Biometric Authentication on iOS and Android
The biometric is one of a good way to authenticate on mobile platforms. Both iOS and Android support biometric for awhile. Android supports biometric since Android Marshmallow (Android M, API 23) and iOS supports since iOS 7. In Smartface Native Platform, you can able to access TouchID for iOS and biometric for Android.
- Android
- IOS
<uses-permission android:name="android.permission.USE_BIOMETRIC" /\>
to your manifest file on _config/Android/AndroidManifest.xml*.
NSFaceIDUsageDescription
{DEVELOPER_PERMISSION_MESSAGE_FOR_FACEID}
to your Info.plist file.
fingerPrintAvailable
Indicates whether fingerprint-scanning related functions can be used in the device or not.
import System from "@smartface/native/device/system";
console.log(
"Device.System.fingerPrintAvailable: " + System.fingerPrintAvailable
);
validateFingerPrint
Asking for authentication with the fingerprint.
import System from "@smartface/native/device/system";
if (System.fingerPrintAvailable) {
System.validateFingerPrint({
android: {
title: "Title",
},
message: "Message",
onSuccess: function () {
console.log("Success");
},
onError: function () {
console.log("Error");
},
});
}
Biometrics Usage
Here is the full page sample for biometric authentication:
import PgBiometricsDesign from "generated/pages/pgBiometrics";
import Biometrics from "@smartface/extension-utils/lib/biometrics";
import { Route, Router } from '@smartface/router';
export default class PgBiometrics extends PgBiometricsDesign {
biometrics: Biometrics;
private disposeables: (() => void)[] = [];
constructor(private router?: Router, private route?: Route) {
super({});
}
/**
* @event onShow
* This event is called when a page appears on the screen (everytime).
* @param {function} superOnShow super onShow function
* @param {Object} parameters passed from Router.go function
*/
onShow() {
super.onShow();
this.biometrics
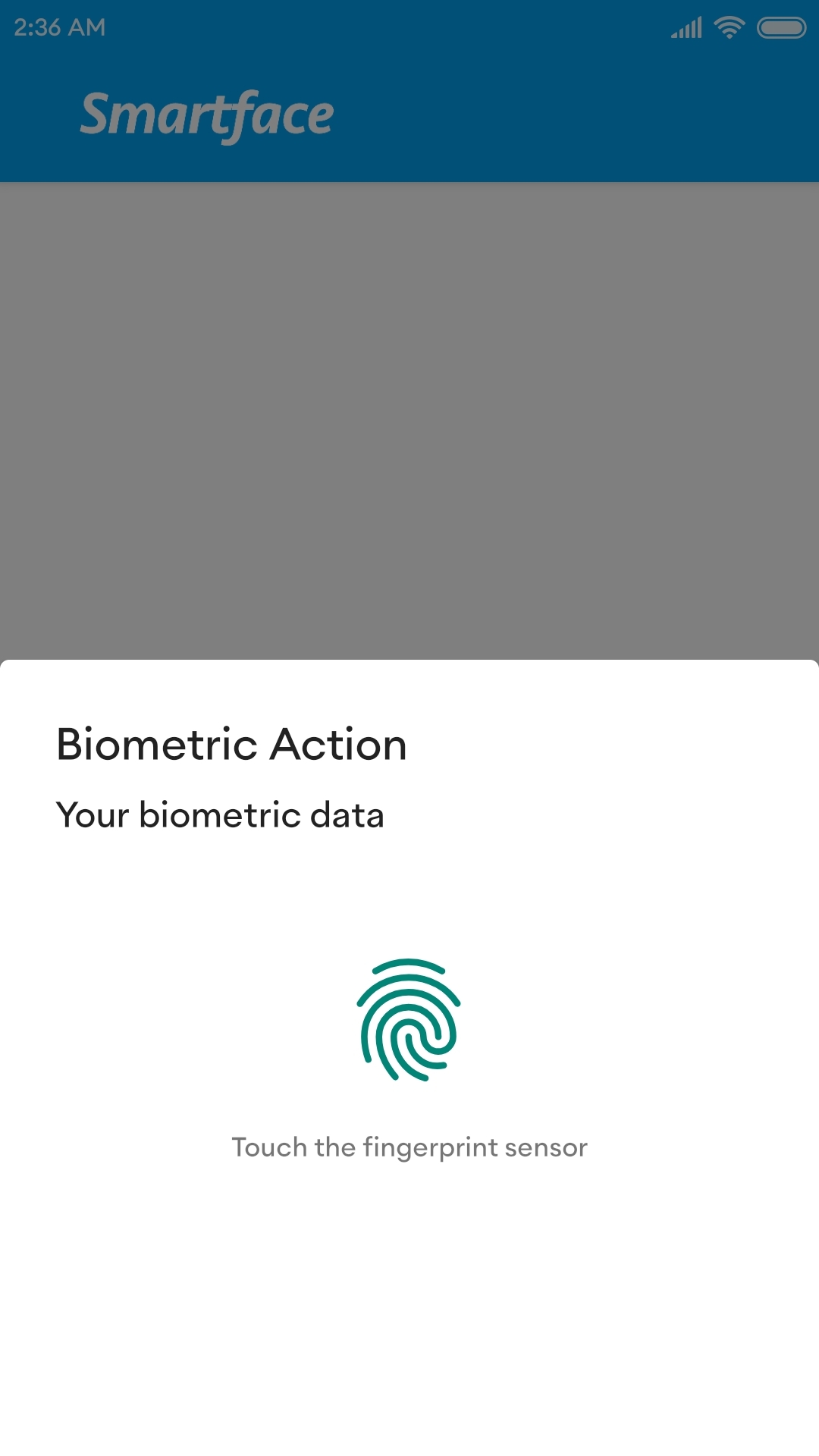
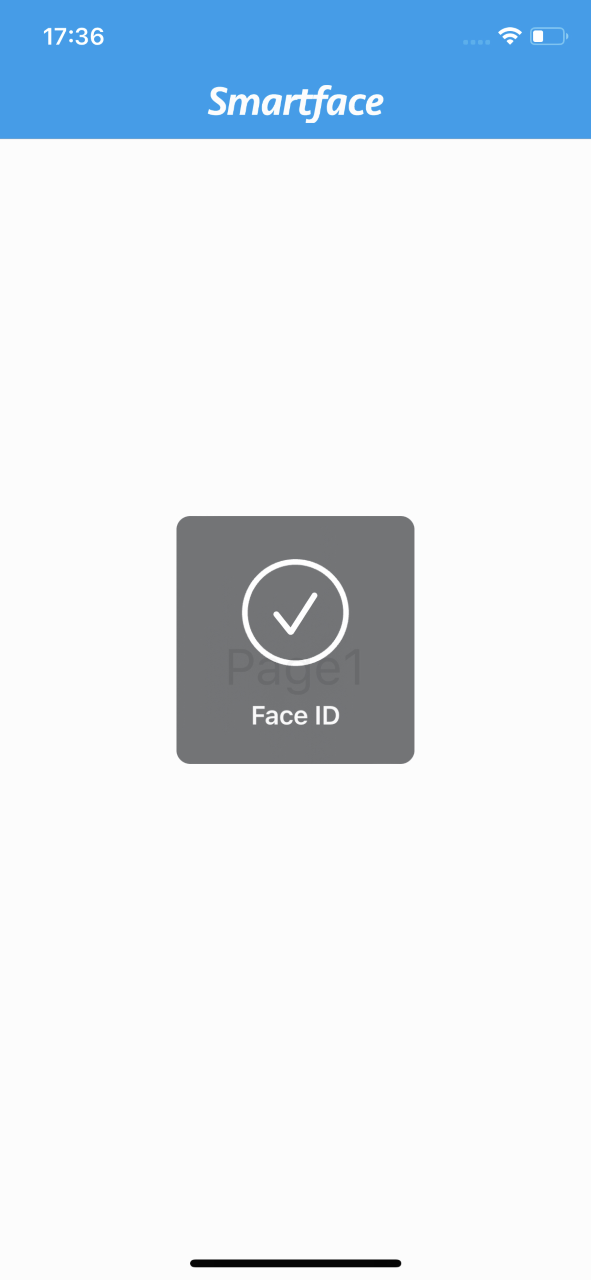
.validate({
title: "Biometric Action",
message: "Your biometric data",
cancelButtonText: "Cancel",
checkPromptAsked: false,
promptUsage: true,
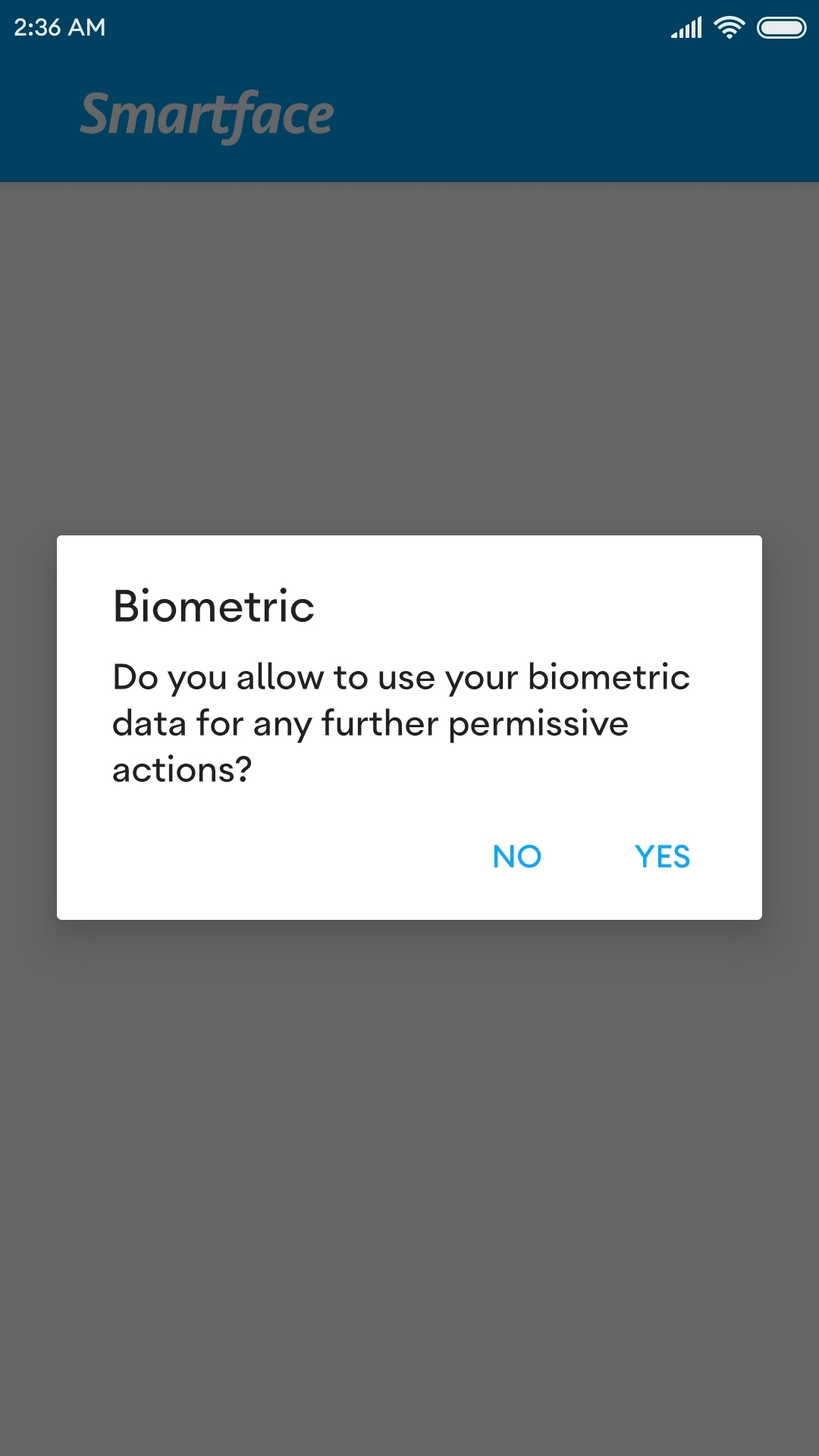
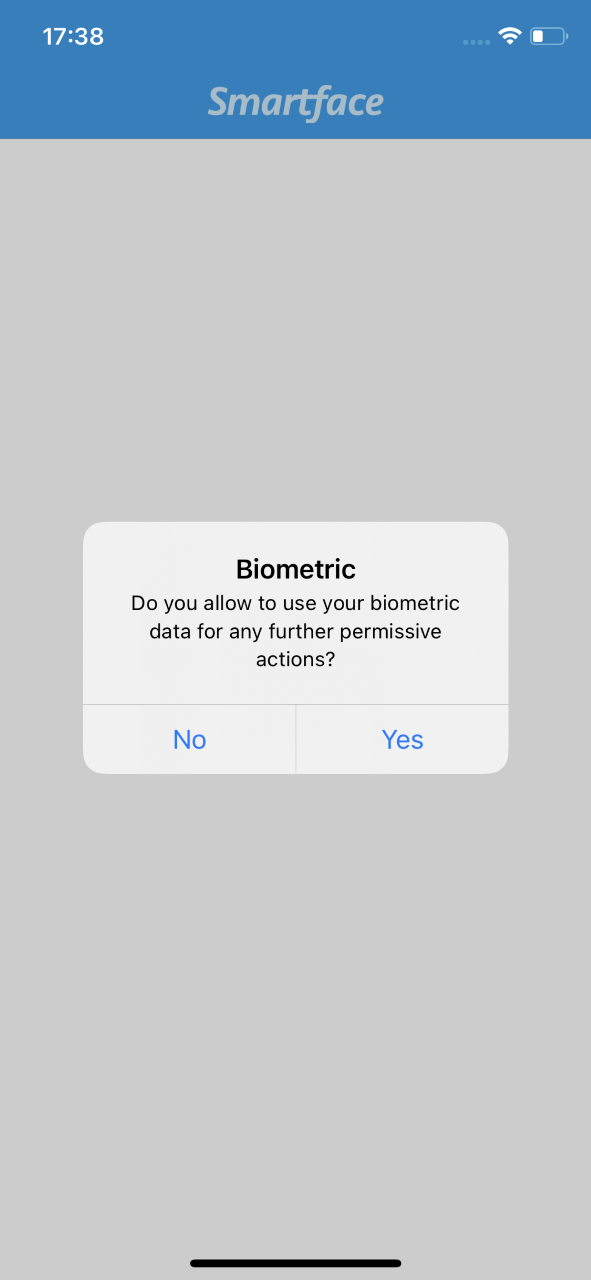
promptOpts: {
title: "Biometric",
message:
"Do you allow to use your biometric data for any further permissive actions?",
negativeActionText: "No",
positiveActionText: "Yes"
}
})
.then(() => console.log("Success"))
.catch((e) => console.warn(e));
}
/**
* @event onLoad
* This event is called once when page is created.
* @param {function} superOnLoad super onLoad function
*/
onLoad() {
super.onLoad();
this.biometrics = new Biometrics();
}
onHide(): void {
this.dispose();
}
dispose(): void {
this.disposeables.forEach((item) => item());
}
}
/*To get if the prompt has been asked or not */
this.biometrics.promptAsked()
/*To get if biometrics has been supported */
this.biometrics.hasSupport()
/*To get if biometrics has been enabled */
this.biometrics.enabled()
Following two keys will be used to store biometrics information in device database.
BIOMETRIC_ENABLEDBIOMETRIC_ACTIVATION_ASKEDThis keys is used to check whether biometric is enabled or not. So you can use it in your application.
Do not use these keys for any other purpose. If so you will face unexpected behavior.
For more information you can refer to:
DataScreenshots
Screenshots
- Android
- IOS