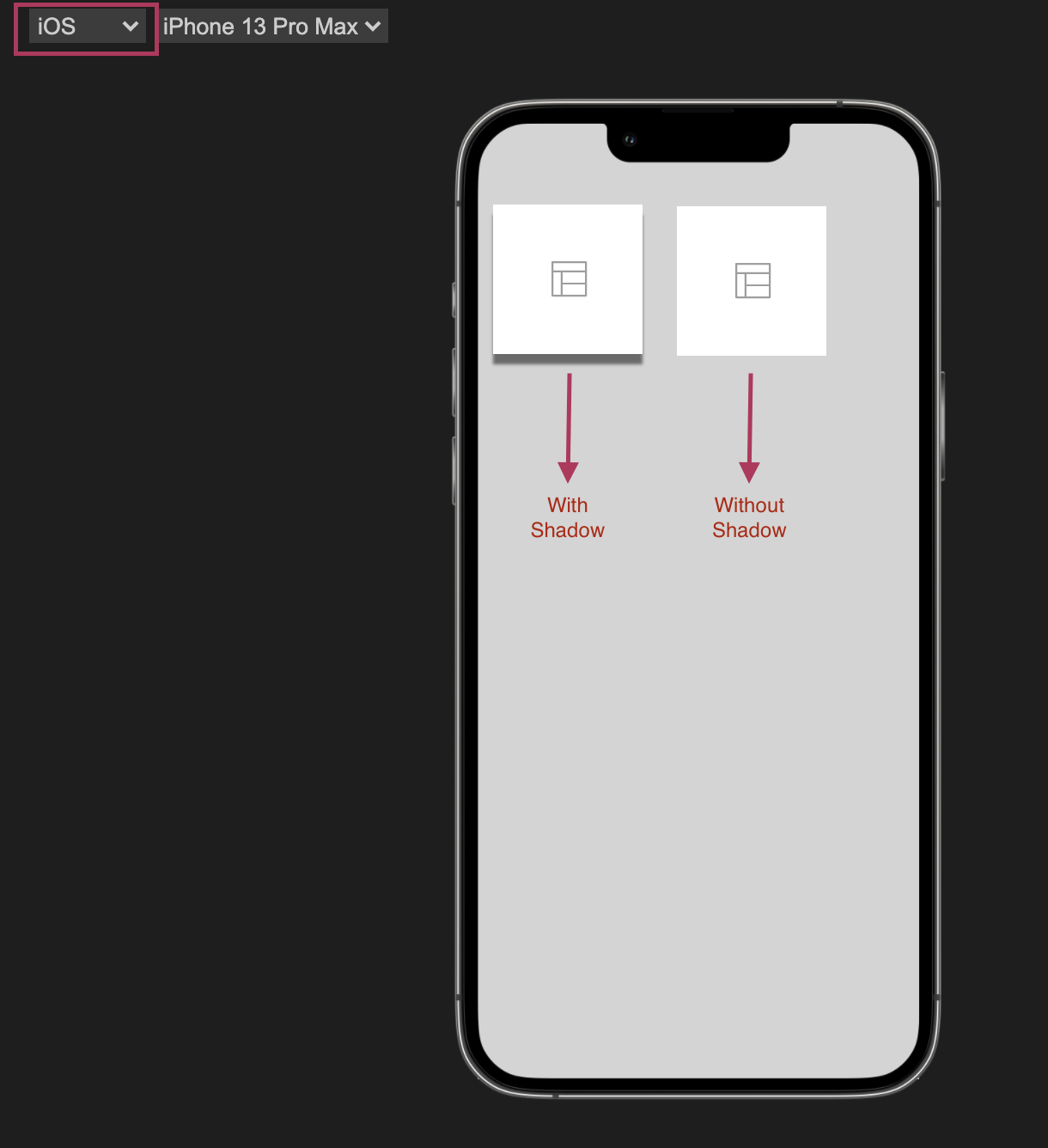
iOS Shadows
Shadow to a component on iOS is given with more parameters:
- The color of the shadow - shadowColor - Must be solid (non-gradient, non-alpha) color
- The opacity of the shadow color - shadowOpacity - Ranging from 0 to 1
- The blur radius of the shadow - shadowRadius
- The area of the shadow as an offset (X & Y) to the bottom of the component - shadowOffset
Shadows will not be effective unless masksToBounds property will be set to false
Shadows on iOS shadows the following behavior:
- The shadow corner radius is given by the component radius
- If the component is inside a parent, the shadow is only visible within the parent. However, if the parent has
parent.ios.masksToBounds = false, the shadow of the child component will be visible outside of the parent - Has no effect on Android
Setting shadow via code
component.ios.masksToBounds = false;
component.ios.shadowOffset = { x: 10, y: 10 };
component.ios.shadowRadius = 5;
component.ios.shadowOpacity = 0.5;
component.shadowColor = Color.GRAY;
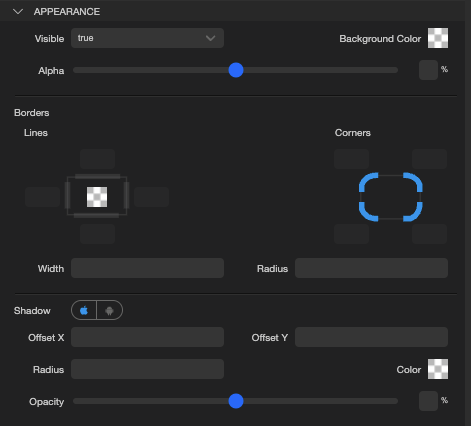
Setting via UI editor
Even shadows on UI editor for iOS are set, setting the component.ios.masksToBounds = false; by code is required anyway. Otherwise, in some cases, it will look with shadow on UI editor, but will not look with shadow on the device.