Router Explorer
The Router Explorer is a design tool for the Router library. It allows you to design your application's navigation flow and generate the Router code for it. You can also use it to visualize your application's navigation flow.
How to use it?
So easy! Just follow these steps:
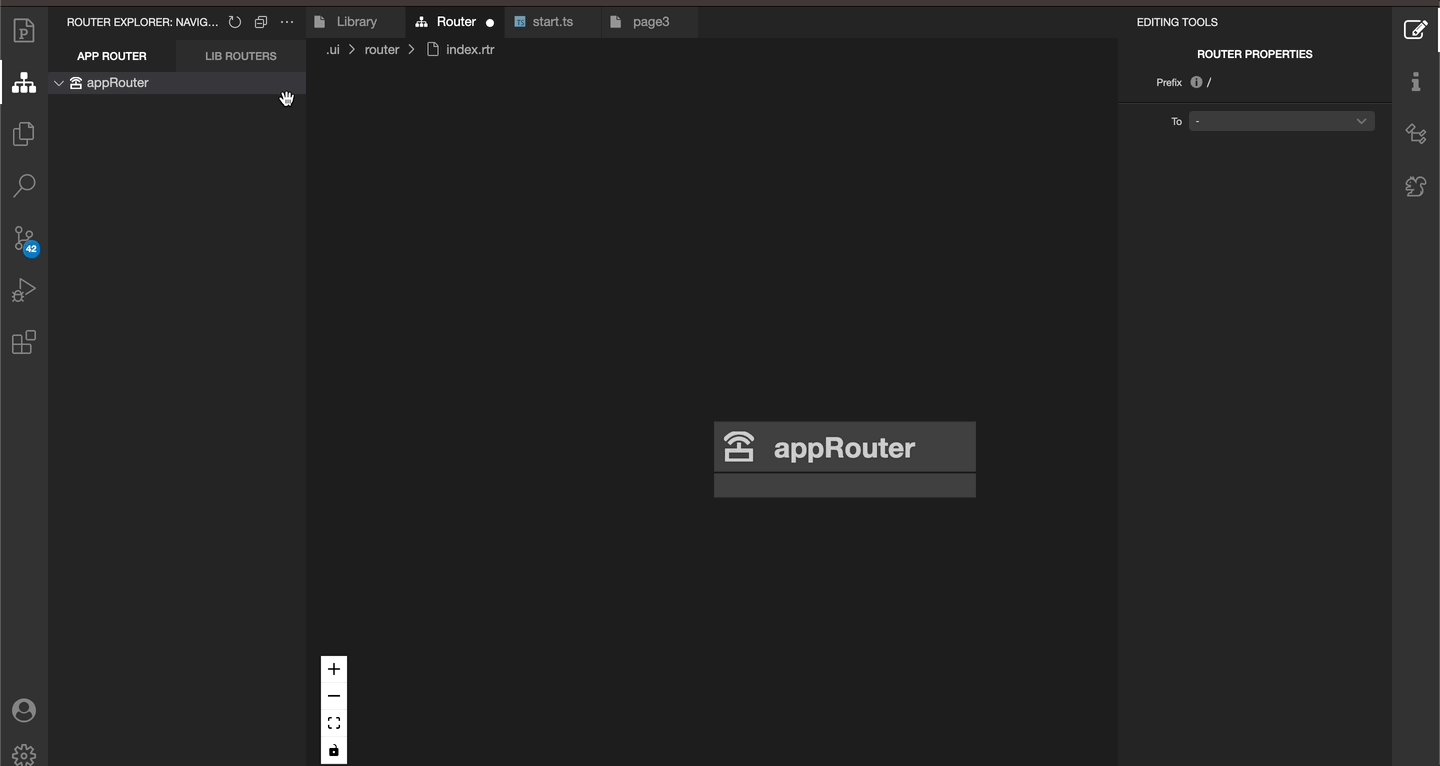
- Open the Router Explorer from the Smartface IDE menu: Router Explorer
- Add the routes you want to use in your application under the App Router section by clicking the + button
- Select the page from Editing Tools on the right side of the screen
- Import the router file in start.ts file and use it in your application

import router from "./router";
router.push("/mainRoute");
How to use it with Bottomtabbar?
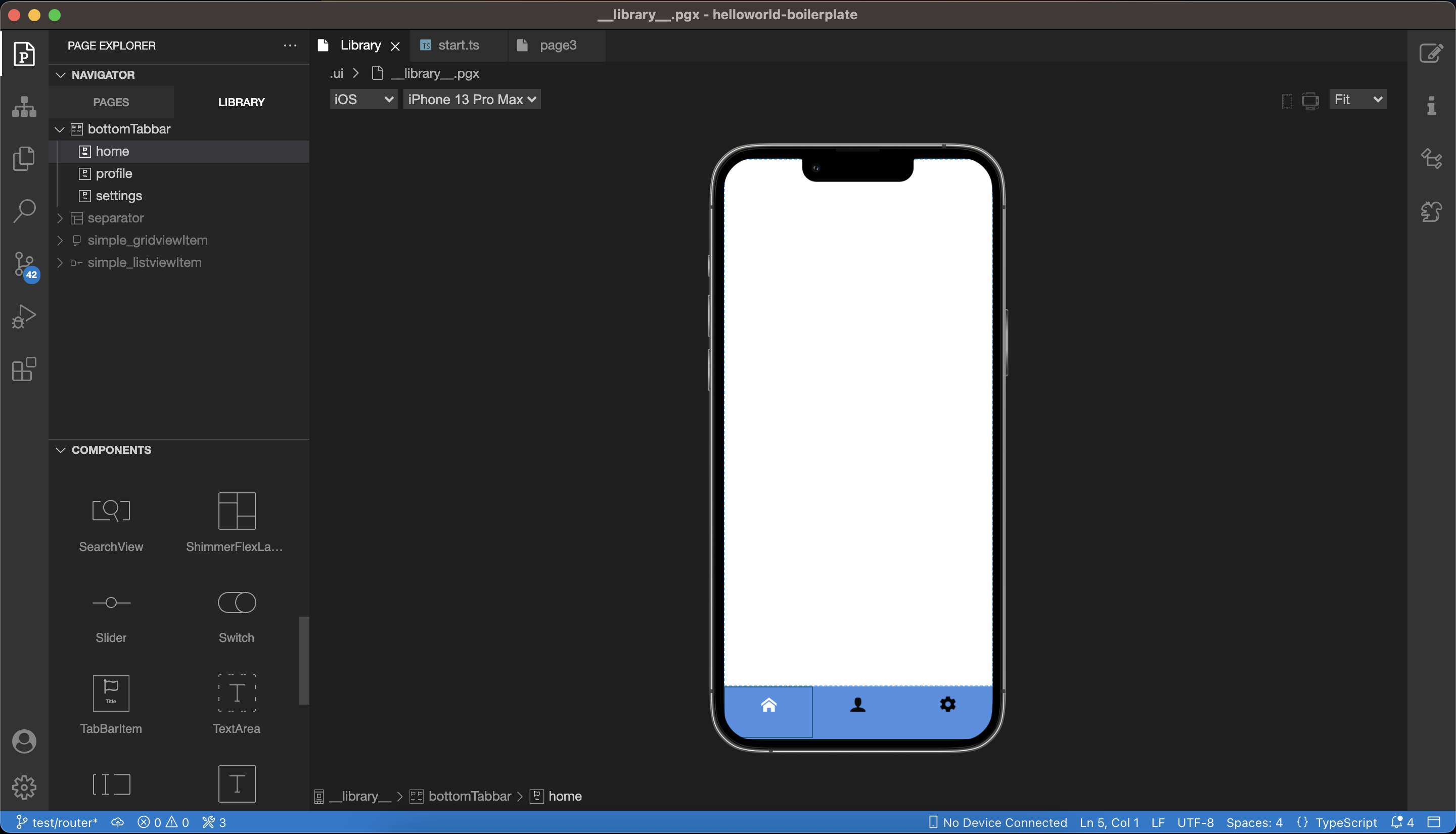
Open the Page Explorer from the Smartface IDE menu: Page Explorer
Edit Bottomttabar from Library section

Open the Router Explorer from the Smartface IDE menu: Router Explorer
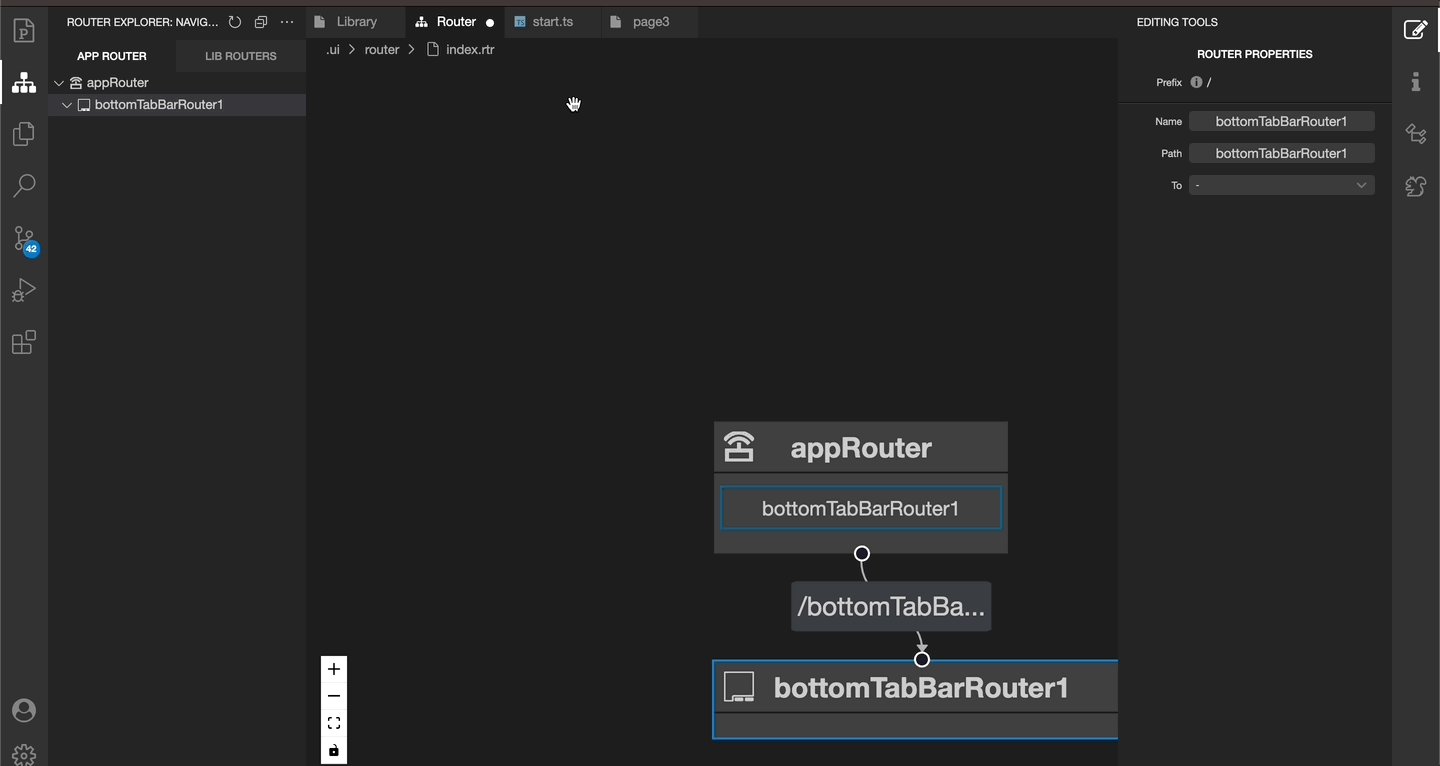
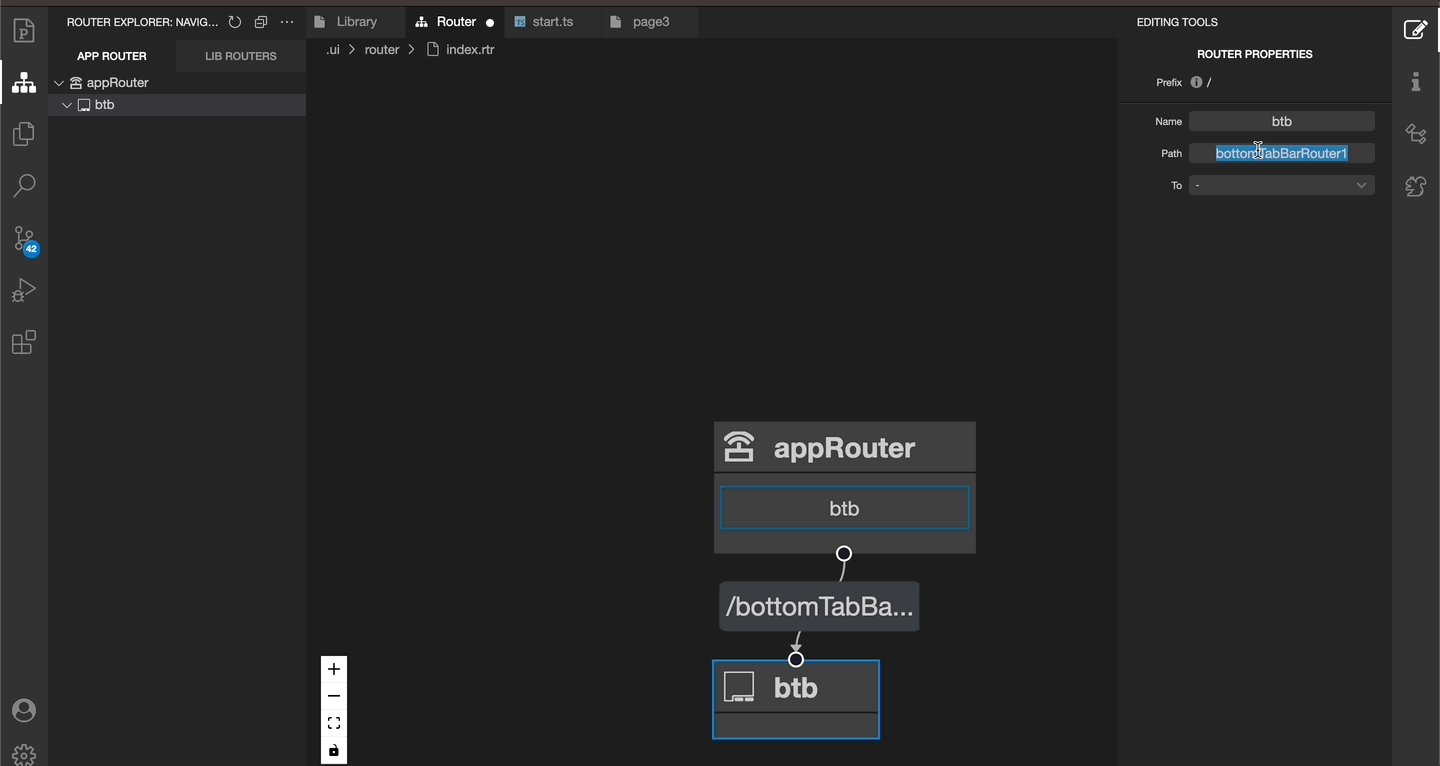
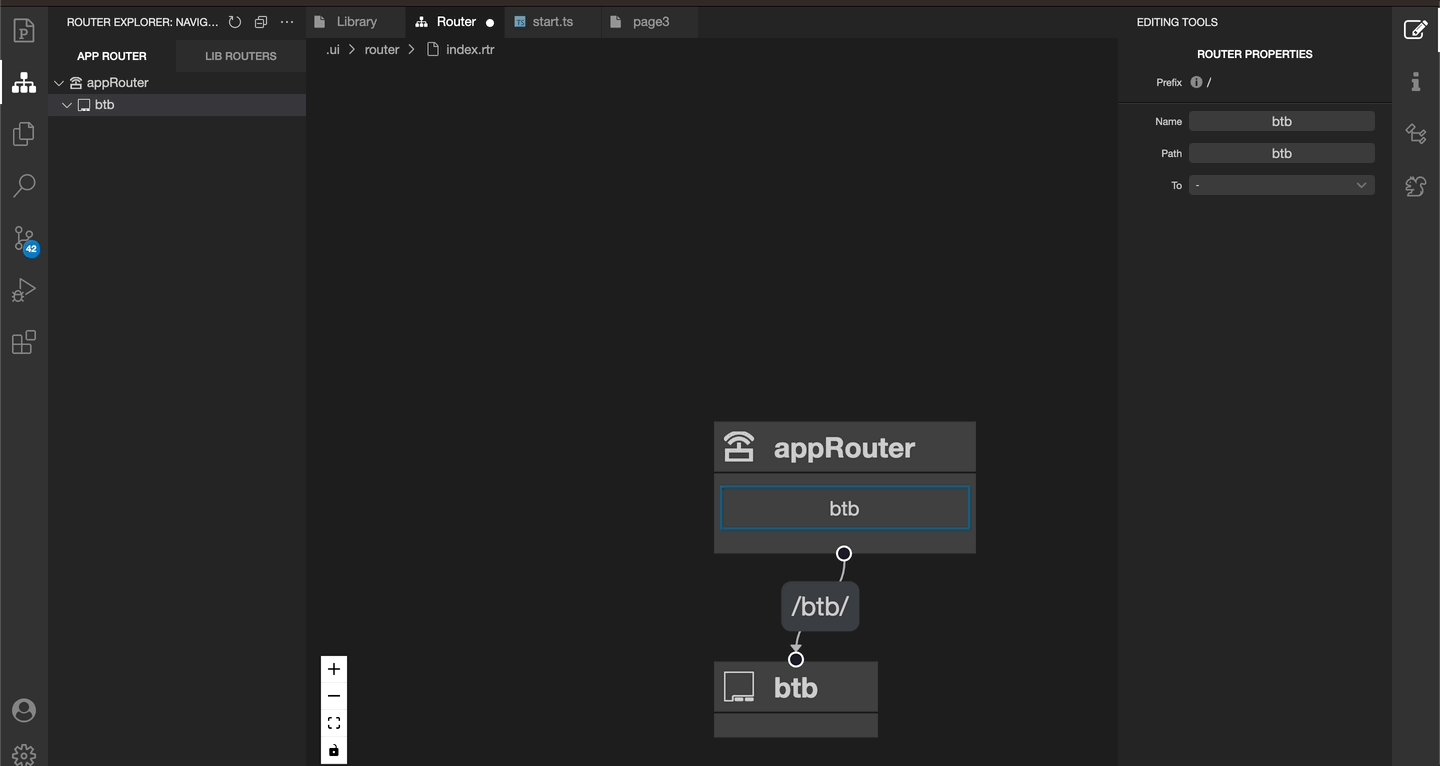
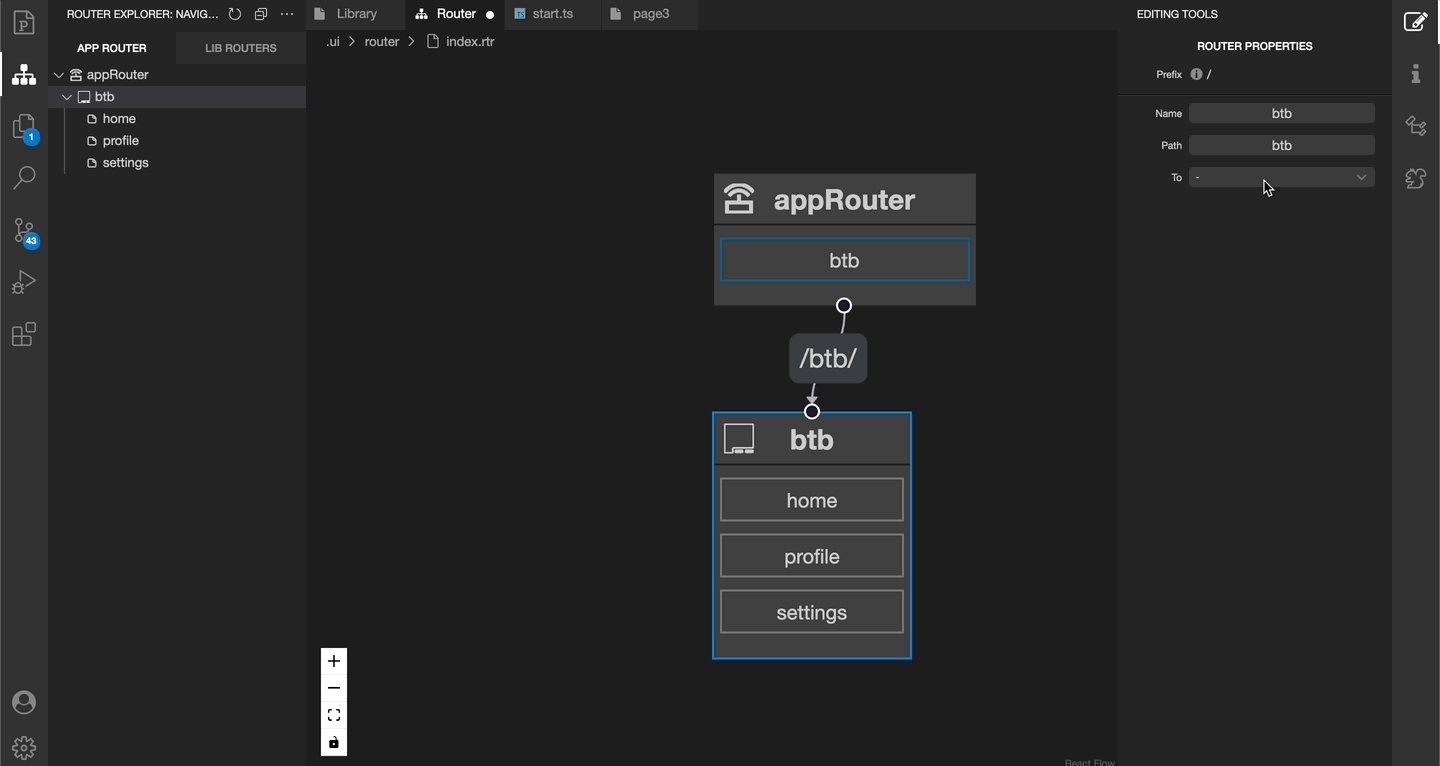
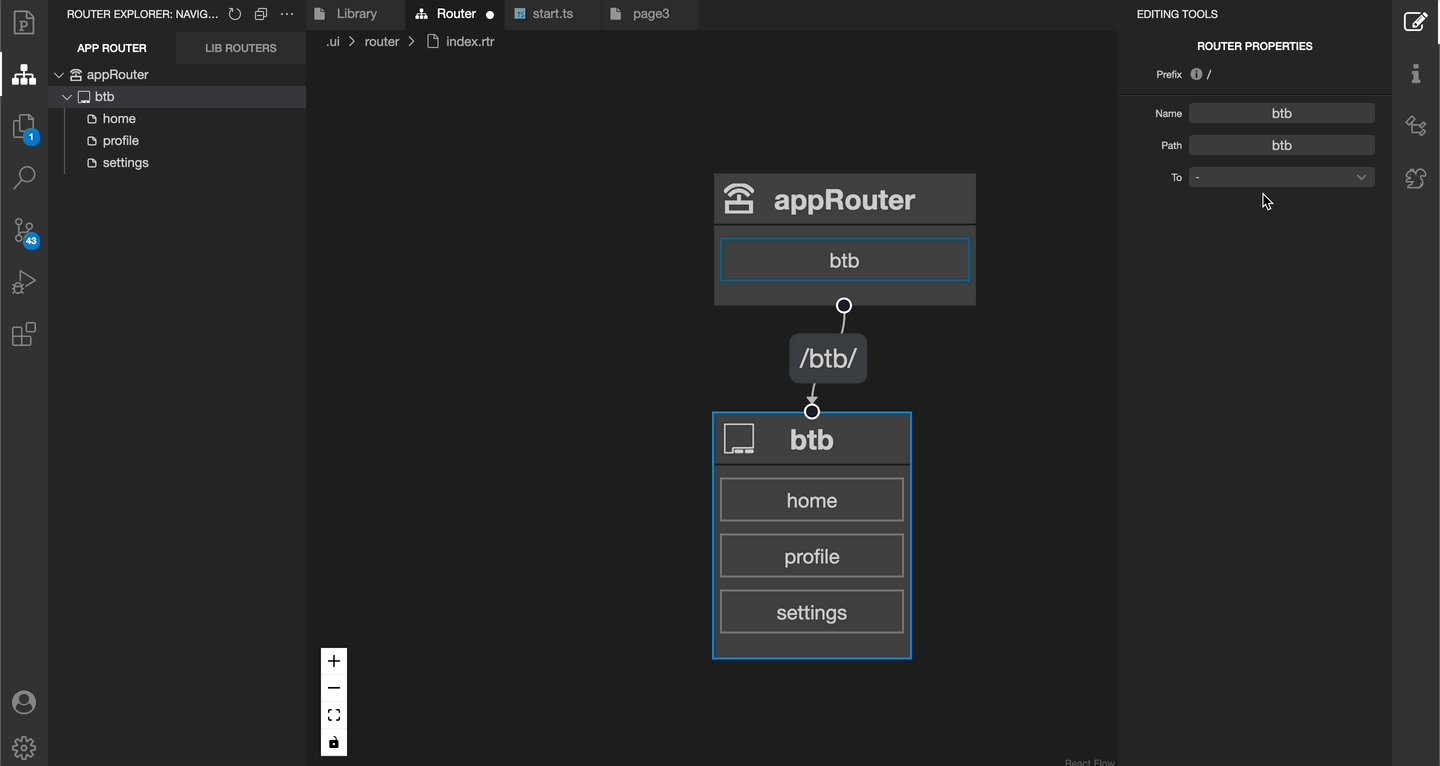
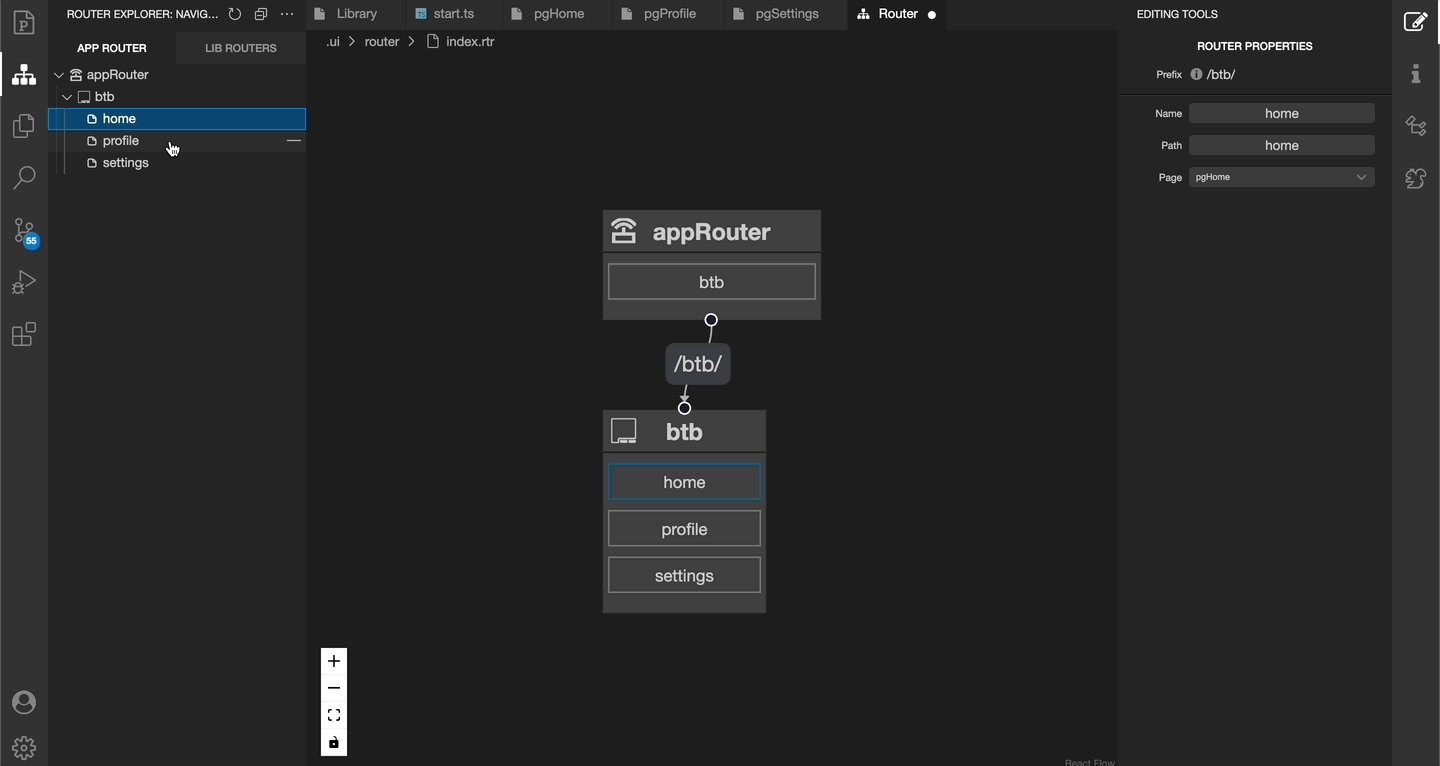
Add the BottomTabbar Route in your application under the App Router section by clicking the + button

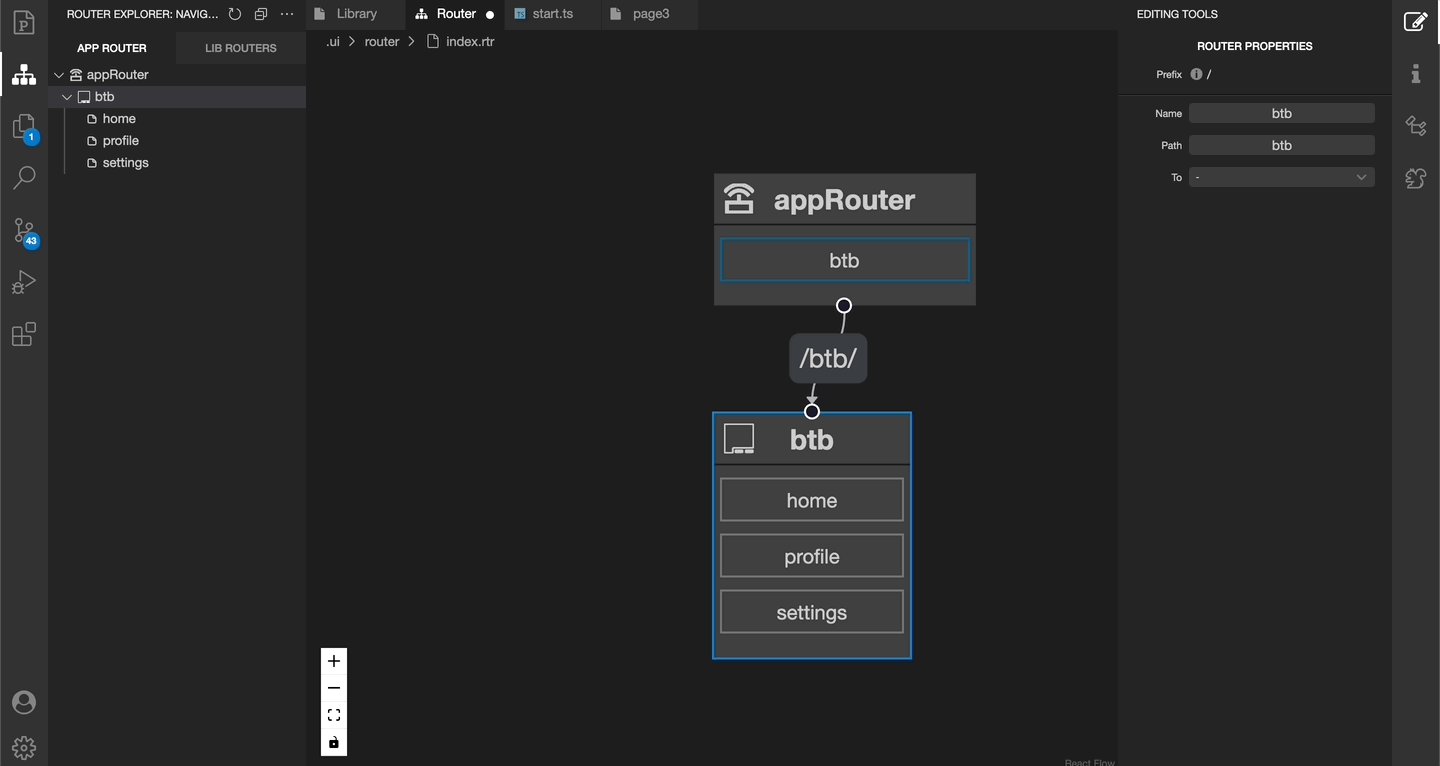
Add as many routes as you set from the Library section in the BottomTabbar Route section by clicking the + button

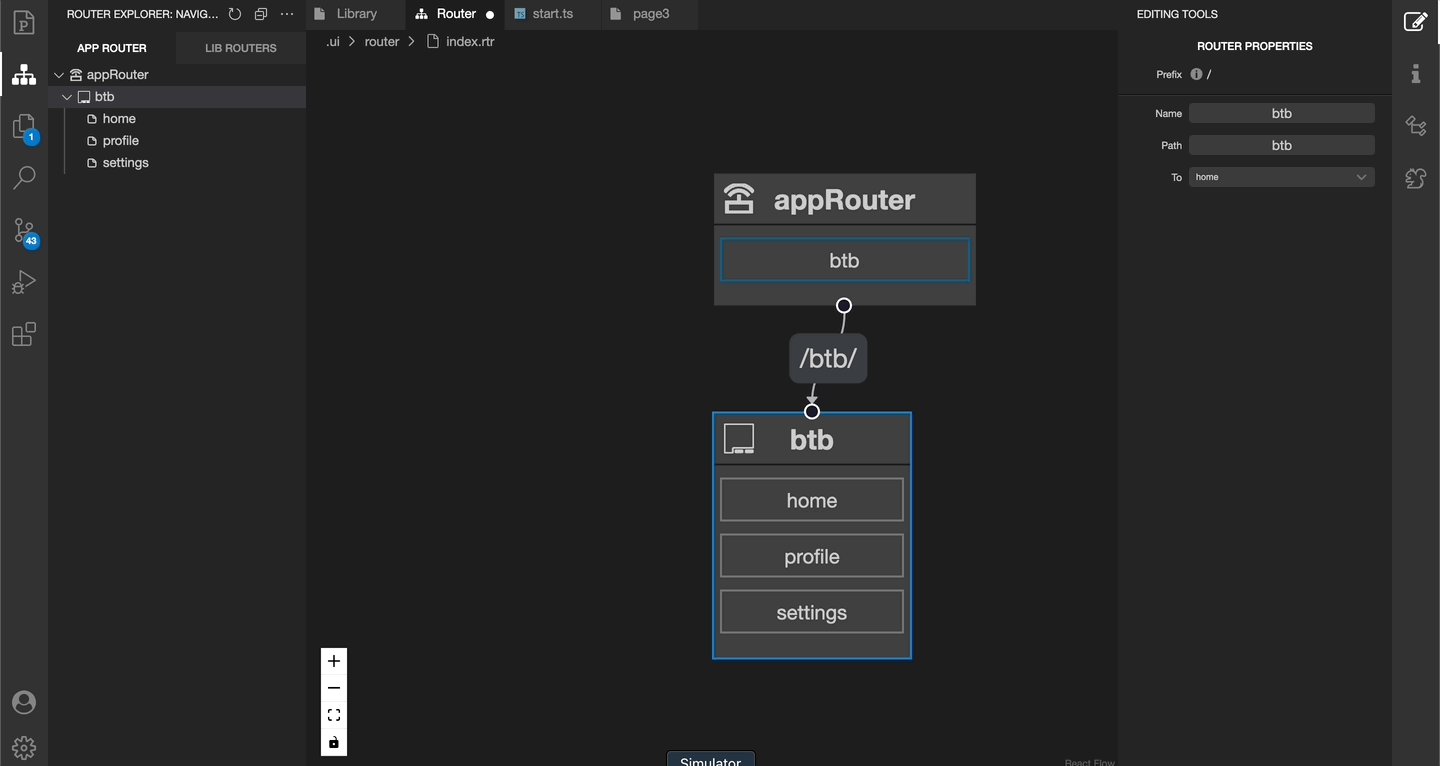
Select the To from Editing Tools on the right side of the screen for BottomTabbar Route

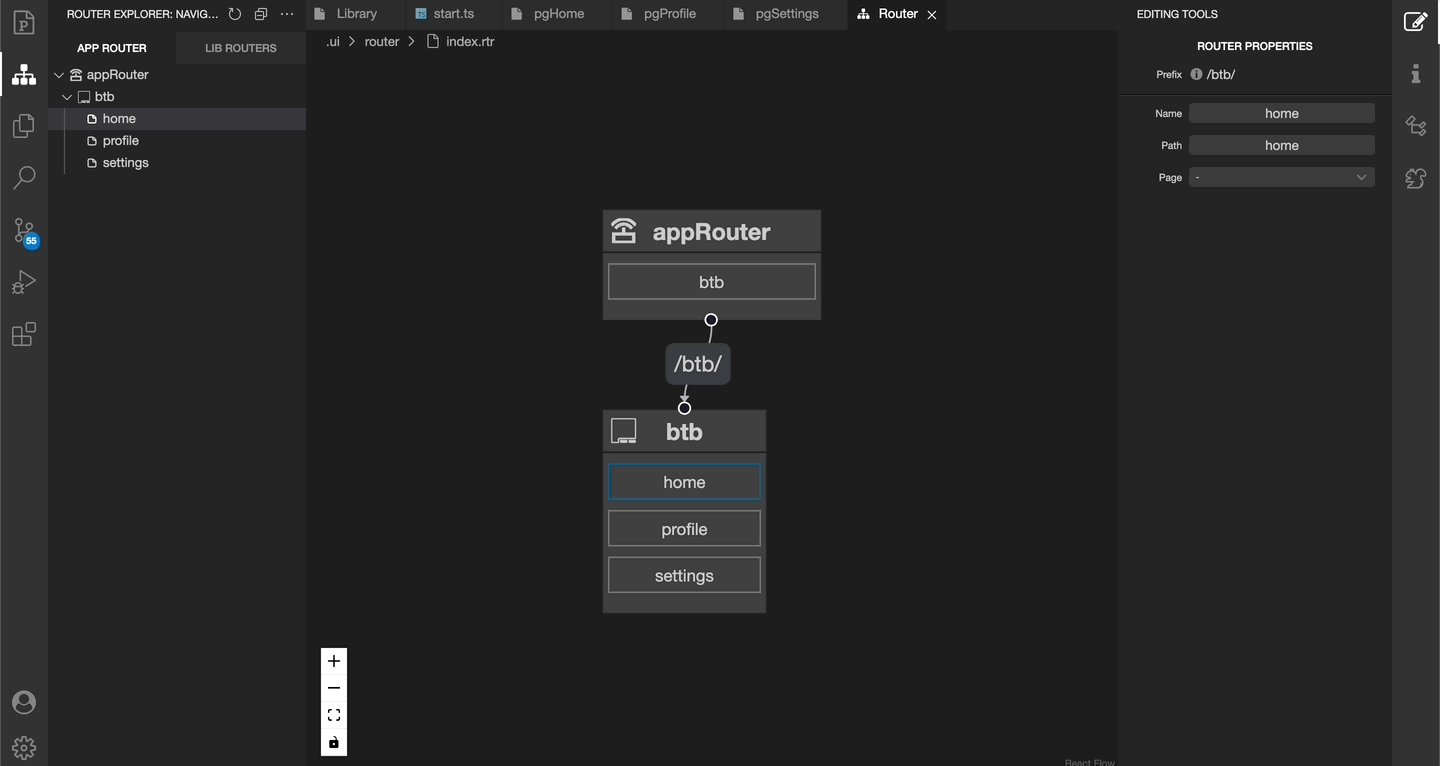
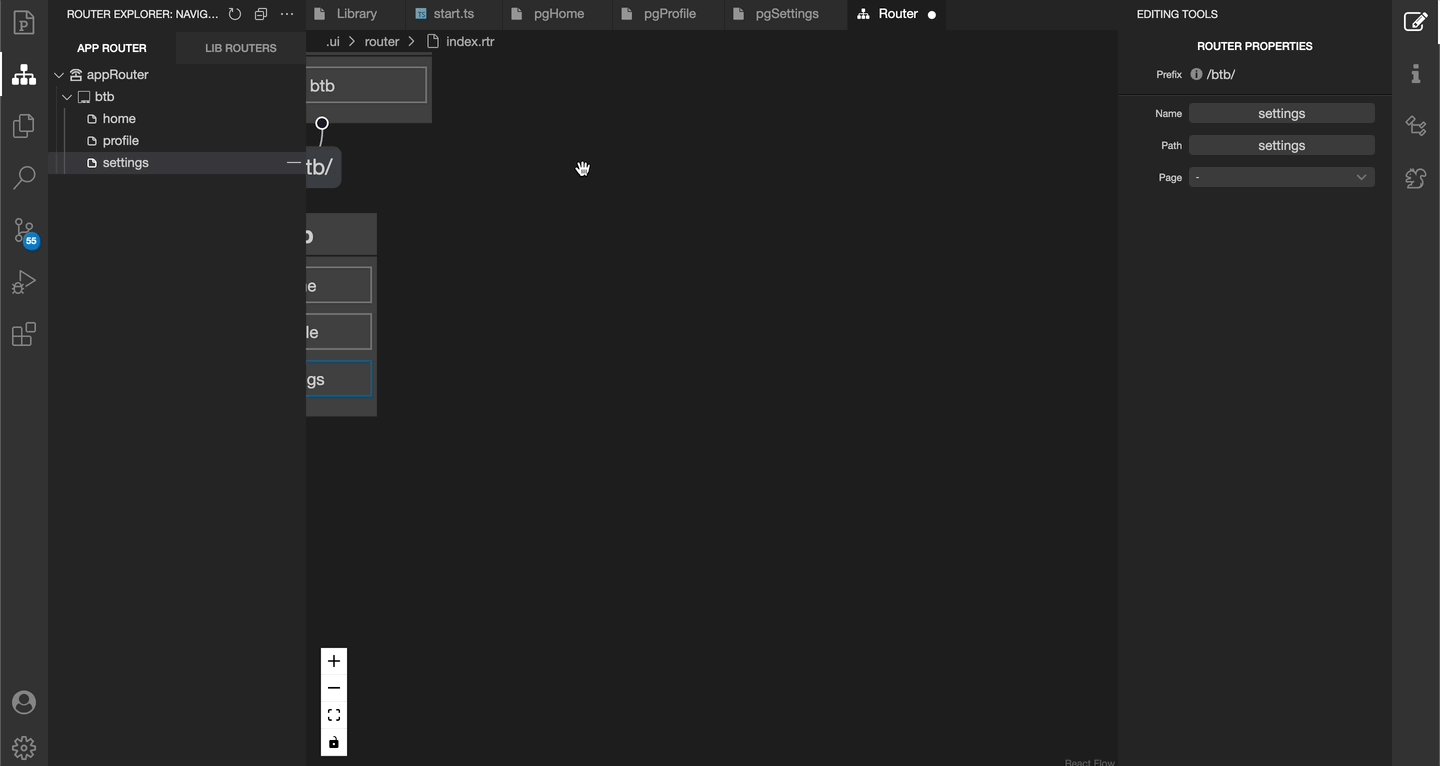
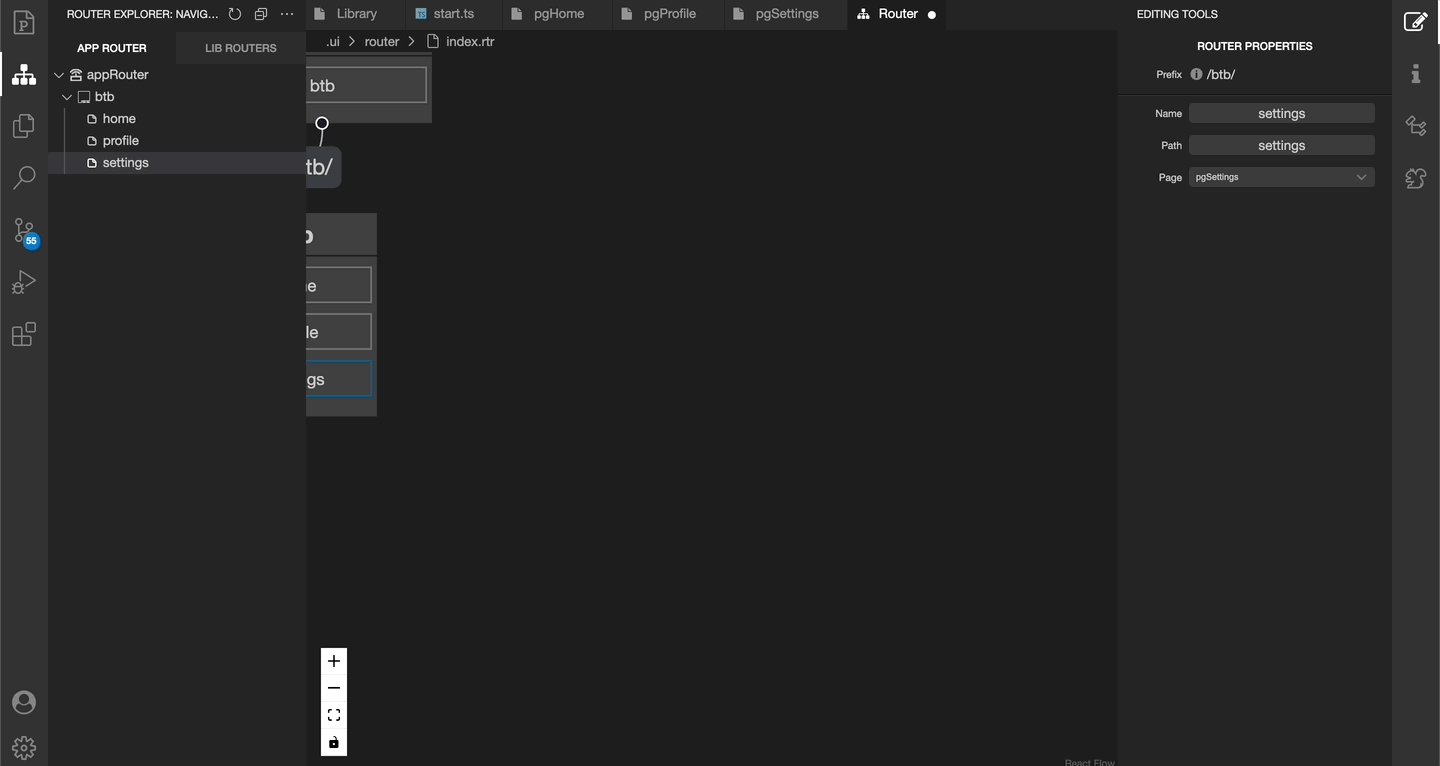
For each route, select the page from Editing Tools on the right side of the screen

Library
You can use the Library section for recurring routes. You can add the routes you want to use in your application under the Library section by clicking the + button. You can use these routes in your application App Router section.
When using the StackRouter, select the home and to options from the Editing Tools on the right side of the screen.
If you use Modal, it should be the last route in the StackRouter.