ScrollView
API Reference: UI.ScrollView
ScrollView enables the user to view pages with content longer than the screen size via a scroll action.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import { styleableContainerComponentMixin } from '@smartface/styling-context';
import ScrollView from "@smartface/native/ui/scrollview";
import { themeService } from "theme";
import FlexLayout from "@smartface/native/ui/flexlayout";
class StyleableFlexLayout extends styleableContainerComponentMixin(FlexLayout) {}
class StyleableScrollView extends styleableContainerComponentMixin(ScrollView) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
colors: string[] = ["#F25022", "#7FBA00", "#00A4EF", "#FFB900", "#6441A4"];
myScrollView: ScrollView;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: 'ROW',
justifyContent: 'CENTER',
alignItems: 'CENTER'
}
}
})
}
onShow() {
super.onShow();
const { headerBar } = this;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.colors = ["#F25022", "#7FBA00", "#00A4EF", "#FFB900", "#6441A4"];
this.myScrollView = new StyleableScrollView({
autoSizeEnabled: true,
});
themeService.addGlobalComponent(this.myScrollView.layout, "myScrollViewLayout");
for (let i = 0; i < 10; i++) {
let flex = new StyleableFlexLayout();
this.myScrollView.layout.addChild(flex, `scrollFlex-${index}`, ".sf-flexLayout", {
height: 100,
backgroundColor: this.colors[i % 5],
});
}
this.addChild(this.myScrollView, "myScrollView", null, {
width: 400,
backgroundColor: "#00A1F1",
});
}
}
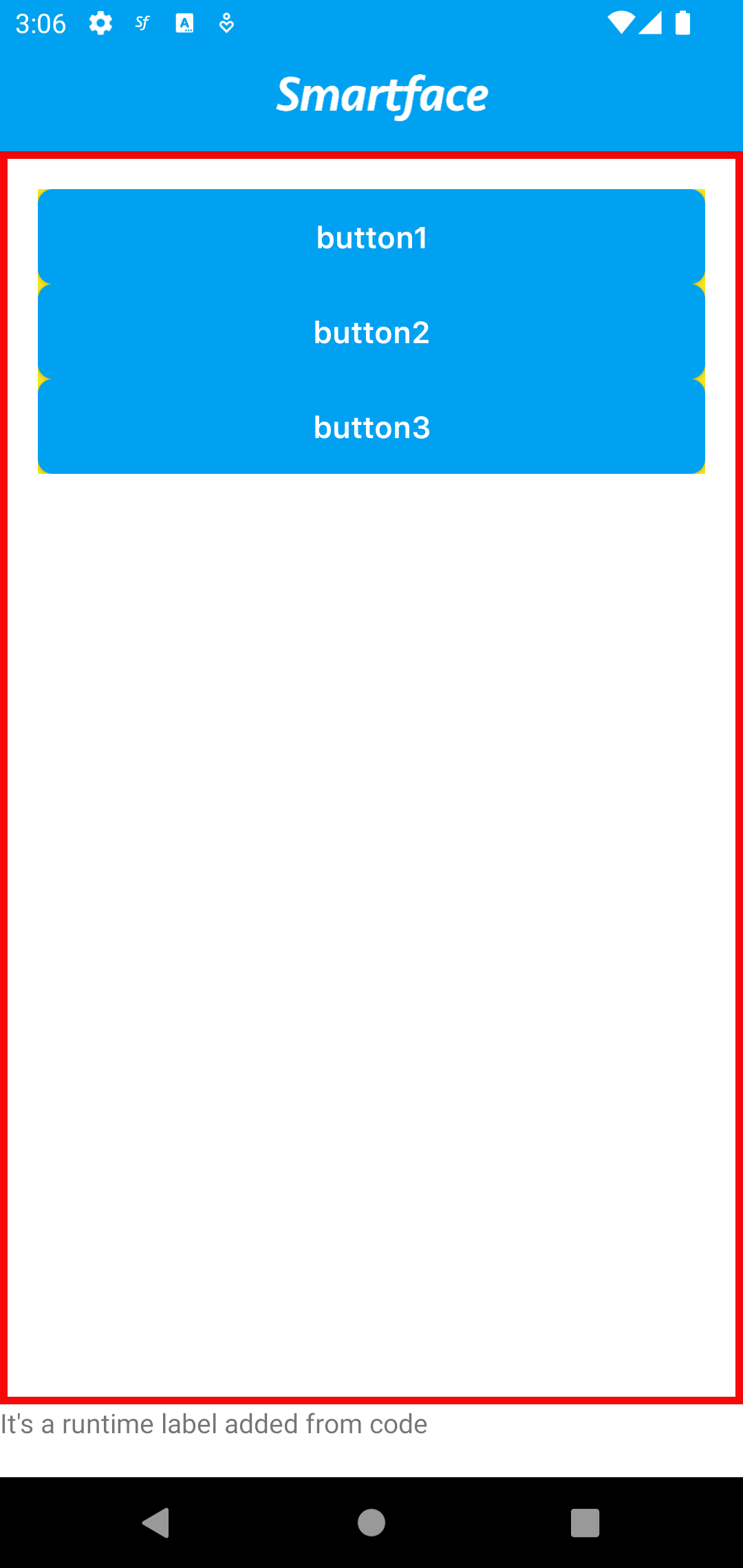
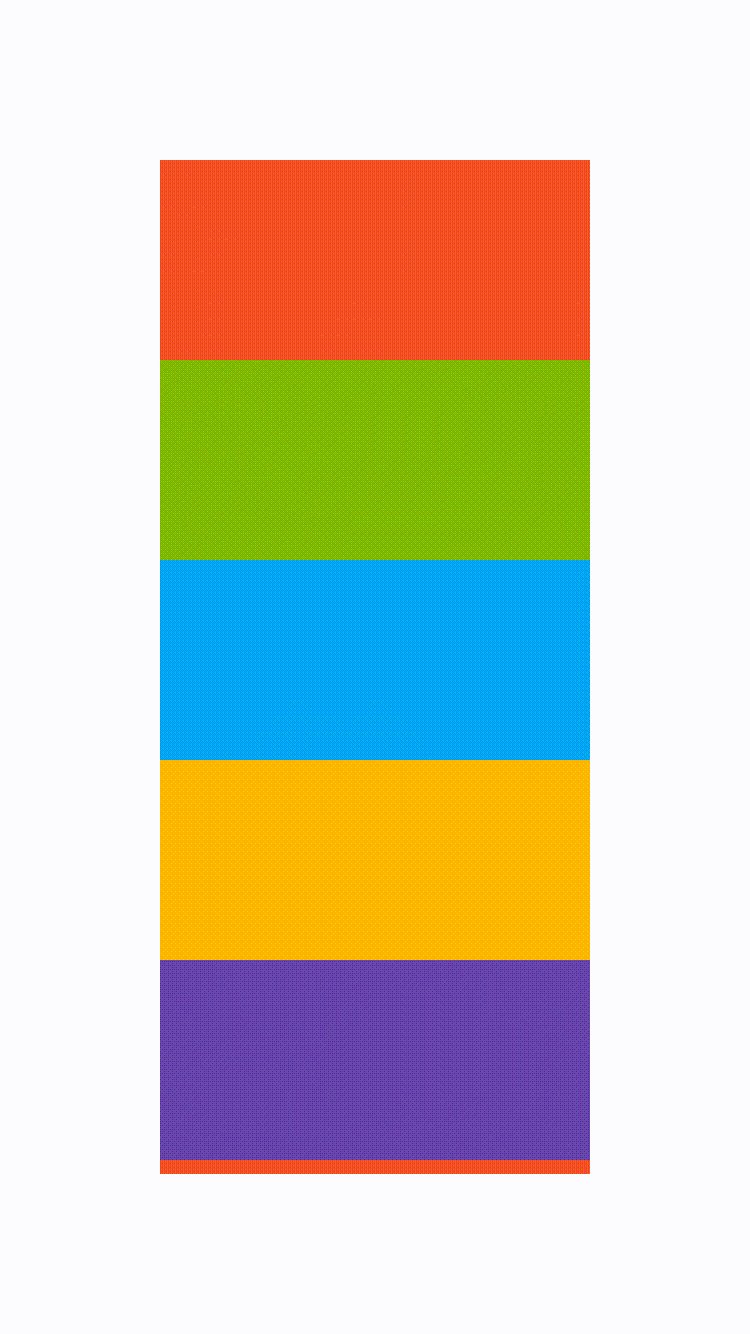
Calculated auto size will be least ScrollView's size.
- if autoSizeEnabled property is false, scrollView layout's children should have a fixed or minimum height for vertical scrolling.
- if autoSizeEnabled property is false, ScrollView layout's children should have a fixed or minimum width for horizontal scrolling.


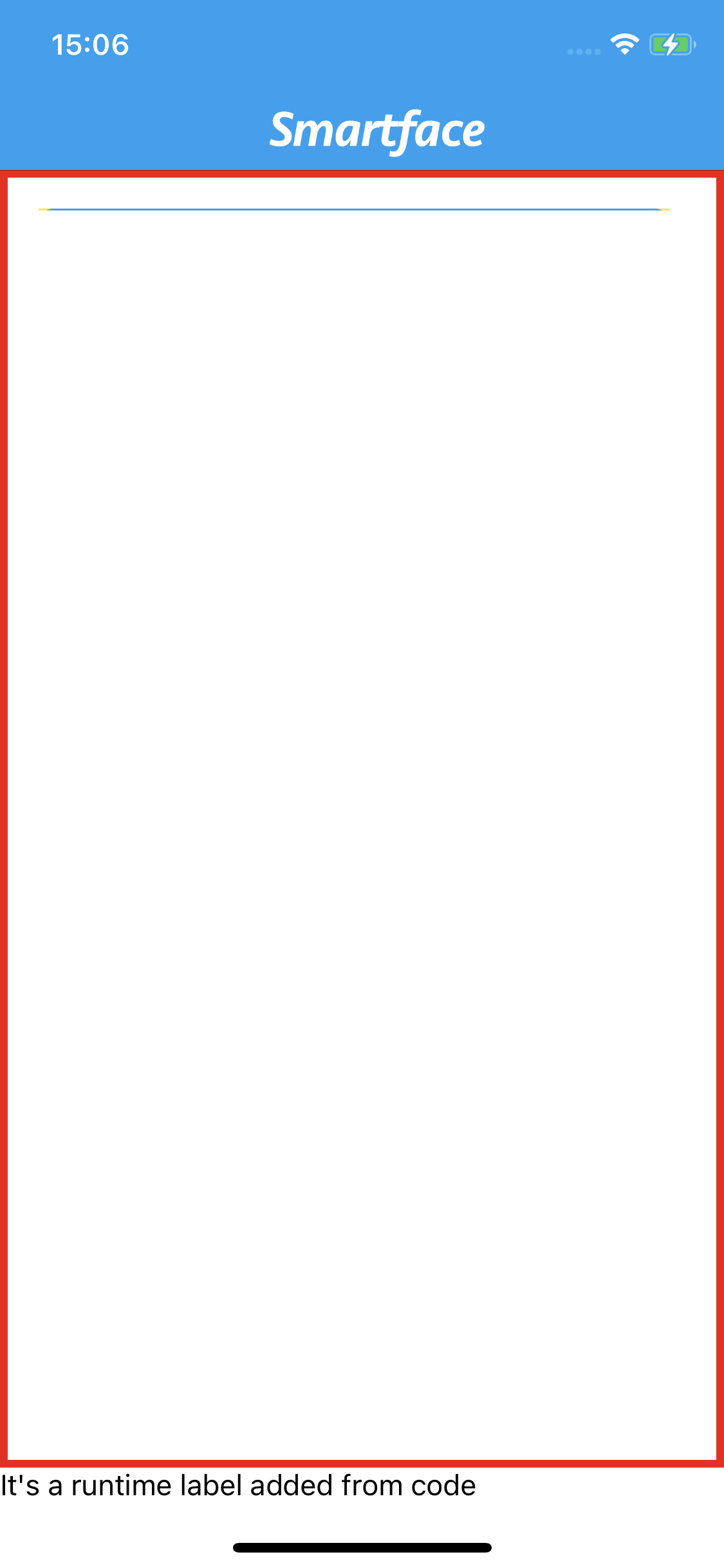
On iOS ScrollView's children's (layouts) now growing properly without fixed height or width.
For example, if you have a FlexLayout inside ScrollView, and you set FlexLayout's Flex Grow property to 1, it will not grow properly due to Yoga engine's problem.
To overcome this issue, you can set FlexLayout's Height property to a fixed value.
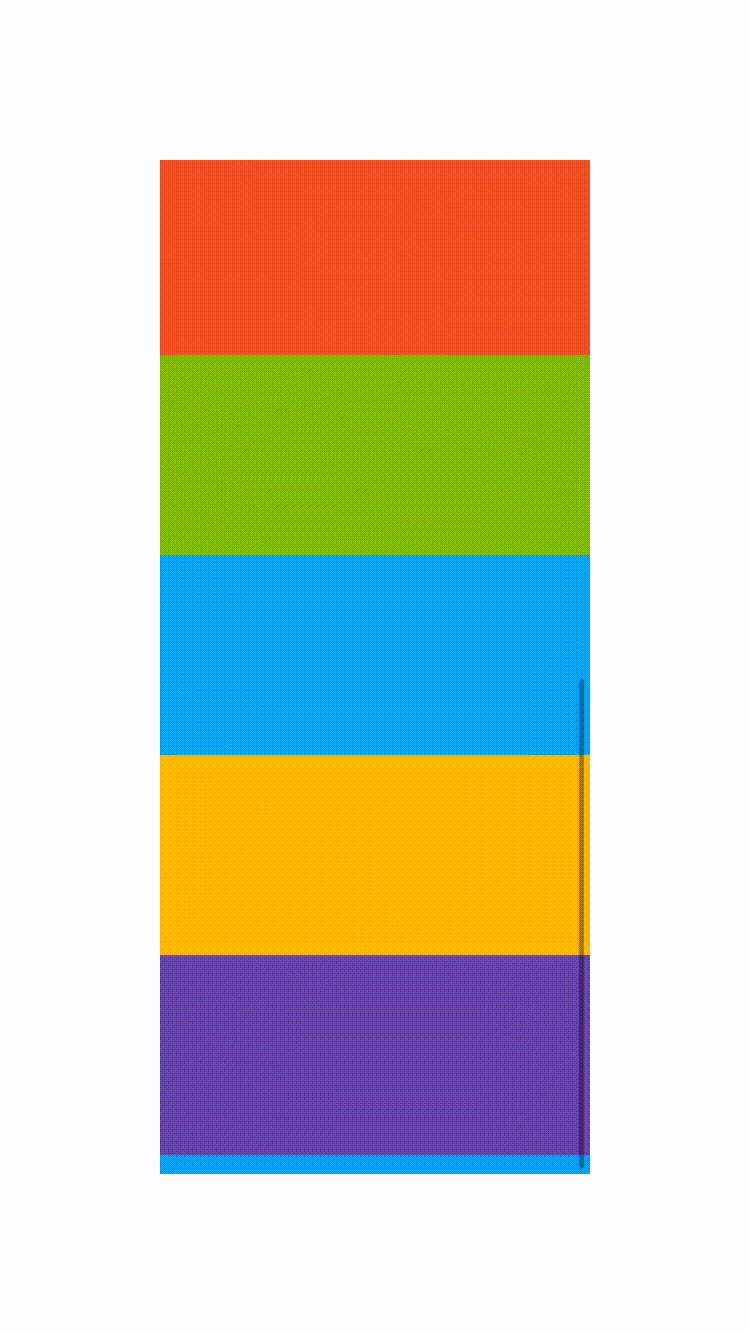
Example of known issue on iOS:
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import { styleableContainerComponentMixin } from '@smartface/styling-context';
import ScrollView from "@smartface/native/ui/scrollview";
import { themeService } from "theme";
import FlexLayout from "@smartface/native/ui/flexlayout";
class StyleableFlexLayout extends styleableContainerComponentMixin(FlexLayout) {}
class StyleableScrollView extends styleableContainerComponentMixin(ScrollView) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
colors: string[] = ["#F25022", "#7FBA00", "#00A4EF", "#FFB900", "#6441A4"];
myScrollView: ScrollView;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: 'ROW',
justifyContent: 'CENTER',
alignItems: 'CENTER'
}
}
})
}
onShow() {
super.onShow();
const { headerBar } = this;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.colors = ["#F25022", "#7FBA00", "#00A4EF", "#FFB900", "#6441A4"];
this.myScrollView = new StyleableScrollView({
autoSizeEnabled: true,
});
themeService.addGlobalComponent(this.myScrollView.layout, "myScrollViewLayout");
for (let i = 0; i < 10; i++) {
let flex = new StyleableFlexLayout();
this.myScrollView.layout.addChild(flex, `scroll-flex${index}, ".sf-flexLayout", {
backgroundColor: this.colors[i % 5],
flexGrow: 1, // that will not grow properly on iOS because of Yoga engine's problem, you can set it to a fixed Height value
});
}
this.addChild(this.myScrollView, "myScrollView", null, {
width: 400,
backgroundColor: "#00A1F1",
});
}
}
Example cases about the issue: