Release Notes, 6.13.0
This is a major release for support for iOS 13 and new Android features.
🚧Minimum required versions for SF-core 4.1.0.
Android: v6.13.0
iOS: v6.13.0
UI Editor: v6.15.1
Context: v2.2.9
CLI: 6.13.0
iOS 13 Support
With the final release of iOS 13, we are also moving our support for iOS 13 to our release channel from our beta channel.
Apple introduced the newest version of its iOS operating system, iOS 13.
📘iOS 13 Dark Mode
Smartface doesn't support iOS Dark Mode. Please follow the below instructions to keep the compatibility of light mode.
- Add the configuration below to the
Info.plistfile.
XML
<key>UIUserInterfaceStyle</key>
<string>Light</string>
Known Issues
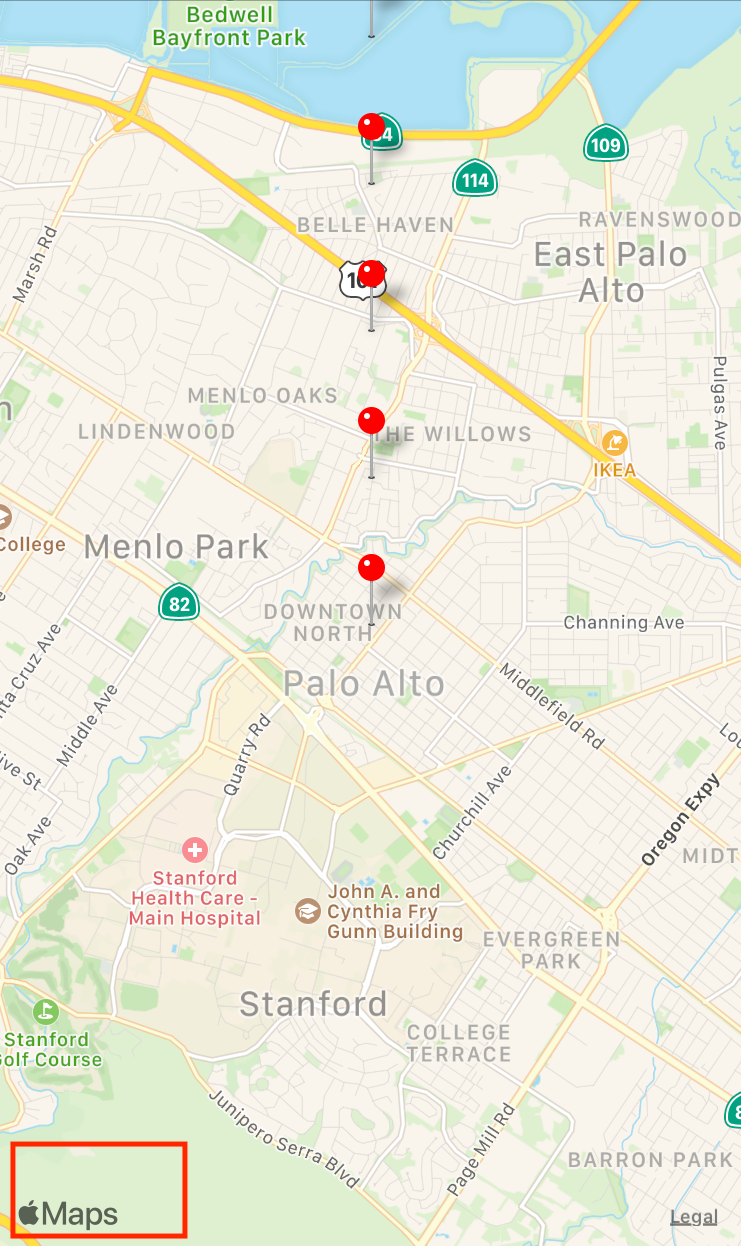
- MAPVIEW
According to a thread in Apple Developer Forums Apple logo will keep staying on the map.

- SEARCHVIEW
SearchView hintTextColor can't be changed on iOS 13.
SearchView has a little black gap under itself.
Protection Against Security Threats with Root Detection & SafetyNet for Android
Root detection has been improved on Android.
Root Detection:
Rooting is a modification of the system that allows the user to execute commands with root privileges. Rooting can cause security issues if used improperly.
To enable root detection in an app you must have sf-extension-utils v8.0.0.
SafetyNet For Android
Android devices offer a "SafetyNet API," which is part of the Google Play Services layer installed on Google-approved Android devices. This API “provides access to Google services that help you assess the health and safety of an Android device,” as specified by Google.
Please refer for more.
Image Caching Mechanism
- Smartface uses Picasso Library for image downloads and caching on Android. Picasso allows for image loading in an application and uses its cache mechanism in addition to the Http cache. Thus, each image is served in its new form with the same URL if the sources have changed.
- On iOS, cache must be released manually. iOS-specific isRefreshCached parameter must be set for this purpose.
JavaScript
imageview.loadFromUrl({
url: myDataSet[index],
placeholder: placeholder,
ios: { isRefreshCached: true },
android: { networkPolicy: ImageView.Android.NetworkPolicy.NO_CACHE },
onSuccess: function() {
console.log("Success!")
},
onFailure: function(error) {
console.log("Failed" + error)
}
})
Push Notification JSON Structure
There is an update for push notification JSON file which is placed on config/Android/pushnotification.json path. This introduces new capabilities like deleteChannelID & showBadge.
deleteChannelID: Deletes the channel with the given id (which is already provided in channelId).showBadge: Sets whether notifications posted to this channel can appear as application icon badges in a launcher. Only modifiable before the channel is submitted. That means that if you create a channel by false then you cannot change it. So a new channel must be created. By default, it is true.
Update pushnotification.json file as follows:JSON
{
"notification" :{
"title": "title-key",
"body": "body-key",
"icon": "icon-key",
"channelId": "channelId-key",
"channelIdTitle": "channelIdTitle-key",
"channelIdImportance": "channelIdImportance-key",
"deleteChannelId" : "deleteChannelId-key",
"showBadge" : "showBadge-key"
},
"configuration_version": "1"
}
Change Navigation Bar Color for Android 8.1 and Above
Starting from API 27, it is possible to use the light style of the navigation bar. When the navigation and status bars are customized, these configurations have to be set separately on API 27 and above. Please follow the instructions below.
- Update
__applicationAndroidStyle.jsonfile underworkspace/themes/defaultTheme/styles.
JSON
{
"__applicationAndroidStyle": {
"colorPrimary": "#07A8FF",
"colorPrimaryDark": "#066ea6",
"android:textCursorDrawable":"#07A8FF",
"colorAccent": "#07A8FF",
"v21": {
"android:navigationBarColor": "#000000",
"android:colorEdgeEffect": "#07A8FF"
}
}
}
instead ofJSON
{
"__applicationAndroidStyle":{
"colorPrimary":"#07A8FF",
"colorPrimaryDark":"#066ea6",
"android:textCursorDrawable":"#07A8FF",
"colorAccent":"#07A8FF",
"v21":{
"android:navigationBarColor":"#000000",
"android:colorEdgeEffect":"#07A8FF"
},
"v27":{
"android:navigationBarColor":"#ffffff",
"android:windowTranslucentStatus":true,
"android:windowLightNavigationBar":true
}
}
}
android:navigationBarColor: Navigation bar color.
android:windowLightNavigationBar: Navigation bar icon theme.
What's New?
- Framework -Root Detection & SafetyNet improvements.
- Framework -loadFromUrl is improved according to ETag to organize image request-response flow.
- Framework -Emulator update case is optimized according to delta.
- Framework -Http timeout fixes. Check fore more.
- Doc -SearchView iOS known issue is added to clarify usage.