AlertView
Overview
API Reference: UI.AlertView
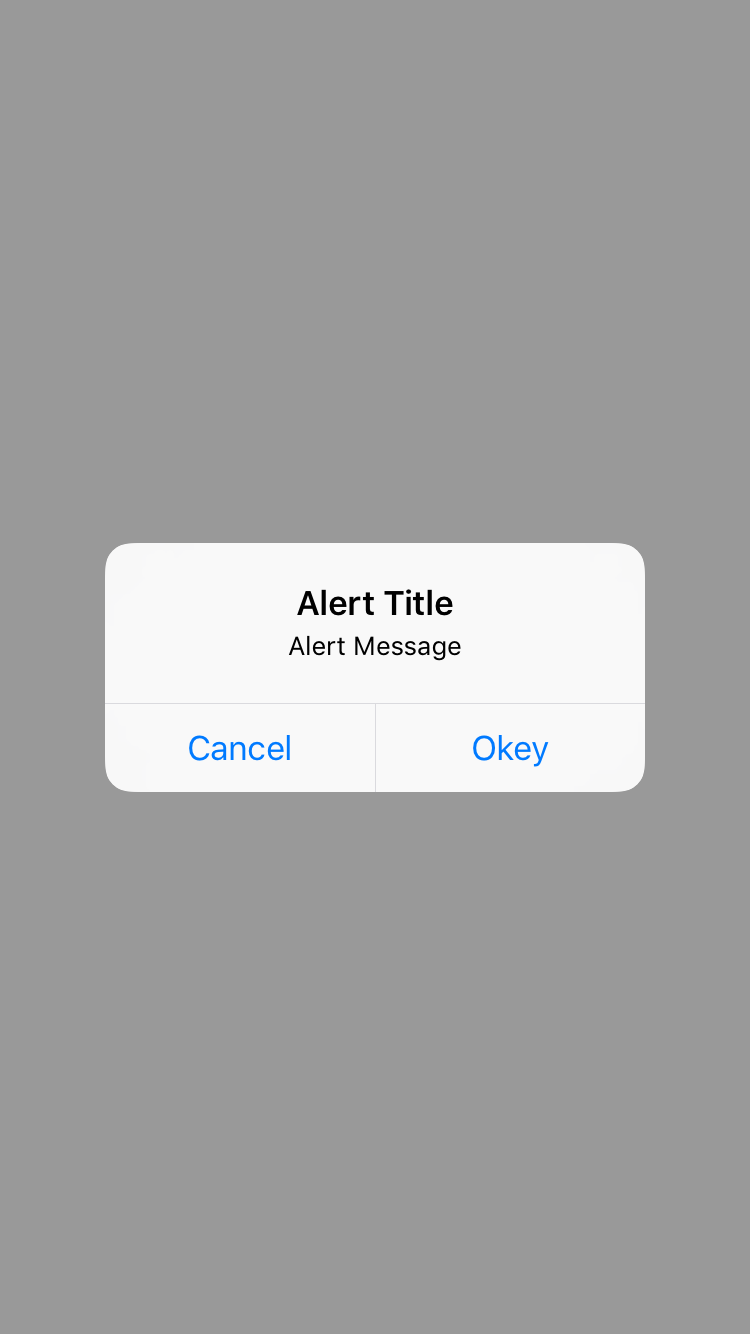
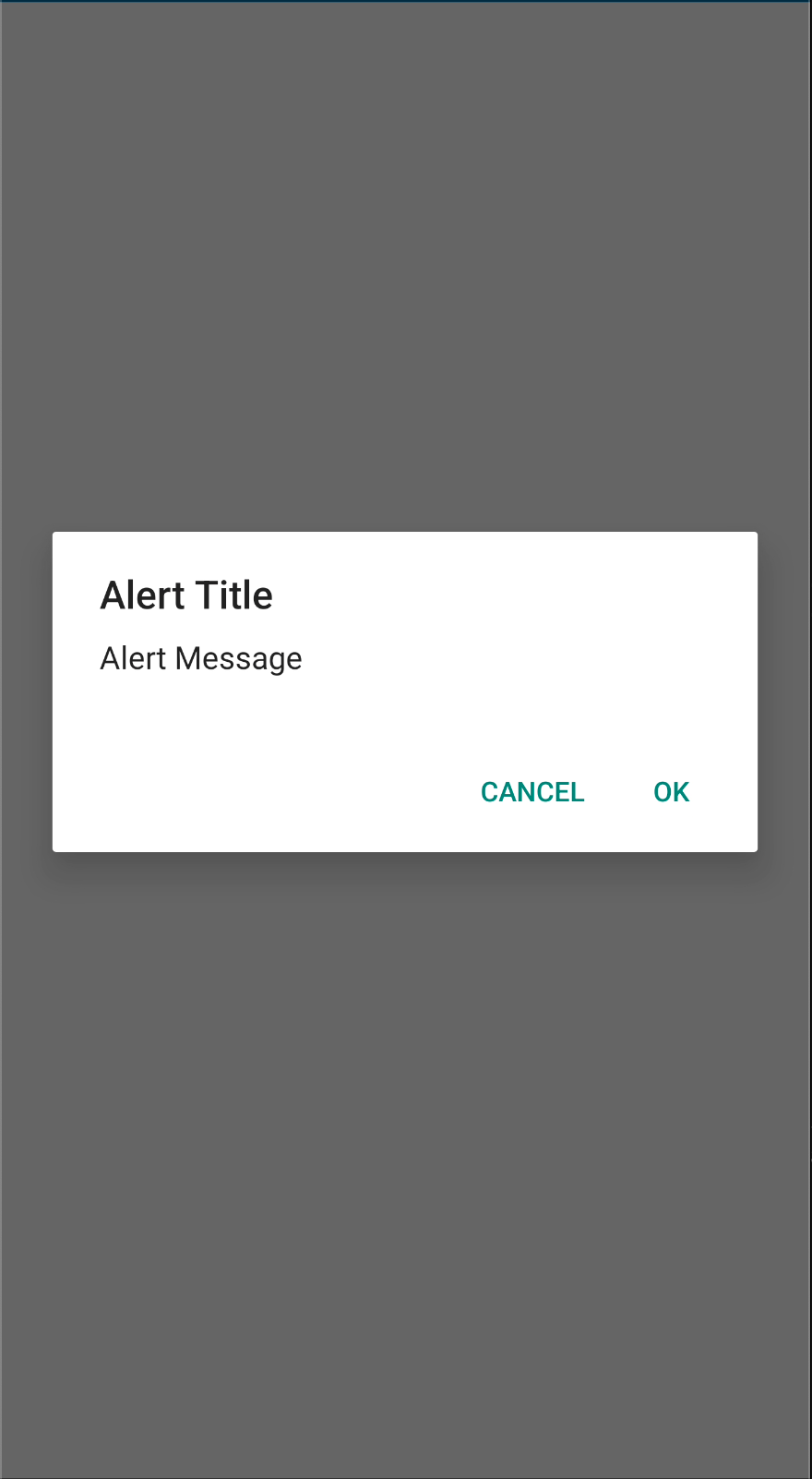
AlertView is a dialog that can be used to provide information to the user or to prompt for confirmation. AlertView has buttons with callbacks so you can execute different actions for each button.
For ease of usage, Smartface provides Alert functionality. You can get more information at the documentation below:
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import AlertView from "@smartface/native/ui/alertview";
import { ButtonType } from "@smartface/native/ui/alertview/alertview";
import { withDismissAndBackButton } from "@smartface/mixins";
import { Route, Router } from "@smartface/router";
//You should create new Page from UI-Editor and extend with it.
export default class AlertViewSample extends withDismissAndBackButton(
PageSampleDesign
) {
myAlertView: AlertView;
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
}
onLoad() {
super.onLoad();
this.myAlertView = new AlertView({
title: "Alert Title",
message: "Alert Message",
});
this.myAlertView.addButton({
type: ButtonType.NEGATIVE,
text: "Cancel",
});
this.myAlertView.addButton({
type: ButtonType.POSITIVE,
text: "OK",
onClick: function (): void {
console.log("OK clicked.");
},
});
this.myAlertView.show();
}
}


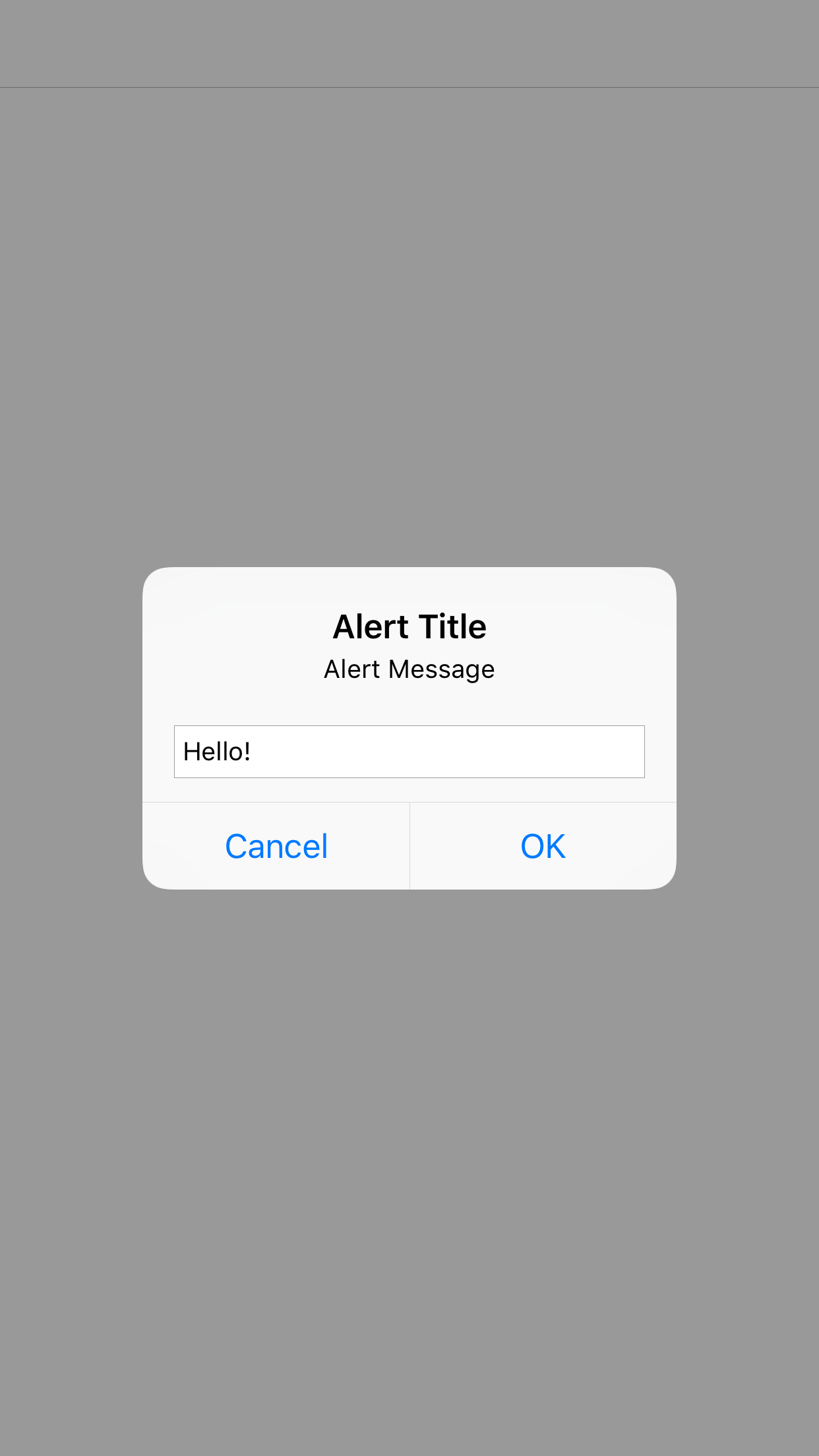
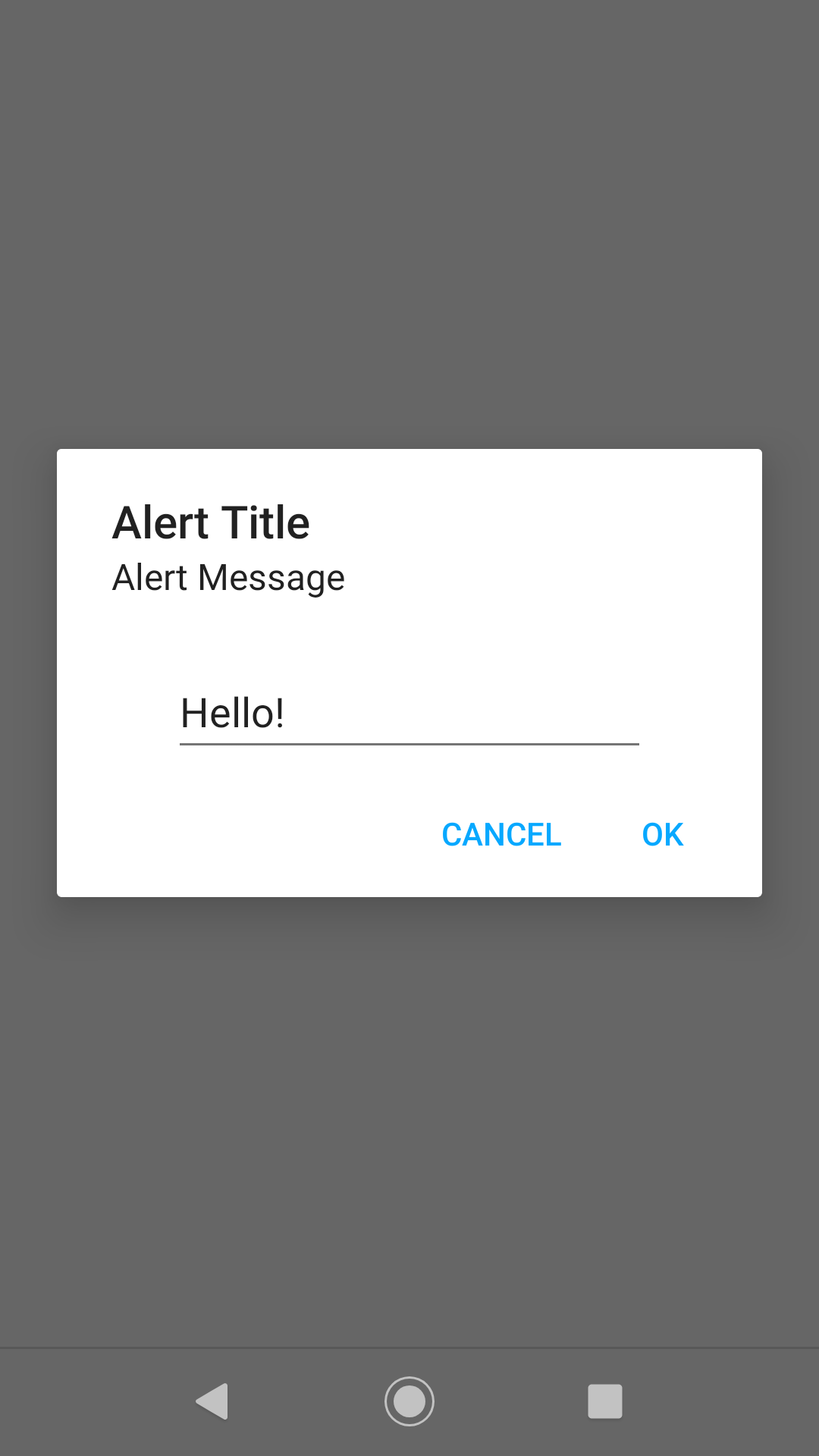
Extension AlertView
AlertView with editable fields.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import AlertView from "@smartface/native/ui/alertview";
import { ButtonType } from "@smartface/native/ui/alertview/alertview";
import { withDismissAndBackButton } from "@smartface/mixins";
import { Route, Router } from "@smartface/router";
//You should create new Page from UI-Editor and extend with it.
export default class AlertViewSample extends withDismissAndBackButton(
PageSampleDesign
) {
myAlertView: AlertView;
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
}
onLoad() {
super.onLoad();
this.myAlertView = new AlertView({
title: "Alert Title",
message: "Alert Message",
});
this.myAlertView.addButton({
type: ButtonType.NEGATIVE,
text: "Cancel",
});
this.myAlertView.addButton({
type: ButtonType.POSITIVE,
text: "OK",
onClick: function (): void {
console.log("OK clicked.");
},
});
this.myAlertView.addTextBox({
text: "Hello!",
hint: "Hint!",
isPassword: false,
android: {
viewSpacings: { left: 50, right: 50, top: 0, bottom: 0 },
},
});
this.myAlertView.show();
}
}