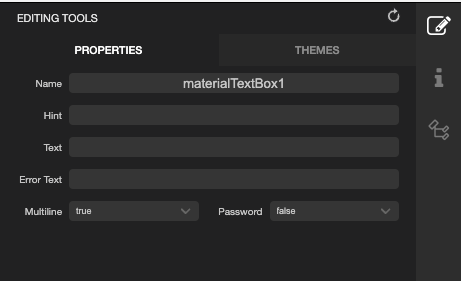
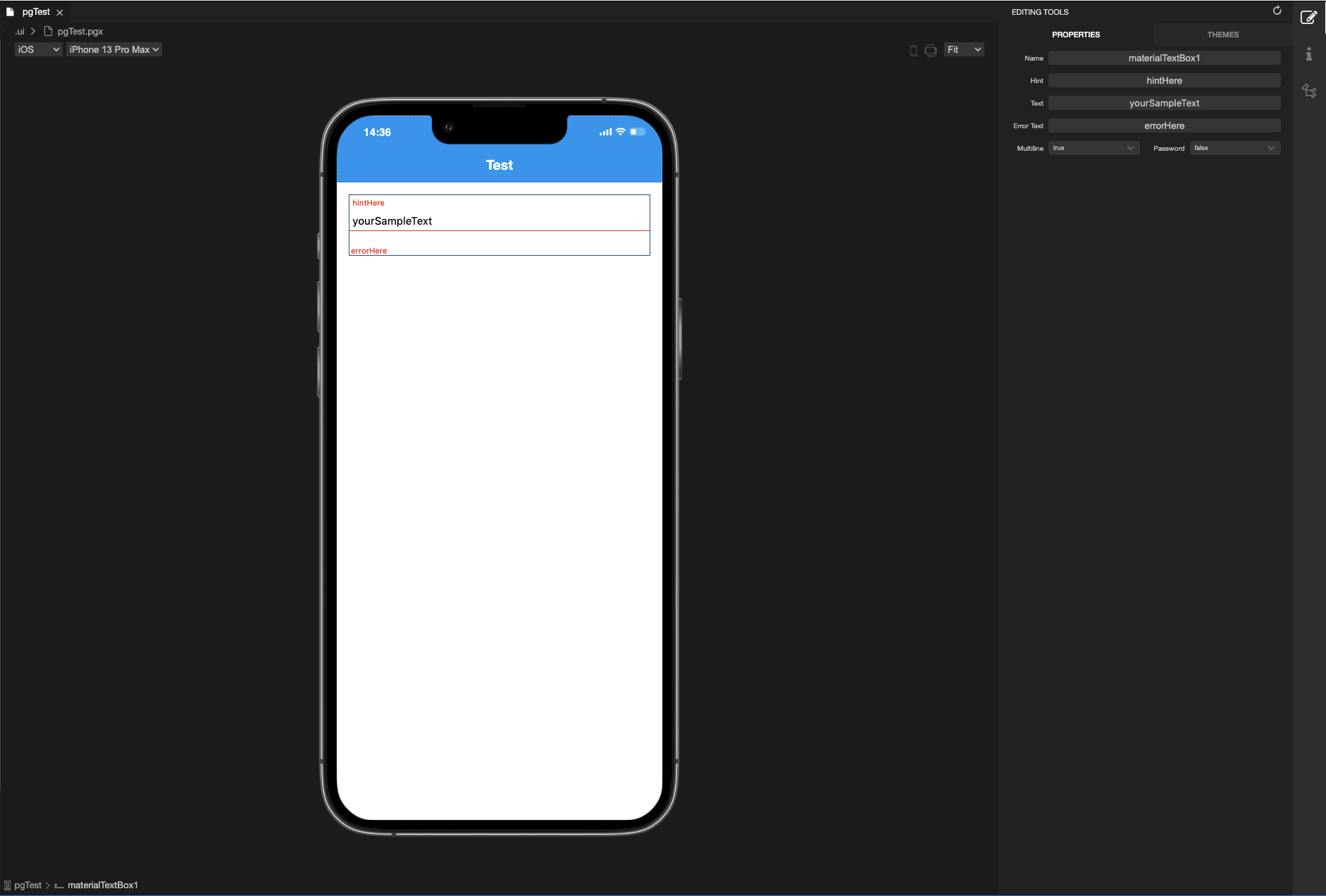
Properties
Properties are properties that set by user from Properties. These properties contain the element specific properties that you can set on the element without using any css classes.
- Shortcut
Ctrl+Shift+Qto open the User Properties.

- cpx
- UI
{
"components": [
{
"className": ".sf-page",
"id": "7105-57b3-8a5a-b429",
"initialized": true,
"props": {
"children": [
"c4bd-3fbf-b589-aad0",
"8f4c-f6e8-b256-a656",
"d7d1-9be7-89b8-0e47"
],
"name": "pgTest",
"orientation": "PORTRAIT",
"parent": null
},
"type": "Page",
"userProps": {}
},
{
"className": ".sf-statusBar",
"id": "c4bd-3fbf-b589-aad0",
"props": {
"children": [],
"isRemovable": false,
"name": "statusBar",
"parent": "7105-57b3-8a5a-b429"
},
"type": "StatusBar",
"userProps": {
"visible": true
}
},
{
"className": ".sf-headerBar",
"id": "8f4c-f6e8-b256-a656",
"props": {
"children": [],
"isRemovable": false,
"name": "headerBar",
"parent": "7105-57b3-8a5a-b429",
"title": "Test"
},
"type": "HeaderBar",
"userProps": {
"title": "Test"
}
},
{
"className": ".sf-materialTextBox #pgTest-materialTextBox1",
"id": "d7d1-9be7-89b8-0e47",
"props": {
"children": [],
"hint": "hintHere",
"name": "materialTextBox1",
"parent": "7105-57b3-8a5a-b429",
"text": "yourSampleText"
},
"type": "MaterialTextBox",
"userProps": {
"hint": "hintHere",
"text": "yourSampleText"
}
}
]
}

info
- Using the properties of the element you can set the element specific properties.
- The properties are applied to the UI elements, that are created by the user.
- The properties are going to be applied to the UI element's
.cpxfile, under theuserPropsandprops.