Share on iOS and Android
API Reference: Share
Share allows sending a text, image, file or contacts over other apps on the device. Blacklist works for iOS only.
Text Sharing
The Share.share method has ability to share multiple types of data. We encountered that some of the android devices (like Oppo, Huawei) causes to bug while sharing text with other data and alone. In such kind of situations, Share.shareText has to be used.
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
import Share from "@smartface/native/share";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = true;
headerBar.visible = true;
}
onLoad() {
super.onLoad();
Share.shareText("Hello from @smartface/native", this, [
Share.ios.Twitter,
Share.ios.Facebook,
]);
}
}
File Sharing
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
import Share from "@smartface/native/share";
import File from "@smartface/native/io/file";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = true;
headerBar.visible = true;
}
onLoad() {
super.onLoad();
let file = new File({
path: "path to the file",
});
Share.shareFile(file, this, []);
}
}
Image Sharing
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
import Share from "@smartface/native/share";
import Image from "@smartface/native/ui/image";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = true;
headerBar.visible = true;
}
onLoad() {
super.onLoad();
let image = Image.createFromFile("images://smartface.png");
Share.share({ items: [image], page: this, blacklist: [] });
}
}
Text Sharing
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
import Share from "@smartface/native/share";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = true;
headerBar.visible = true;
}
onLoad() {
super.onLoad();
Share.share({ items: ["Hello from Smartface"], page: this, blacklist: [] });
}
}
Only link can be shared to Facebook without its SDK.
Contacts Sharing
The following example picks a contact then share it through many applications.
import PageSampleDesign from "generated/pages/page3";
import { Route, Router } from "@smartface/router";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
import Share from "@smartface/native/share";
import Contacts from "@smartface/native/device/contacts";
import Button from "@smartface/native/ui/button";
import Permission from "@smartface/native/device/permission";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
myButton: Button;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: "ROW",
justifyContent: "CENTER",
alignItems: "CENTER",
flexWrap: "WRAP",
},
},
});
}
shareContact(myContact: Contacts.Contact): void {
if (System.OS === System.OSType.ANDROID) {
Permission.android
.requestPermissions(Permissions.android.contact)
.then((e) => {
Share.shareContacts({
items: [myContact],
fileName: `${myContact.firstName}${myContact.middleName}${myContact.lastName}`,
page: this,
blacklist: [Share.ios.Twitter, Share.ios.Facebook],
});
})
.catch((reason) => {
console.info("Permission rejected");
});
} else {
Share.shareContacts({
items: [myContact],
fileName: `${myContact.firstName}${myContact.middleName}${myContact.lastName}`,
page: this,
blacklist: [Share.ios.Twitter, Share.ios.Facebook],
});
}
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = true;
headerBar.visible = true;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.myButton = new Button({
text: "PICK CONTACT",
onPress: () => {
//@ts-ignore
Contacts.pick({
page: this,
onSuccess: (contact: any) => {
this.shareContact(contact);
},
onFailure: function () {
console.log("Something went wrong ");
},
});
},
});
this.addChild(this.myButton, "myButton", ".sf-button", {
marginTop: 250,
marginRight: 50,
marginLeft: 50,
height: 60,
backgroundColor: "#FF0000",
});
}
}
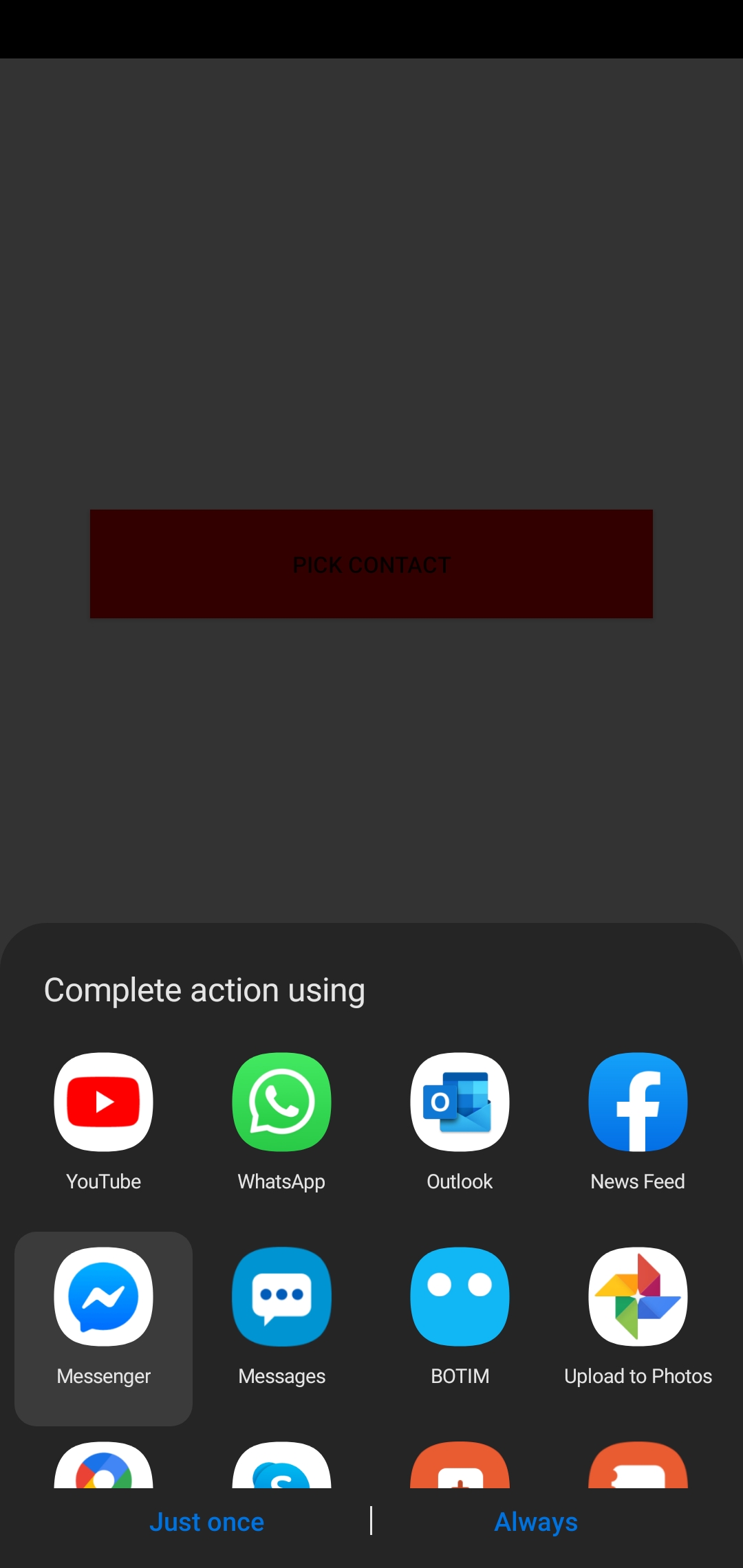
Example:
Multiple Sharing
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
import Share from "@smartface/native/share";
import Image from "@smartface/native/ui/image";
import File from "@smartface/native/io/file";
import Contacts from "@smartface/native/device/contacts";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = true;
headerBar.visible = true;
}
onLoad() {
super.onLoad();
let image = Image.createFromFile("images://smartface.png");
let file = new File({
path: "path to the file",
});
let text = "Hello from Smartface";
let contact = new Contacts.Contact();
contact.firstName = "Smartface";
Share.share({
items: [text, file, image, contact],
page: this,
blacklist: [Share.ios.Twitter, Share.ios.Facebook],
});
}
}
We have recommend to use shareContacts method while sharing just contacts. Because of there are some application which support only a contact file at a time.
Save to Files on Android
When attempting save a file on an iOS device, one may utilize the Share module as the native behavior is to save the file to the device's file system. However, on Android, the native behavior is to share the file with other applications. To save the file to the device's file system, one may use the Share module as follows:
import { Share } from "@smartface/native/global";
import File from "@smartface/native/io/file";
const file = new File({
path: "images://smartface.png",
});
if (file.exists) {
Share.android.saveToFiles(file, this); //this is the page that you want to show the dialog
}