ScrollView
Overview
API Reference: UI.ScrollView
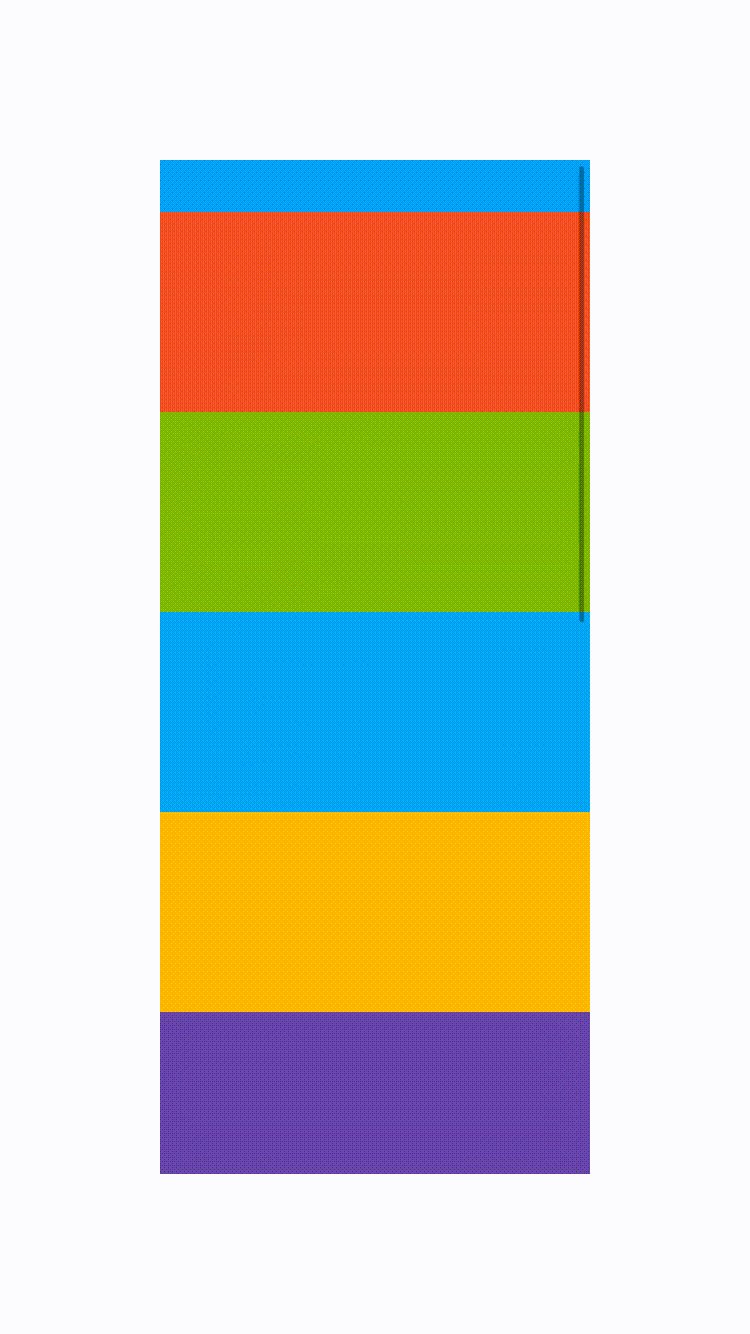
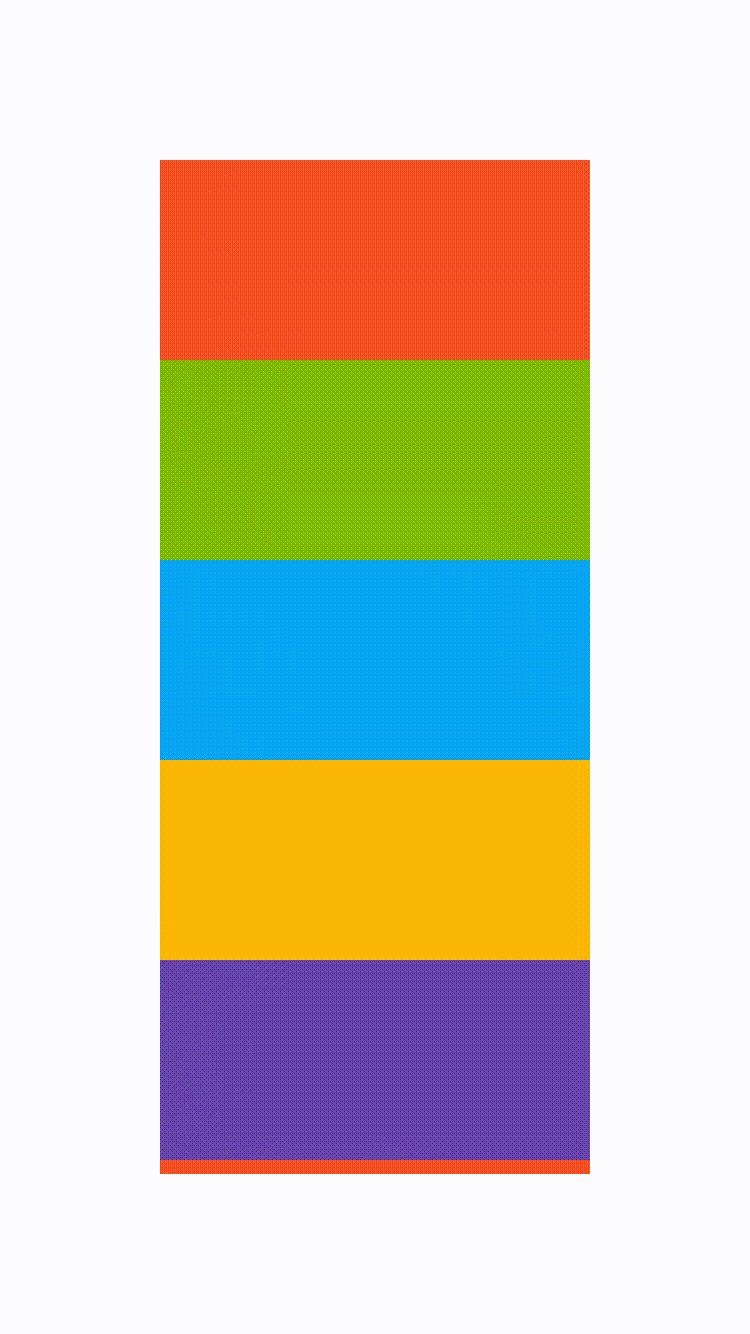
ScrollView enables the user to view pages with content longer than the screen size via a scroll action.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import { styleableContainerComponentMixin } from "@smartface/styling-context";
import ScrollView from "@smartface/native/ui/scrollview";
import FlexLayout from "@smartface/native/ui/flexlayout";
import Color from "@smartface/native/ui/color";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
class StyleableFlexLayout extends styleableContainerComponentMixin(
FlexLayout
) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
colors: string[] = ["#F25022", "#7FBA00", "#00A4EF", "#FFB900", "#6441A4"];
myScrollView: ScrollView;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.style.apply({
flexProps: {
flexDirection: "COLUMN",
justifyContent: "CENTER",
alignItems: "CENTER",
},
});
}
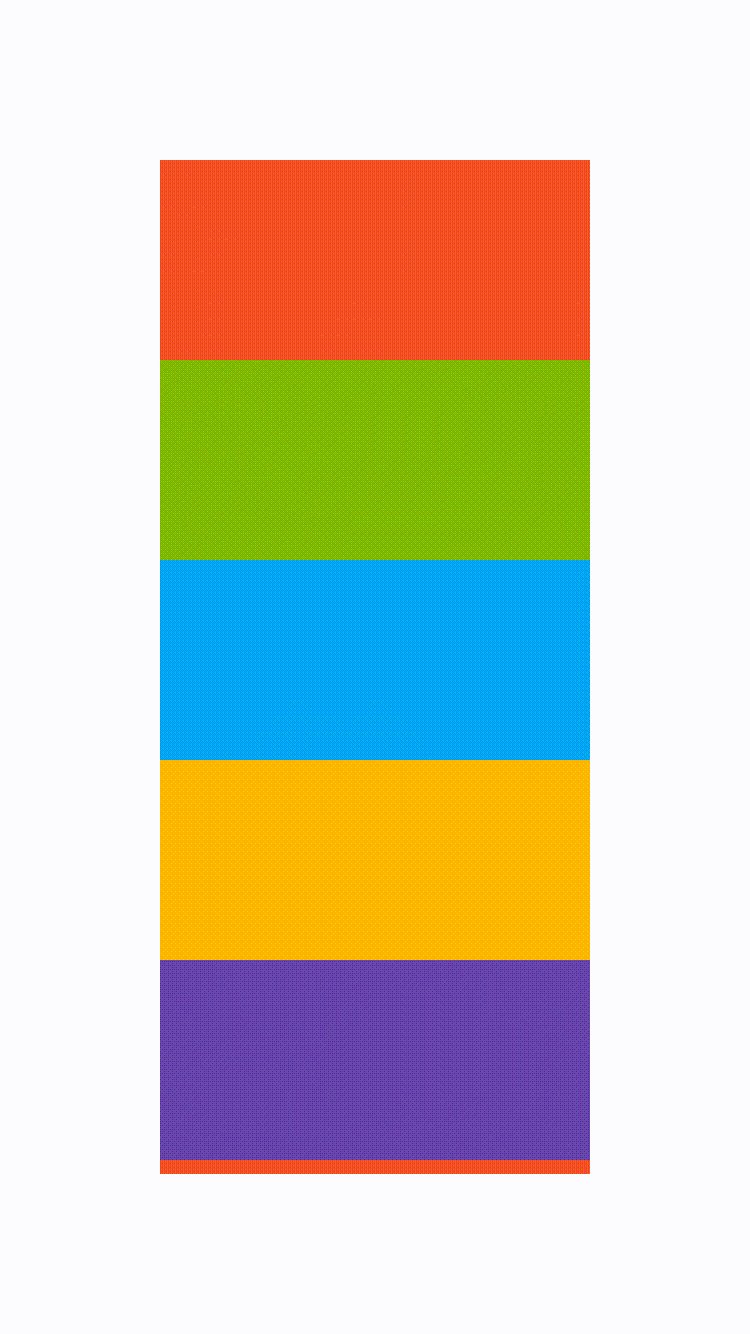
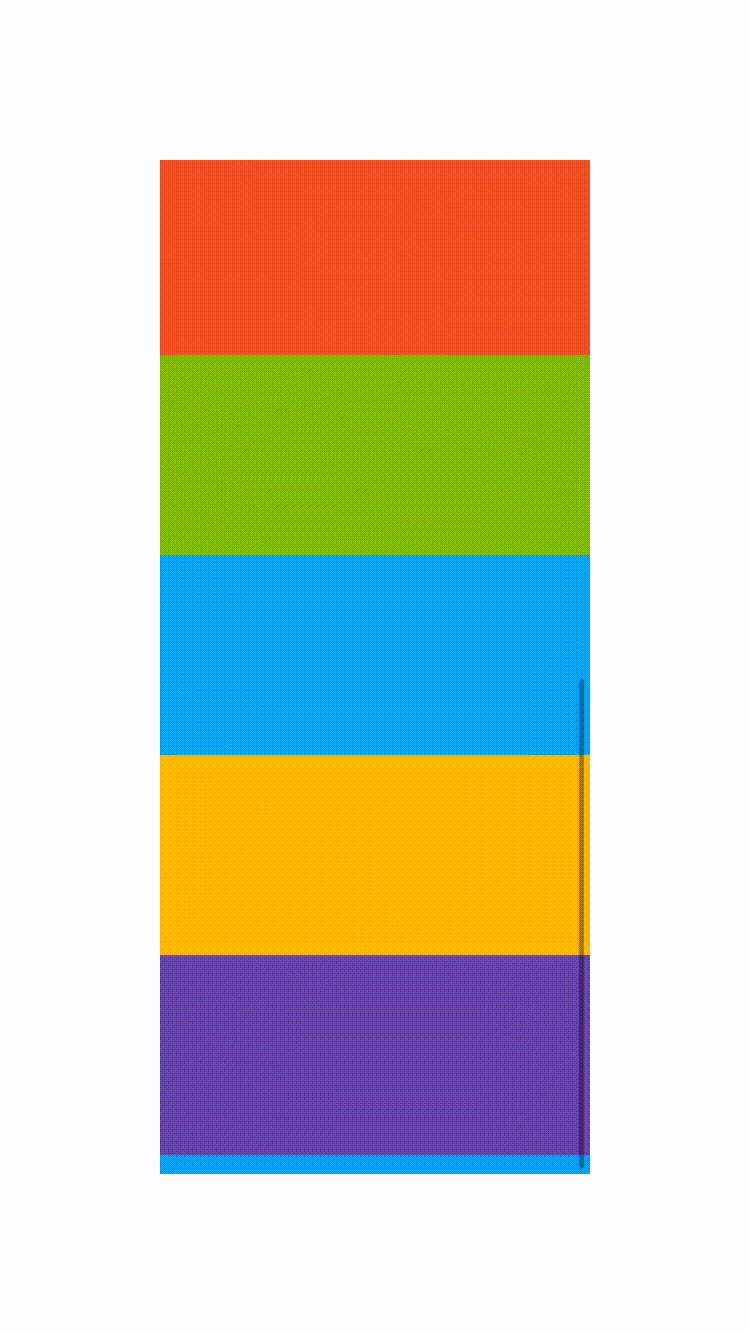
createScrollView() {
const scrollView = new ScrollView({
autoSizeEnabled: true,
height: 450,
marginTop: 150,
marginBottom: 150,
});
for (let i = 0; i < 10; i++) {
let flex = new StyleableFlexLayout({
height: 100,
width: 250,
backgroundColor: Color.create(`${this.colors[i % 5]}`),
});
scrollView.layout.addChild(flex);
}
this.addChild(scrollView);
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
headerBar.visible = false;
Application.statusBar.visible = false;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.createScrollView();
}
}
Calculated auto size will be least ScrollView's size.
- if autoSizeEnabled property is false, scrollView layout's children should have a fixed or minimum height for vertical scrolling.
- if autoSizeEnabled property is false, ScrollView layout's children should have a fixed or minimum width for horizontal scrolling.


Known Issues
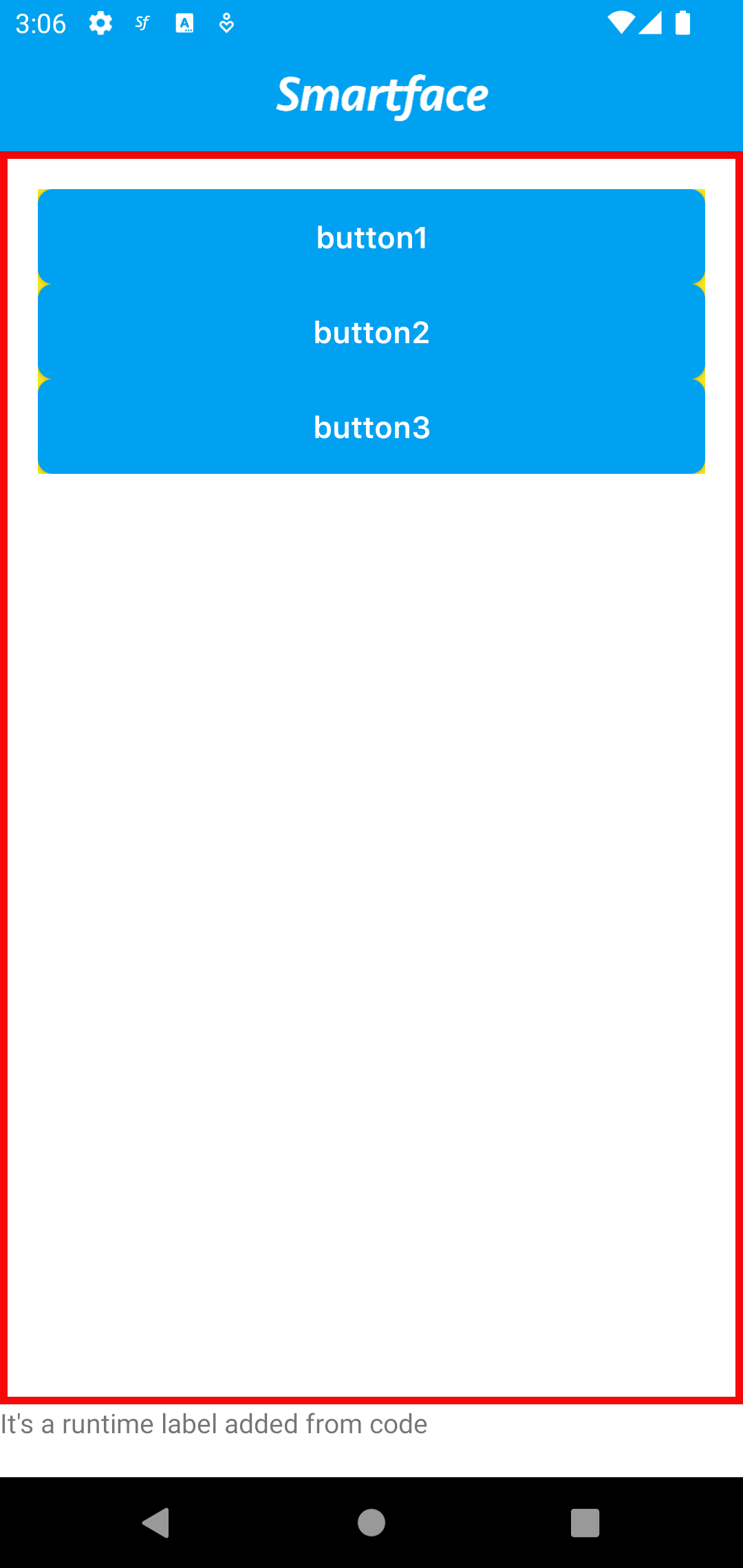
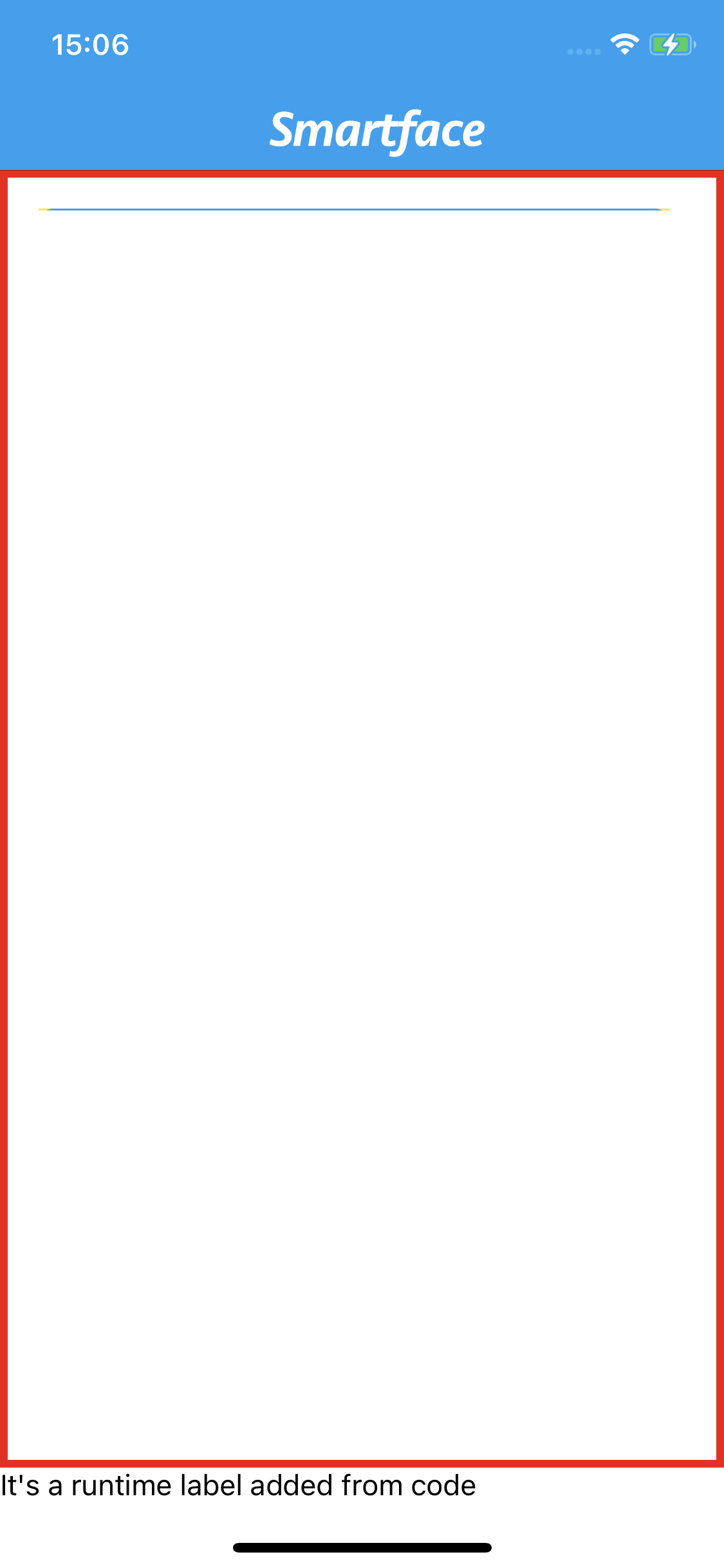
iOS
On iOS ScrollView's children's (layouts) now growing properly without fixed height or width.
For example, if you have a FlexLayout inside ScrollView, and you set FlexLayout's Flex Grow property to 1, it will not grow properly due to Yoga engine's problem.
To overcome this issue, you can set FlexLayout's Height property to a fixed value.
Example of known issue on iOS:
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import ScrollView from "@smartface/native/ui/scrollview";
import Color from "@smartface/native/ui/color";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
import Button from "@smartface/native/ui/button";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.style.apply({
flexProps: {
flexDirection: "COLUMN",
justifyContent: "CENTER",
alignItems: "CENTER",
},
});
}
createScrollView() {
const scrollView = new ScrollView({
backgroundColor: Color.GRAY,
marginTop: 150,
});
const button1 = new Button({
width: 100,
text: "Button1",
backgroundColor: Color.BLUE,
textColor: Color.WHITE,
});
const button2 = new Button({
width: 100,
text: "Button2",
backgroundColor: Color.BLUE,
textColor: Color.WHITE,
});
const button3 = new Button({
width: 100,
text: "Button3",
backgroundColor: Color.BLUE,
textColor: Color.WHITE,
});
scrollView.layout.addChild(button1);
scrollView.layout.addChild(button2);
scrollView.layout.addChild(button3);
this.addChild(scrollView);
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
headerBar.visible = false;
Application.statusBar.visible = false;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.createScrollView();
}
}
Example cases about the issue: