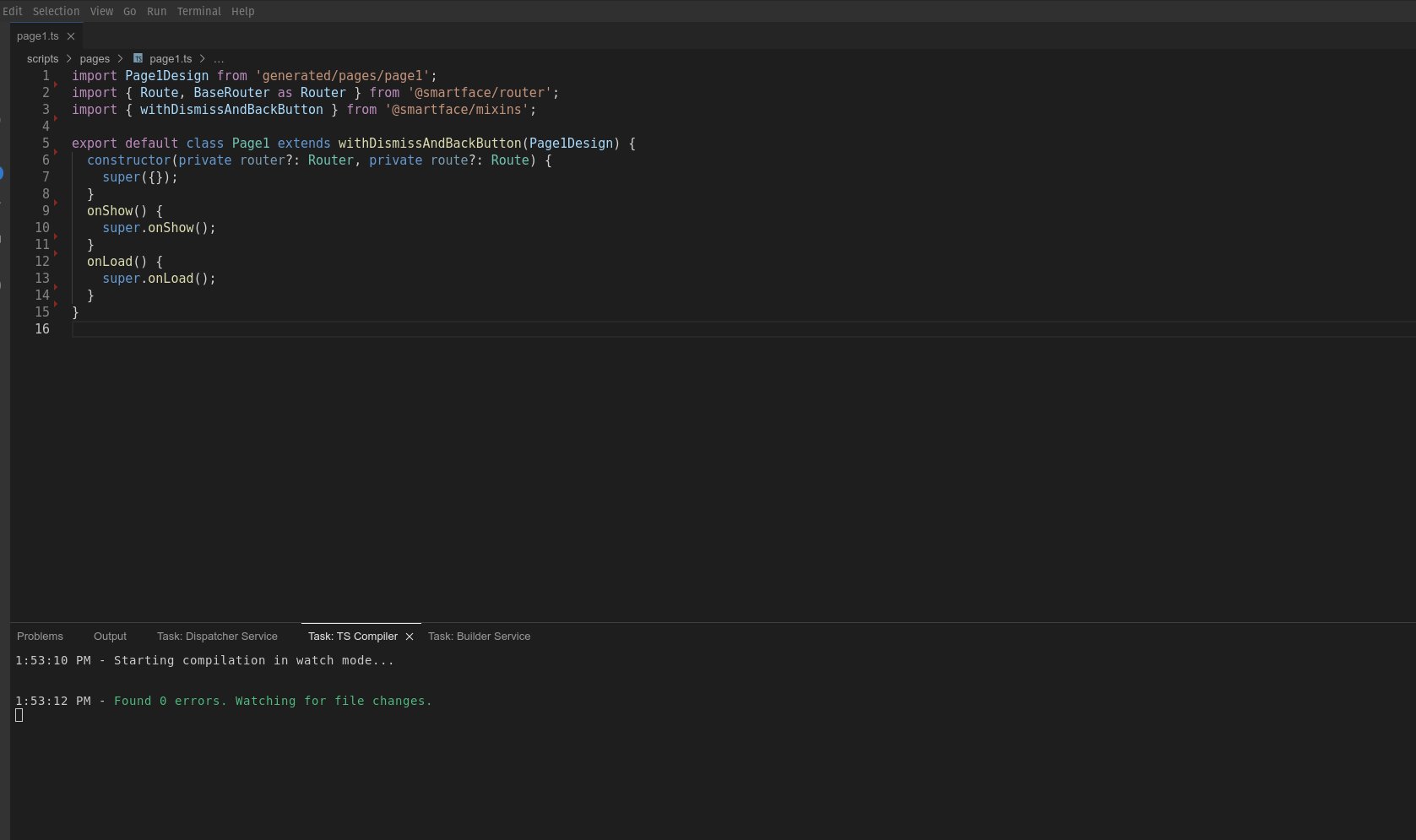
TS Compiler (Watcher)
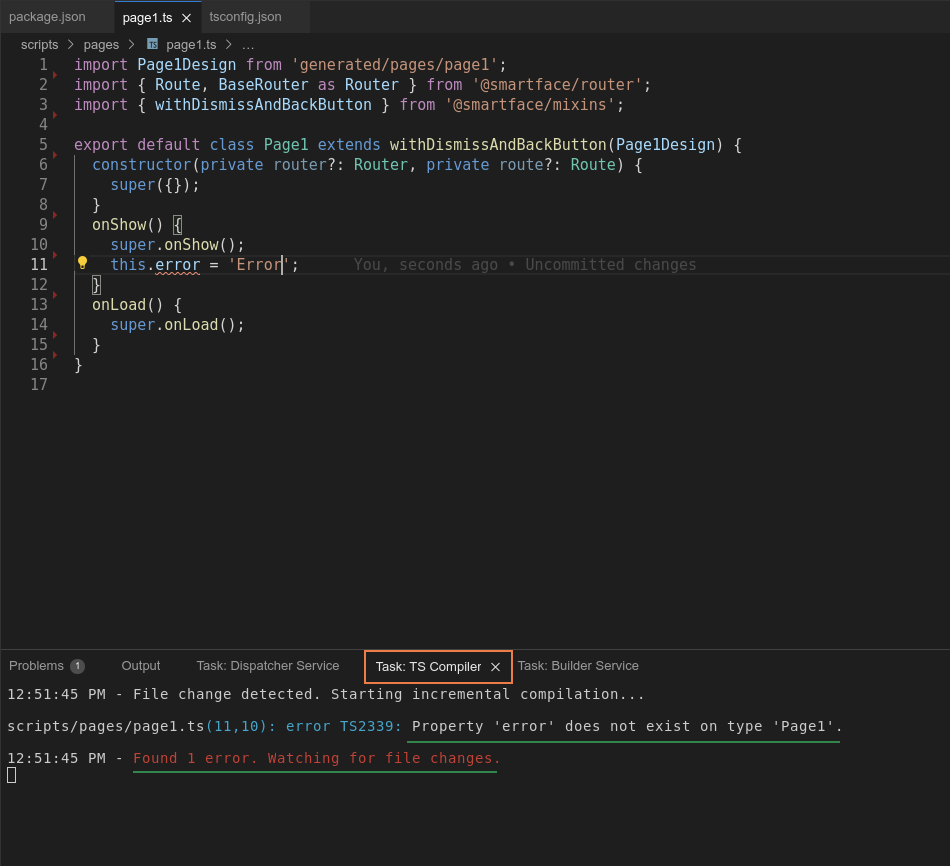
TS Compiler (Watcher) is Typescript compiler which is responsible to convert your code to javascript.

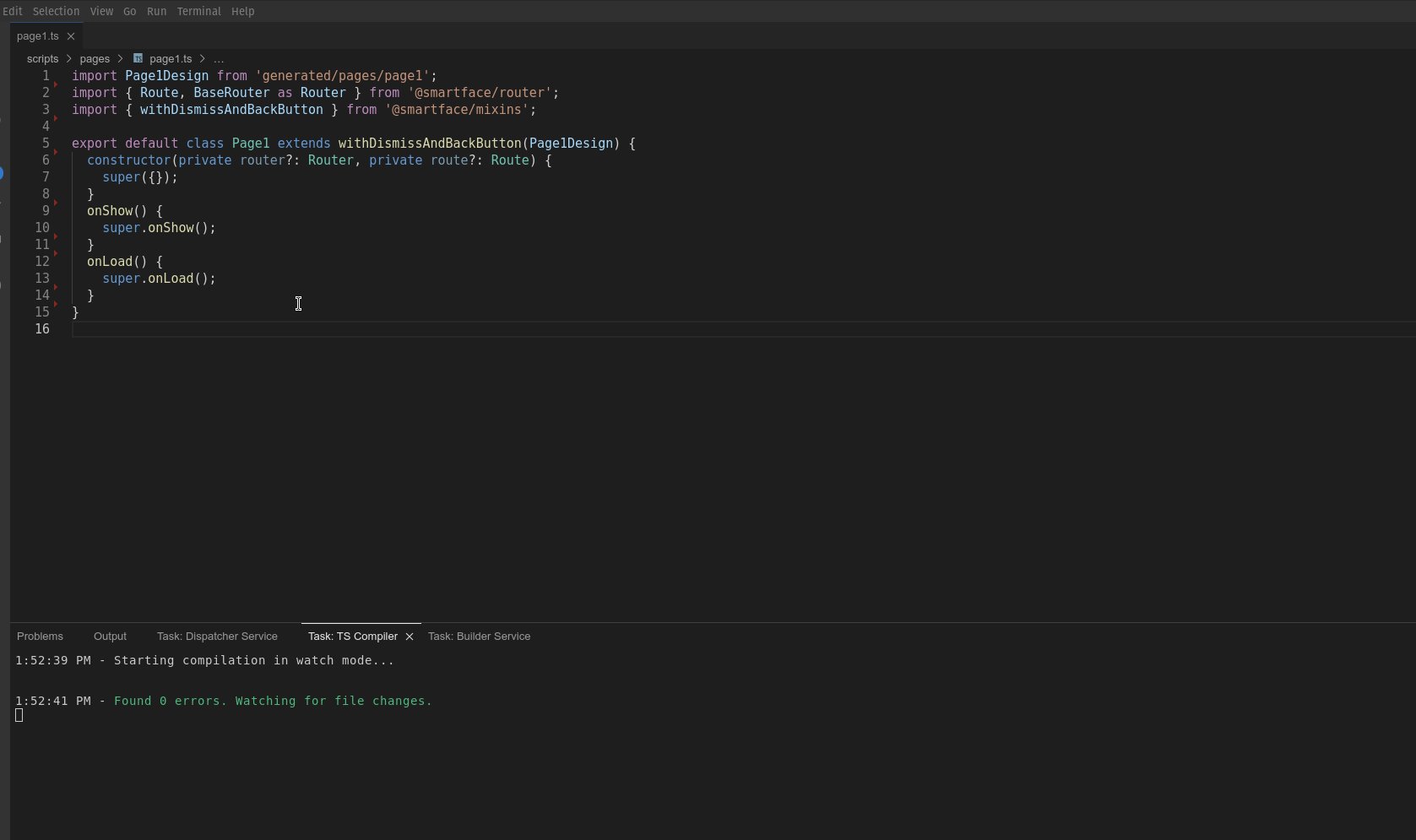
TS Compiler (Watcher) is a service that watches your code and reports errors and warnings.
The Typescript configuration file is located in the root of your project called
tsconfig.json.
- The target is set to
ES5is set totsconfig.jsonand targetingES6will not work.

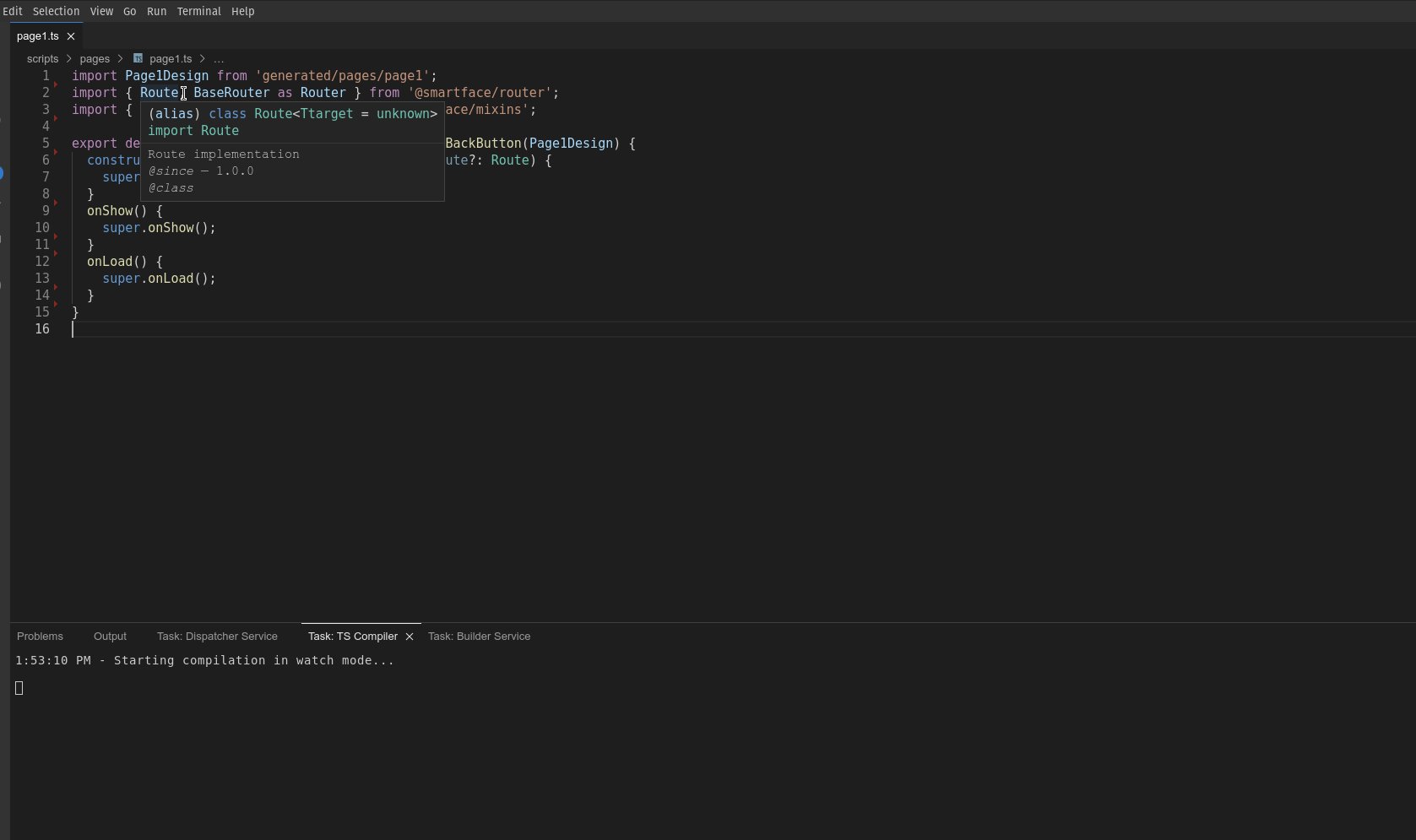
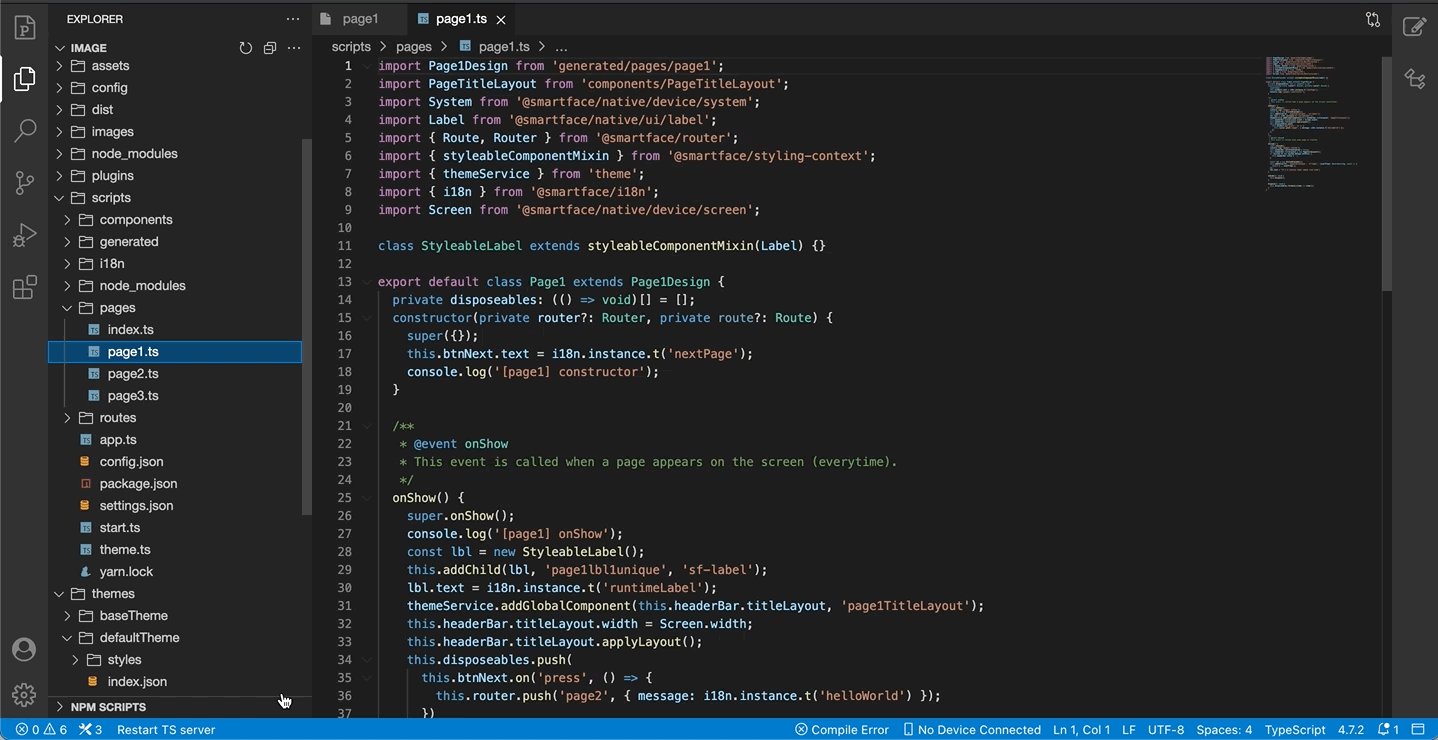
TS Serveris different fromTS Compiler (Watcher).TS Serveris a service that runs in the background from IDE and is responsible for showing intellisense and syntax highlighting.

- To use TS Compiler (Watcher), make sure that
@smartface/tsc-watchmodule is installed in the root directory. You can check if it's already installed inpackage.json.
Troubleshoot Dispatcher
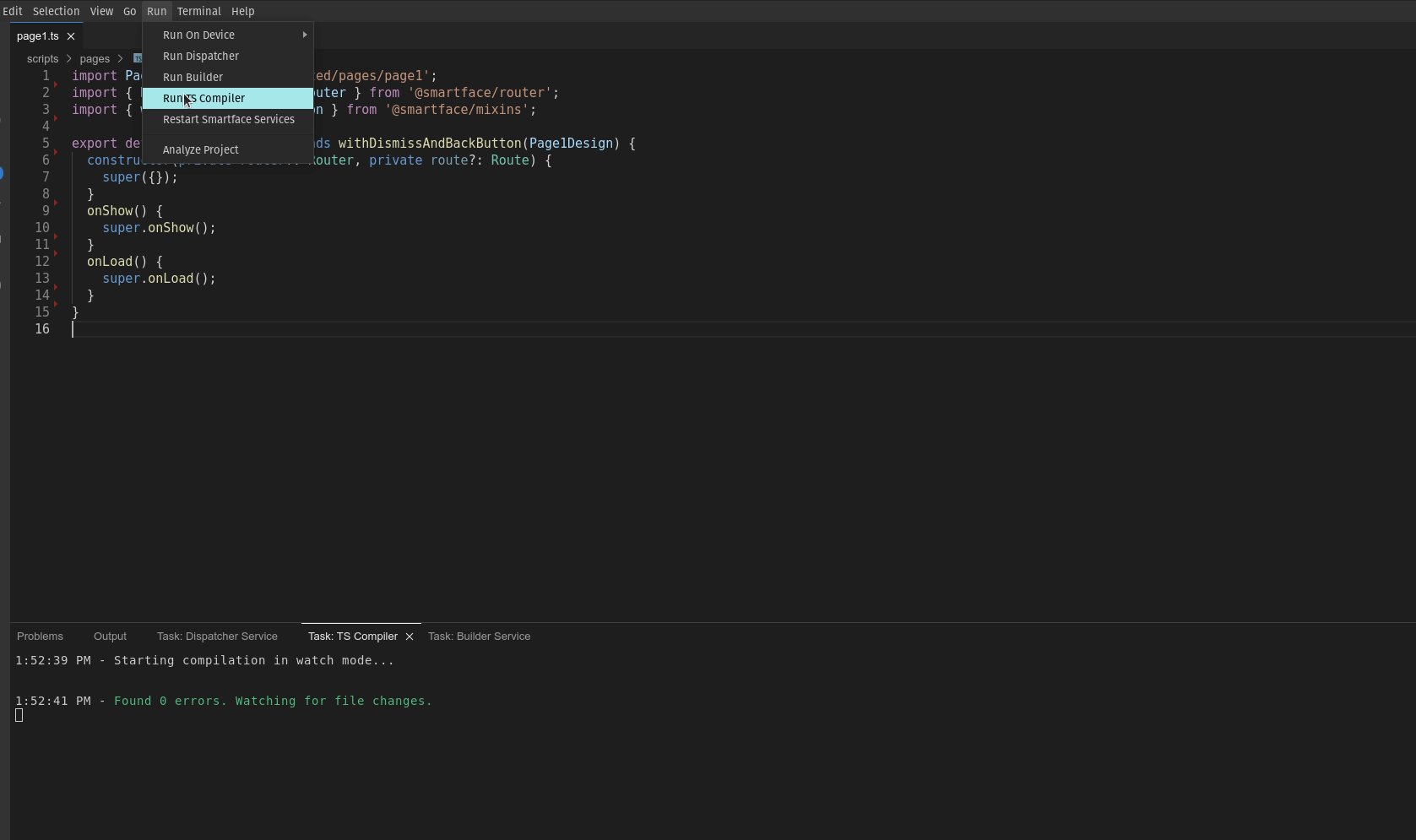
If you have any issues with TS Compiler (Watcher) you can restart TS Compiler (Watcher) by selecting
Run TS Compilerfrom theRunmenu.If your your editor shows an errors which is not appears in TS Compiler (Watcher). You can restart your TS server by pressing
CTRL (Cmd) + Shift + Pin your editor and typeRestart TS serverand click on it.
Compiler Status
You can see on the status bar of the IDE that your compiler is currently having errors or is compiled successfully:

.theia/compiler_status.json is a file that is used to store the status of the TS Compiler (Watcher). When the status is true, that means you have no Compiler error on the project and you can safely apply changes in order to see the changes on the Mobile Device.
We recommend keeping the .theia/compiler_status.json file in .gitignore since it is totally used for local purposes.