App Icons and Splash Images
You need to publish your application to see affects of changes. Smartface emulator won't be affected with customizations of app icon and splash image.
App Icons
App icon is the icon of the application you have. App icons have fixed sizes for device types.
For Android devices, every resource folder is used for a different type of device. In each folder, there is an icon.png that represents your app icon. Please note that the image sizes are fixed.;
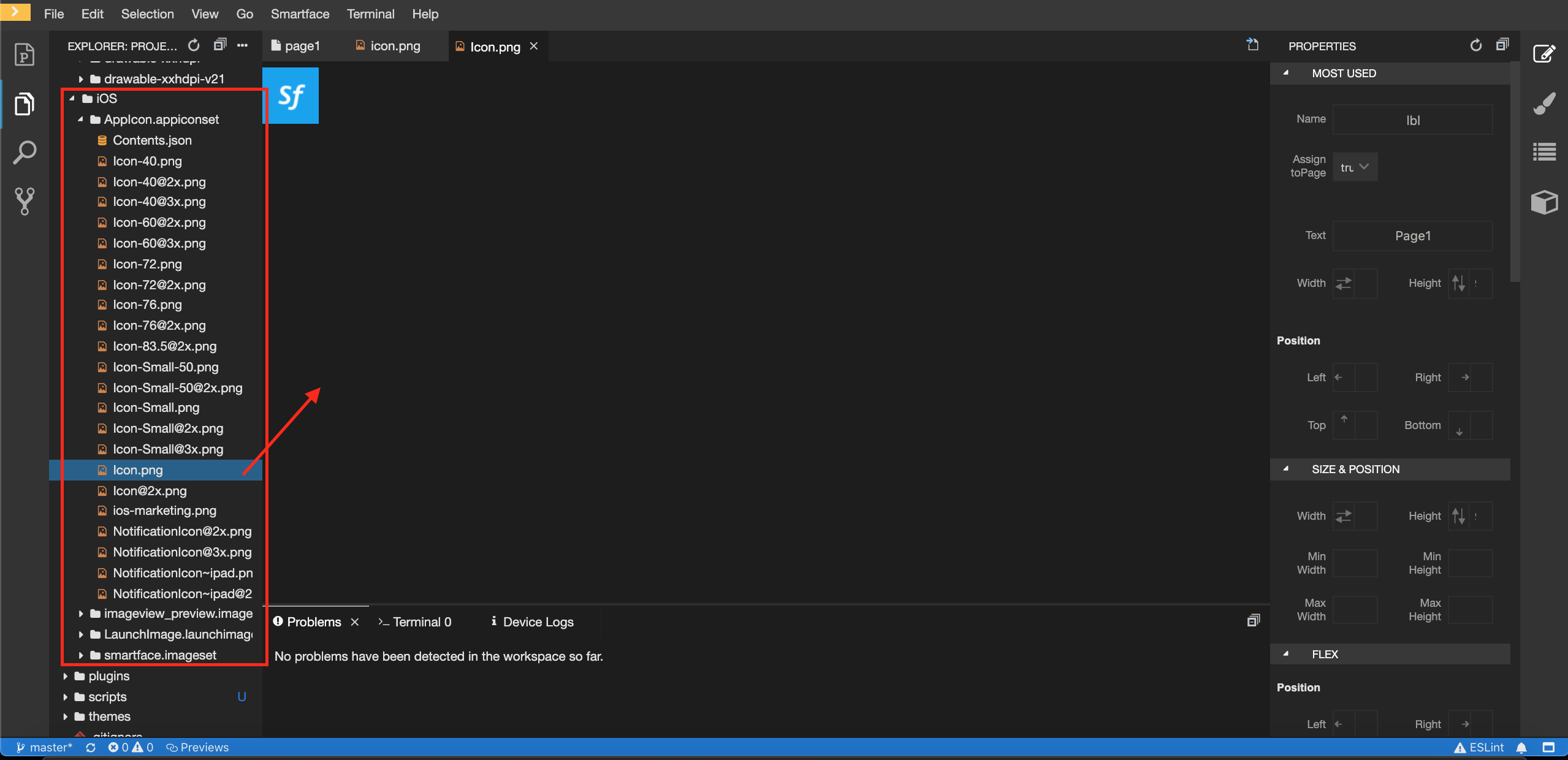
iOS resources have same structure. The difference is that iOS has only one resource folder and you need to change the images names to start with "Icon" . Please note that the images sizes are fixed.;

To change your application icon or splash image, follow this documentation
Launch Image
Launch image is the image which will be shown when the application first opens.
- Name of launch image must be either
- LaunchImage.png
- LaunchImage.ios.png
- LaunchImage.android.png
- If LaunchImage.png is being used, then launch images for both platforms are generated
- When the LaunchImage.ios.png or LaunchImage.android.png is being used then launch images for that specific platform are generated
- LaunchImage.ios.png
- LaunchImage.android.png
Is valid for CLI but not for IDE.
Developers must edit original launch image to make it square sized so that our image processor module can perform resizing & cropping accordingly
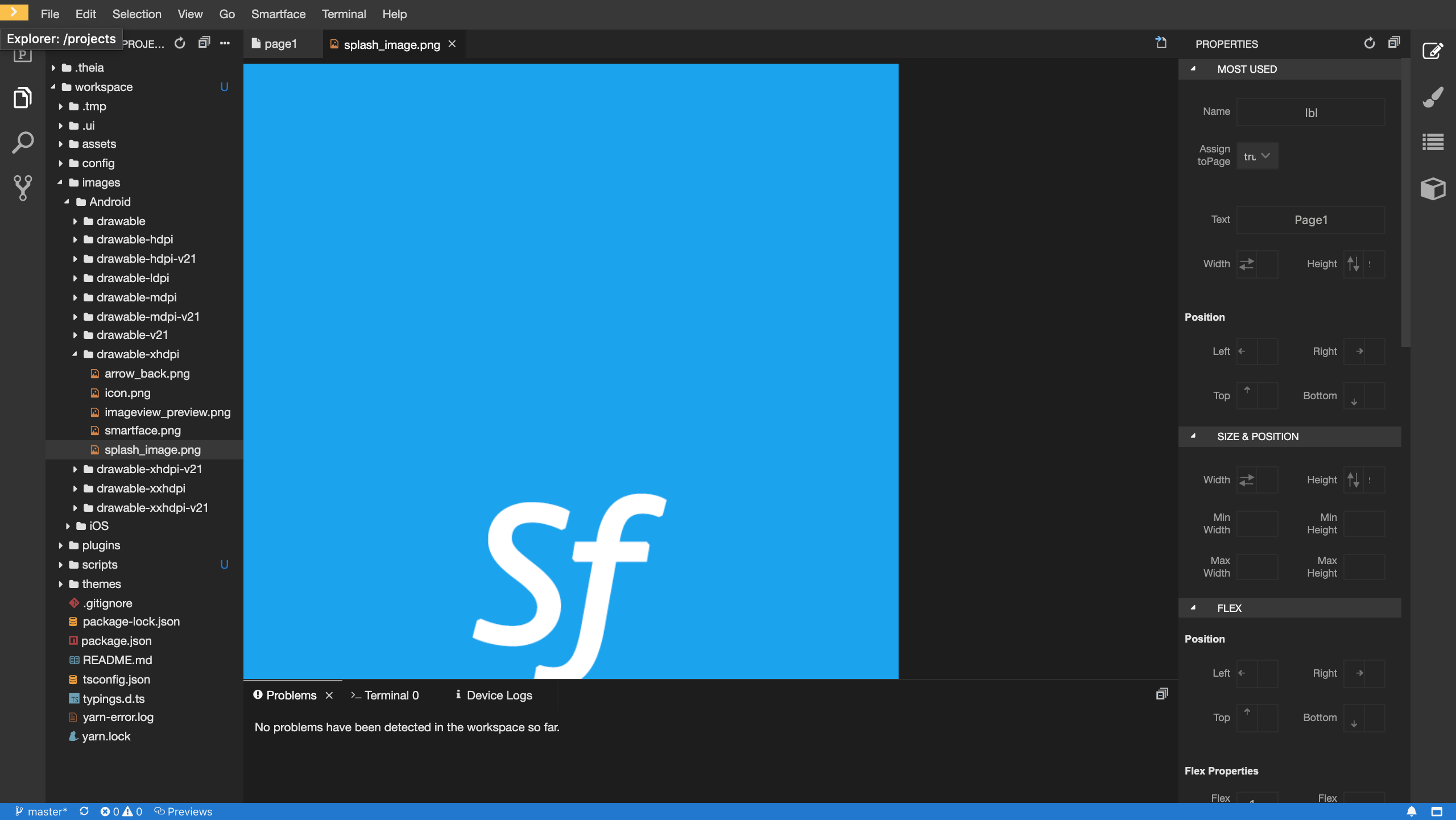
The name of Launch Image is splash_image on Android.
So you if you want to change your splash image only on Android, you need to find the image with name splash_image from images/Android and replace it with your new image.
For Android, you can generate splash image with any name you want. But for iOS, you can only use LaunchImage as the name.
For example you have splash image named splash_image_dark.png you can generate it in images/automated by clicking on the image and select Generate auto-resized images. Then you can use splash_image_dark as the splash image on Android
Generating Launch Image on Android
With Android 12 splash image creation changed, you can follow the below steps to create a splash image.
Splash Screen dimensions
The splash screen icon uses the same specifications as Adaptive icons, as follows:
Branded image: This should be 200×80 dp.
App icon with an icon background: This should be 240×240 dp, and fit within a circle of 160 dp in diameter.
App icon without an icon background: This should be 288×288 dp, and fit within a circle of 192 dp in diameter.
Processes
- Go to
images/automatedfolder. - Place your splash image in the
images/automatedfolder. - Right click on the file and select "Generate auto-resized images".
- You'll find the splash image in the
images/Androidfolder. - You can delete the splash image by right clicking on the file and selecting "Delete auto-resized images".
Make sure that the image dimensions are squared.
- Create or edit
config/Android/res/values/styles.xmlfile.
<resources>
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
<item name="windowSplashScreenBackground">@color/colorSplashScreenBackground</item>
<item name="windowSplashScreenAnimatedIcon">@drawable/icon</item>
<item name="windowSplashScreenIconBackgroundColor">@color/colorSplashIconBackground</item>
<item name="postSplashScreenTheme">@style/${CurrentTheme}</item>
</style>
</resources>
@drawable/icon is the name of the icon that you want to use in the splash screen.
We can customize following attributes in splash screen.
windowSplashScreenBackground - color
windowSplashScreenAnimatedIcon - drawable (icon, can be animated)
windowSplashScreenAnimationDuration - integer
windowSplashScreenIconBackgroundColor - color
Don't change the postSplashScreenTheme item
- Create or edit
config/Android/res/values/colors.xmlfile.
<resources>
<color name="colorSplashScreenBackground">#dddddd</color>
<color name="colorSplashIconBackground">#eeeeee</color>
</resources>
Create drawables via Smartface-IDE (image-generator) or copy under
config/Android/res/drawable/Change activity theme in
config/Android/AndroidManifest.xmlfile.
android:theme="@style/Theme.App.Starting"
<activity android:name=".A"
android:label="${ApplicationName}"
android:configChanges="keyboardHidden|orientation|screenSize"
android:launchMode="singleTask"
android:windowSoftInputMode="adjustPan"
android:screenOrientation="${Orientation}"
android:theme="@style/Theme.App.Starting"
android:exported="true"
android:resizeableActivity="false">
Dark Theme
In order to support Android dark theme, create colors.xml under config/Android/res/values-night/colors.xml
<resources>
<color name="colorSplashScreenBackground">#000000</color>
<color name="colorSplashScreenBackground">#000000</color>
</resources>
Branding Image
You can also add branding image to splash screen. It is only works Android 12 and above.
- Create or edit
config/Android/res/values-v31/styles.xmlfile.
<resources>
<style name="Theme.App.Starting" parent="Theme.SplashScreen">
<item name="android:windowSplashScreenBackground">@color/colorSplashScreenBackground</item>
<item name="android:windowSplashScreenAnimatedIcon">@drawable/icon</item>
<item name="android:windowSplashScreenIconBackgroundColor">@color/colorSplashIconBackground</item>
<item name="android:windowSplashScreenBrandingImage">@drawable/$yourBrandingImage</item>
<item name="android:postSplashScreenTheme">@style/${CurrentTheme}</item>
</style>
</resources>
Android 12 problems
On Android 12, splash icon may not be displayed some situations, such as restarting the app, opening apps from home screen widget or notification.
Fore more information about how to use images, refer the document below:
App Icons and Splash ImagesOriginal Sized Image

Square Sized Image

It is recommended for your launch image to have at least 2208x2208 resolution
Generating App Icon
Exact same rules apply for generating application icons
Name of the app icon must be either
- AppIcon.png
- AppIcon.ios.png
- AppIcon.android.png
- AppIcon.ios.png
- AppIcon.android.png
Can be generated manually from sfImageProcessor tool but you cannot use Smartface IDE to generate them.
It is recommended for your app icon to have 1024x1024 resolution
Splash Image on iOS
It is recommended to use LaunchScreen instead of Splash Image on iOS

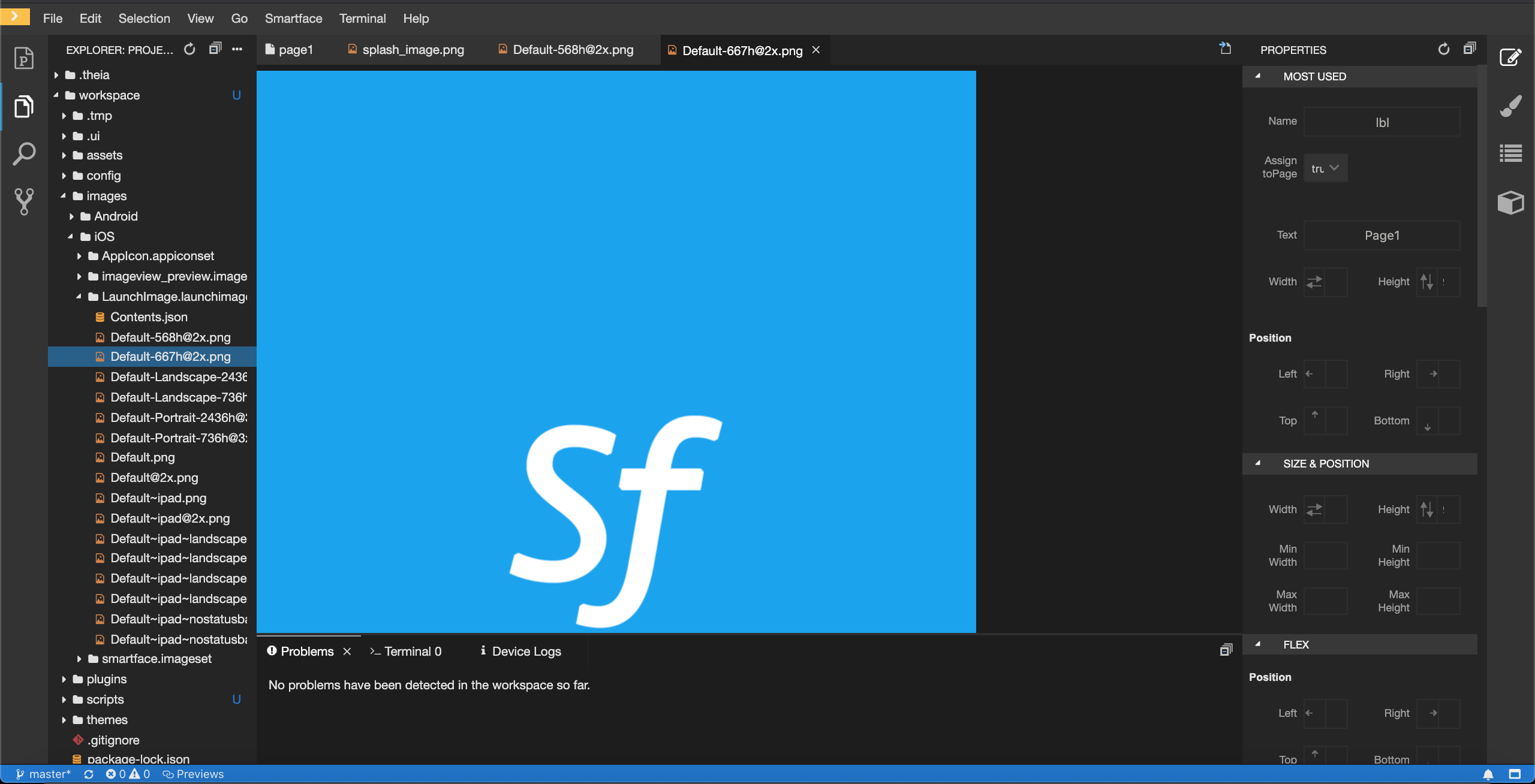
iOS resources have the same structure. The difference is that iOS has only one resource folder and you need to change the images names to start with "Default ". Please note that the images sizes are fixed.;

- When the splash image and the app icon are created, you'll find them in the
images/iOSfolders. images/iOSfolder contains the splash image and app icon for iOS devices. Named asDefault.pngandicon.pngrespectively.- To delete app icon and splash image, you can use the following commands:
- Go to
images/automatedfolder, find your LaunchImage.png and AppIcon.png. Right click on the file and select "Delete auto-resized images".
- Go to
- If you accidentally delete the app icon and splash image from the
images/automatedfolder, you'll need to workaround the issue by manually load the images again. It doesn't have to be the same image, only the file name is checked. - Just make sure that the image name is the same as the one you used in the
images/automatedfolder.