Slider
API Reference: UI.Slider
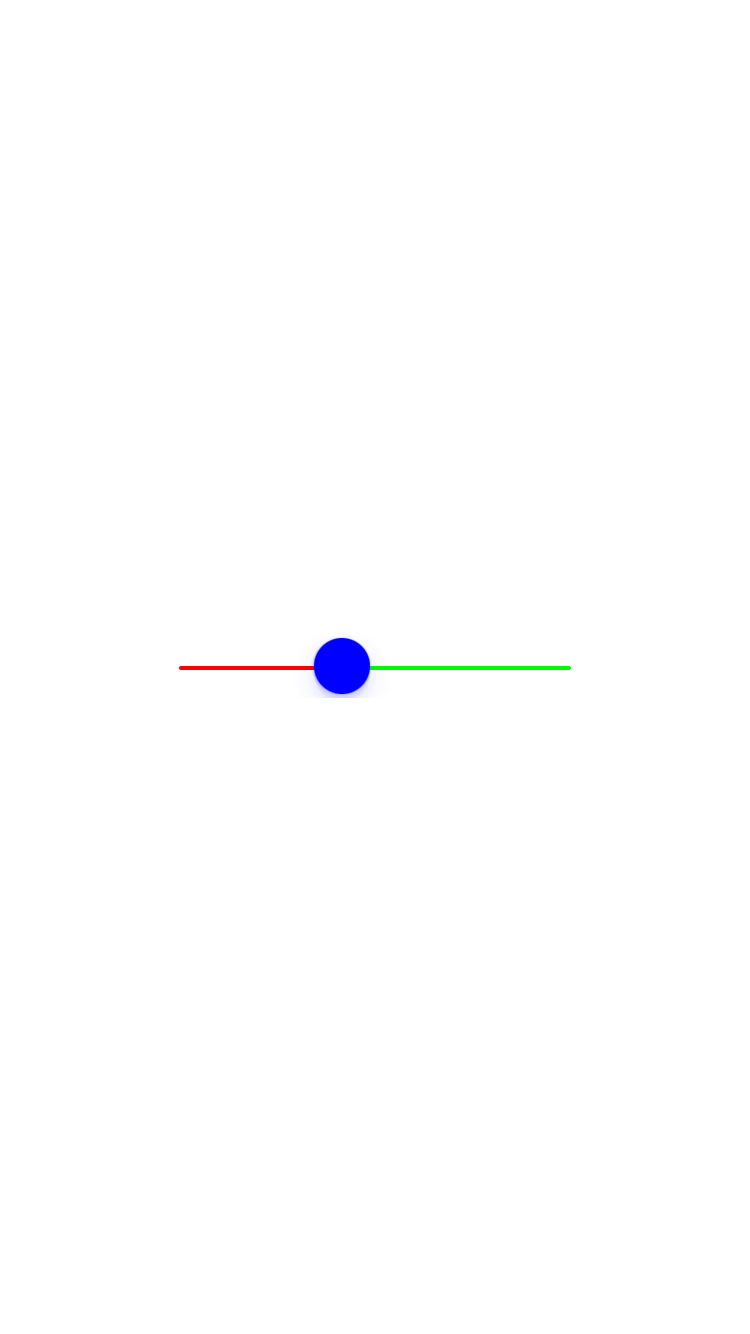
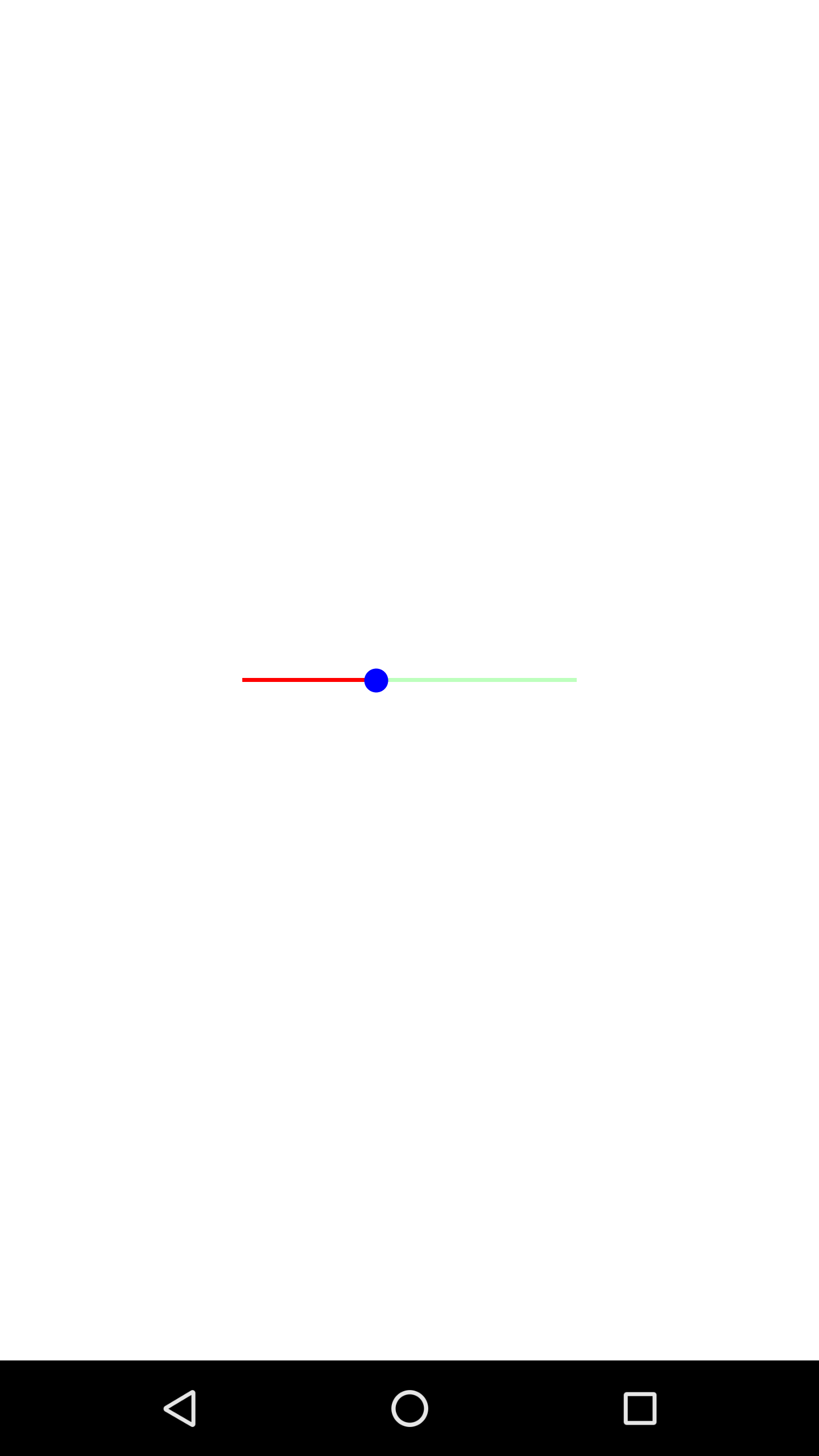
Slider can be used to select a value from a range of values by moving the slider thumb along the track.
note
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsscripts/pages/pageSample.ts
import PageSampleDesign from "generated/pages/pageSample";
import Application from "@smartface/native/application";
import Slider from "@smartface/native/ui/slider";
import { Route, Router } from "@smartface/router";
import { styleableComponentMixin } from "@smartface/styling-context";
import System from "@smartface/native/device/system";
class StyleableSlider extends styleableComponentMixin(Slider) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
mySlider: StyleableSlider;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.style.apply({
flexProps: {
flexDirection: "ROW",
justifyContent: "CENTER",
alignItems: "CENTER",
},
});
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = false;
headerBar.visible = false;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.mySlider = new StyleableSlider({});
this.mySlider.on("valueChange", () => {
console.log("Slider's value: " + this.mySlider.value);
});
this.addChild(this.mySlider, "mySlider", ".slider", {
width: 200,
maxValue: 100,
minValue: 0,
value: 40,
minTrackColor: "#FF0000",
thumbColor: "#338AFF",
});
}
}