Release Notes, 7.2.0
🚧 Minimum required:
@smartface/native v5.0.4 🚀
Android -> v7.2.0 🚀
iOS -> v7.2.0 🚀
Updated Modules
In order to fully migrate to the new version, you should update these packages:
Builder -> 0.10.6
Dispatcher -> Latest Version: 0.10.6
Library Reader -> Latest Version: 0.10.6
Marketplace Service -> Latest Version: 0.10.6
TSC Watch -> Latest Version: 0.10.6
You have to restart builder after updating the dependencies.
- To restart the builder, select Run Builder from the Run menu.
In root of the project run the following command:
yarn install
- Native -> Latest Version: 5.0.4
- Core -> Latest Version: 5.0.5
- Styling Context -> Latest Version: 5.0.5
- Mixins -> Latest version: 5.0.5
- Source-map -> Latest version: 5.0.5
- RTL -> Latest version: 5.0.5
- WebviewBridge -> Latest version: 5.0.5
- Security -> Latest version: 5.0.5
In /scripts folder run the following command:
yarn install
For further information about versions, check the boilerplate project of Smartface for updated versions and match yours with the new ones:
https://github.com/smartface/helloworld-boilerplate
Native and Framework Changes
Android 13
We adopted the Smartface platform to Android 13 which introduce new features as well as behavior changes aimed at making the Android more helpful, more secure, and better performing. In many cases your app will work exactly as expected out of the box, while in other cases you might need make changes to your app to adapt to the platform changes.
Battery Resource Utilization
Android 13 (API level 33) provides the following ways for the system to better manage device battery life:
Updated rules on when the system places your app in the "restricted" App Standby Bucket
New limitations on the work that your app can do when the user places your app in the "restricted" state for background battery usage.
Hide sensitive content from clipboard
Android 13 and above shows the clipboard contents on the screen when the clipboard has set or copied a text. System.clipboard API deprecated and introduced new Clipboard API for this behavior.
You must use System.setClipboard and System.getClipBoard methods instead of deprecated System.clipboard for clipboard operations.
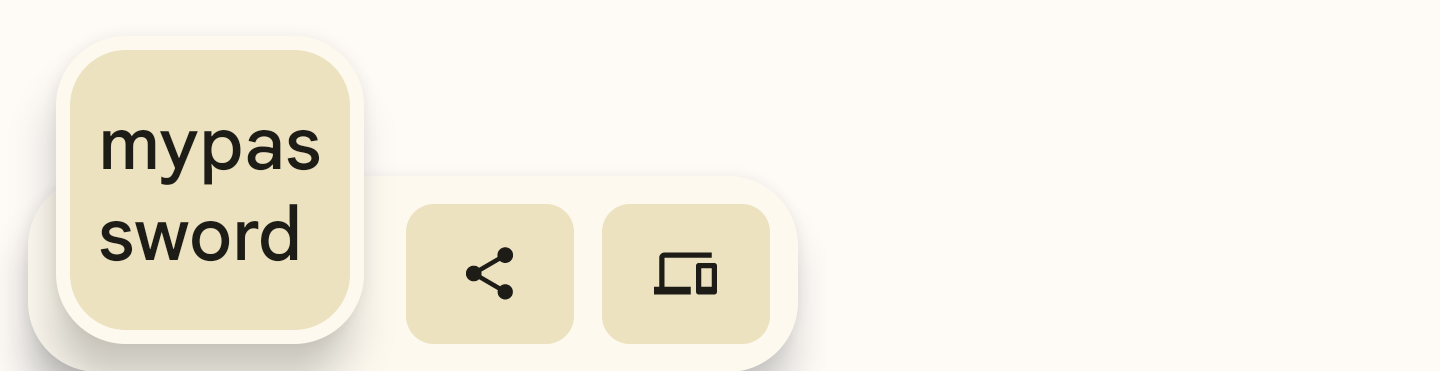
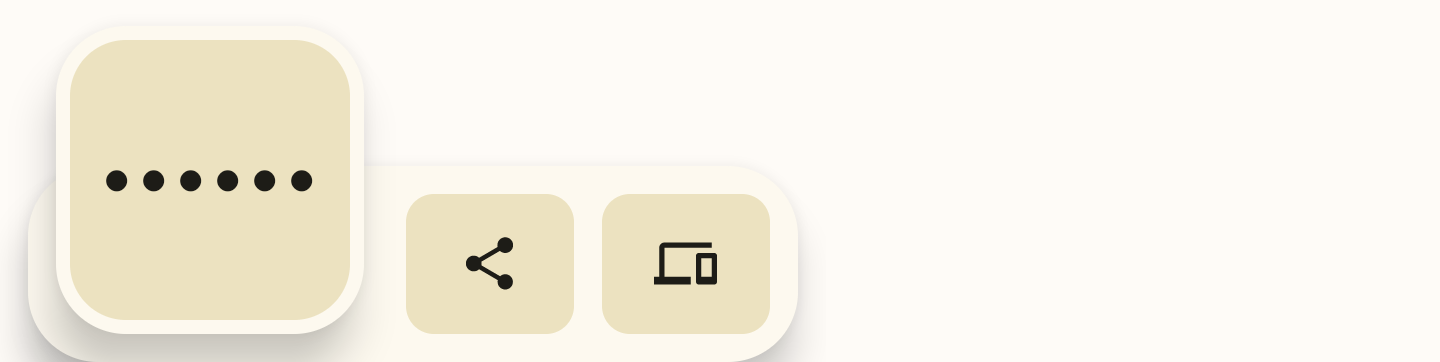
With new API, added android only isSensitive parameter. It can be used when copying sensitive information (password, credit card information, etc.) to the clipboard.
Using the isSensitive parameter prevents sensitive content from appearing in the content preview.

Copied text preview without using the isSensitive parameter.

Copied text preview when using the isSensitive parameter.
Intent filters block non-matching intents
When your app sends an intent to an exported component of another app that targets Android 13 or higher, that intent is delivered if and only if it matches an <intent-filter> element in the receiving app. Non-matching intents are blocked.
Similarly, if your app upgrades to Android 13 or higher, any intent sent from another app is delivered to an exported component of your app if and only if that intent matches a declared <intent-filter> element in your app.
This change effect to Linking feature. If your application uses Linking feature you should test and fix if it has non-matching intents.
How to solve non-matching intents
Example of intent definition
<intent-filter>
<action android:name="io.smartface.intent.action.EMULATOR" />
<data android:scheme="https"/>
</intent-filter>
Intent definition can contains action, category and data. These elements should be filled with suitable value (This depends on how other applications call your app). If intent definition does not contain suitable data, intents does not match.
Learn more about how to match intents to other apps' intent filters
https://docs.smartface.io/smartface-native-framework/miscellaneous-native-features/linking/
https://developer.android.com/guide/components/intents-filters
https://developer.android.com/guide/topics/manifest/intent-filter-element
Granular media permissions
If your app targets Android 13 or higher and needs to access media files that other apps have created, you must request one or more of the following granular media permissions instead of the READ_EXTERNAL_STORAGE permission:
| Type of media | Permission to request |
|---|---|
| Images and photos | READ_MEDIA_IMAGES |
| Videos | READ_MEDIA_VIDEO |
| Audio files | READ_MEDIA_AUDIO |
On API Level 32 (Android 12) and below you must use READ_EXTERNAL_STORAGE
On API Level 33 (Android 13) and above you must use granular media permissions.
If you request both the READ_MEDIA_IMAGES permission and the READ_MEDIA_VIDEO permission at the same time, only one system permission dialog appears.
Runtime permission for notifications
Android 13 (API level 33) introduces a runtime notification permission: POST_NOTIFICATIONS. This change helps users focus on the notifications that are most important to them.
By default applications cannot send notifications unless user grant notification permission in API Level 33 (Android 13) and above. This behaviour effects Firebase Push Notification and Local Notifications on Android.
To support this behaviour, you should add POST_NOTIFICATIONS permission to config/Android/AndroidManifest.xml file.
<manifest ...>
<uses-permission android:name="android.permission.POST_NOTIFICATIONS"/>
<application ...>
...
</application>
</manifest>
At runtime, you should check if the app has notification permission and if not, request the user for permission.
Below, you can see a sample code to request notification permission to post local notification.
async requestPermission() {
const permissionResult = await Permission.android.requestPermissions(Permissions.ANDROID.POST_NOTIFICATIONS);
return permissionResult[0] === PermissionResult.GRANTED;
}
checkPermission() {
return System.android.apiLevel < 33 || Permission.android.checkPermission(Permissions.ANDROID.POST_NOTIFICATIONS);
}
async checkPermissonAndPostNotification() {
if (this.checkPermission()) {
//post notification
} else {
if (await this.requestPermission()) {
//post notification
}
}
}
You must not check and request notification permission in API Level 32 (Android 12) and below.
🆕 What's New
Feature: [Android] Added Android BottomSheet feature.
- For more information, check the BottomSheet Documentation.
Removed [Android] Emulator Notification removed
- Emulator Notification removed from Android Emulator, you can still use the widget to clear, update and scan activities.
Feature [Android] Added nestedScrollingEnabled property for Listview and GridView to support nested scrolling in BottomSheet.
Feature Added Icon component to Smartface Native module
Feature Added Custom HeaderBar feature for both iOS and Android platforms.
- For more information, check the Custom Headerbar Documentation.
Tweaked ClassName adding/removing actions are tweaked, now you can add/remove classes with simplfied syntax.
- You can still use the old syntax without any problem.
New usage:
this.separator.style.apply({ visible: true });Old usage:
this.separator.dispatch({
type: 'updateUserStyle',
userStyle: {
visible: value
}
});
If you have getter/setter functions that are named as style compiler will throw an error.
get style() {
return this._style;
}
set style(value) {
this._style = value;
}
// should be changed to
get myStyle() {
return this._style;
}
set myStyle(value) {
this._style = value;
}
🐞 Bug Fix
- Fixed [Android] Fix LocalNotification not working
- Fixed [Android] Label MIDCENTER alignment does not work properly
- Fixed [Android]
onInterceptTouchEventthrows error when touch the screen in SFYogaLayout - Fixed [Android] ExposingEngine extend not working due to missing dependencies
- Fixed [Android] Android Image resizing issue with float number
- Fixed [Android] pickFromGallery always return video
- Fixed [Android] Android only properties not working in GridView
- Fixed [Android] Android-only properties not working in ListView when using via constructor
- Fixed [Android] Headerbar throws an error when use setItems with image
- Fixed [iOS & Android] TextView letterSpacing works differently on both platforms
- Fixed [iOS] SearchView BorderWidth does not apply
- Fixed [iOS] TextView using attributedText and scrollEnabled together causes crash
- Fixed [iOS] Constructor parameters not working in Textview
- Fixed [iOS] Shadow radius not working with null value
- Fixed [iOS] When you add contentInset value, spancount is broken on GridView
- Fixed [iOS] gridView scrollTo method not working
- Fixed [iOS] iOS Multimedia.capturePhoto crashes the application
- Fixed [iOS] TextView using attributedText and scrollEnabled together causes crash
- Fixed [iOS] AttributedText on TextView needs a touch to expand properly
- Fixed [iOS] iOS on Page Life Cycle, going back on page will need applyLayout
📑 Documentation
- Fixed Some of shared properties cannot be found in ref documentation.
The following docs are updated, you can have a look to see what's new:
- Icon Component
- New Icon component added to Smartface Native and Smartface IDE
- BottomSheet
- New BottomSheet feature added to Smartface Native
- Create a New Project
- Renewed the documentation for creating a new project
- Touch Handling
- Added iOS specific touch handling warning to the documentation
- File
- Added granular media permissions to the documentation
- Get instance of current Page
- Changed android permission. Permissions.ANDROID.READ_MEDIA_IMAGES is added to the documentation
- Clipboard
- Added sensitive clipboard content to the documentation
- App performance and size optimization
- Renewed the documentation for app performance and size optimization
- HeaderBar
- Added Custom HeaderBar to the documentation
IDE Changes
IDE Releases are held in its respective place. You can reach it under:
https://github.com/smartface/smartface-ide-releases/releases
For IDE Documentation & Usage, you can refer to this documentation:
UI Editor Basics🆕 What's New
- Feature: Added Icon component to Smartface IDE
- For more information, check the Icon Documentation
- Feature: Added Custom HeaderBar feature to Smartface IDE
- For more information, check the Custom HeaderBar Documentation
- Feature: Add System Requirements when there's an error occurred.
🐞 Bug Fix
- Fixed Font parsing in irregular font names.
- Fixed Image Resource Manager Search does not work.
- Fixed Arrangement of ImageView.FillType Picker.