Release Notes, 6.17.1-beta.2
🚧 Minimum required:
@smartface/native v4.4.1-beta.2 🚀
Android -> v6.17.1-beta.2 🚀
iOS -> v6.17.1-beta.2 🚀
Updated Modules
In order to fully migrate to the new version, you should update these packages:
- Builder -> Minimum Version: 0.8.5
- Dispatcher -> Minimum Version: 0.8.4
- Image Processor -> Minimum Version: 1.2.4
- Styling Context -> Minimum version: 1.1.17
For further information about versions, check the boilerplate project of Smartface for updated versions and match yours with the new ones:
https://github.com/smartface/helloworld-boilerplate
Changes on the Project Side
- With the new beta release, we can now get rid of the error-by-sourcemap.ts file under the
scripts/folder. To do this, delete the error-by-sourcemap.ts file and add the new @smartface/source-map module to your project as a dependency.
# Script Folder
yarn add @smartface/source-map
The following packages can now be removed from the dependencies under the
scripts/package.jsonfile. Usage won't be affected in any way.- @smartface/contx
- @smartface/styler
- @smartface/core
If you added the new @smartface/source-map dependency to your project, the source-map dependency under the
scripts/package.jsonfile can now be removed too.
Styling-Context Changes
To add your newly-created and styled view's as a child to a ViewGroup from the code, styleableComponentMixin and styleableContainerComponentMixin have been added to the styling-context.
Usage:
import PageSampleDesign from "generated/pages/pageSample";
import FlexLayout from "@smartface/native/ui/flexlayout";
import Button from "@smartface/native/ui/button";
import { withDismissAndBackButton } from "@smartface/mixins";
import { Route, Router } from "@smartface/router";
import {
styleableComponentMixin,
styleableContainerComponentMixin
} from "@smartface/styling-context";
class StyleableButton extends styleableComponentMixin(Button) {} // For a View, styleableComponentMixin is used.
class StyleableFlexLayout extends styleableContainerComponentMixin(
FlexLayout
) {} // For a ViewGroup, styleableContainerComponentMixin is used.
export default class Page1 extends withDismissAndBackButton(PageSampleDesign) {
myFlexLayout: StyleableFlexLayout;
myButton: StyleableButton;
constructor(private router?: Router, private route?: Route) {
super({});
}
createComponents() {
this.myFlexLayout = new StyleableFlexLayout();
this.myButton = new StyleableButton();
this.myFlexLayout.addChild(this.myButton, "uniqueButtonID", ".sf-button");
}
onShow() {
super.onShow();
}
onLoad() {
super.onLoad();
this.createComponents();
}
}
IDE Changes
IDE Releases are held in its respective place. You can reach it under:
https://github.com/smartface/smartface-ide-releases/releases
Native and Framework Changes
🆕 What's New
- Feature: Added deviceType to System module. From now on, you can get running device information type (tablet, phone etc.) via System.deviceType
- Feature: Added Toast component. From now on, messages can be shown for a period of time on the screen.
iOS Changes
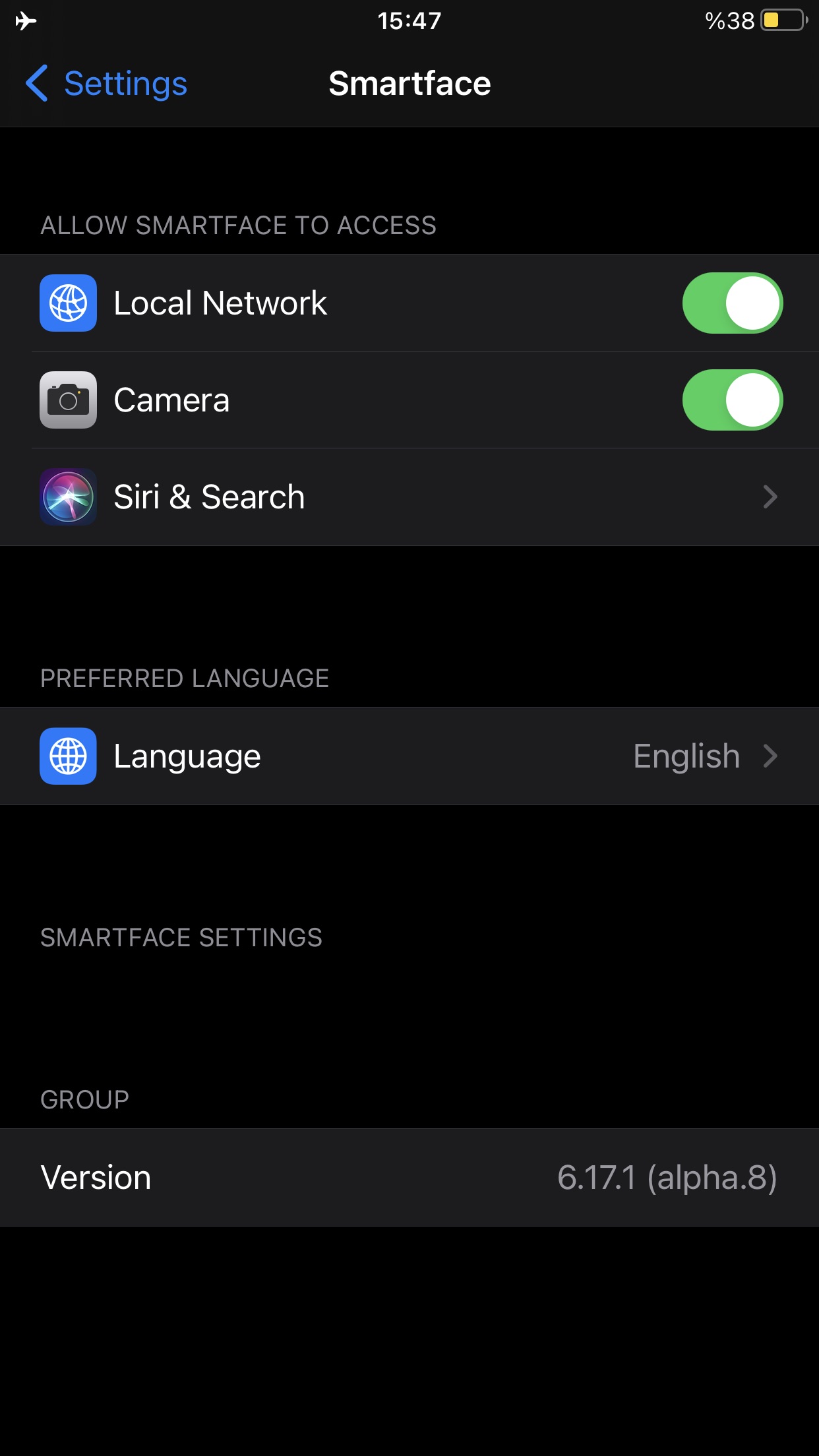
- Feature: Emulator app version added to the settings page. To reach out you can go to
Settings > Smartface.

Android Changes
- Feature: Added manual cache invalidation for ImageView. Memory and disk caches can be invalidate via unique cache signature parameter on loadFromUrl, fetchFromUrl and loadFromFile.
- Improvement: HeaderBarItem's color now overrides the HeaderBar's itemColor property.
- Improvement: Syntax and runtime errors on Javascript are handled more properly on the Java/C++ layer to prevent crashes on the app's startup.
🐞 Bug Fix
- Fixed unexpected behaviour on clear action for iOS Emulator.
- Fixed fade animation on images while scrolling through listview items for iOS.
- Fixed SearchView background color assignment with alpha value for iOS.
- Fixed alerts getting closed suddenly on iOS.
- Fixed InputView opens keyboard twice some cases.
- Fixed the fetchfromurl fails if no onFailure method is defined on Android.
- Fixed some parameters of fetchFromUrl method are not optional on Android.
- Fixed the shimmering stops at a random place when the stopShimmering method gets called on Android.
📑 Documentation
The following docs are updated, you can have a look to see what's new: