GridView
API Reference: UI.GridView
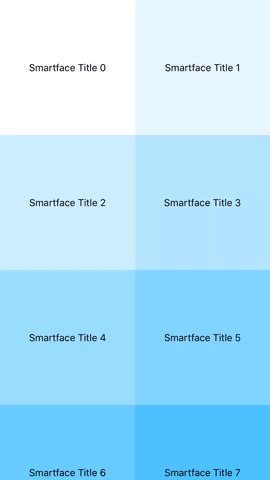
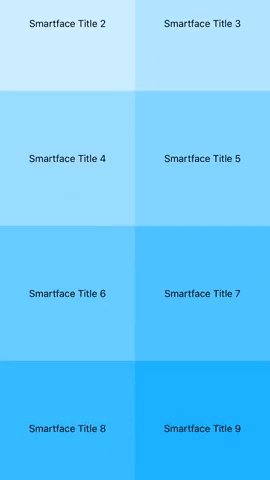
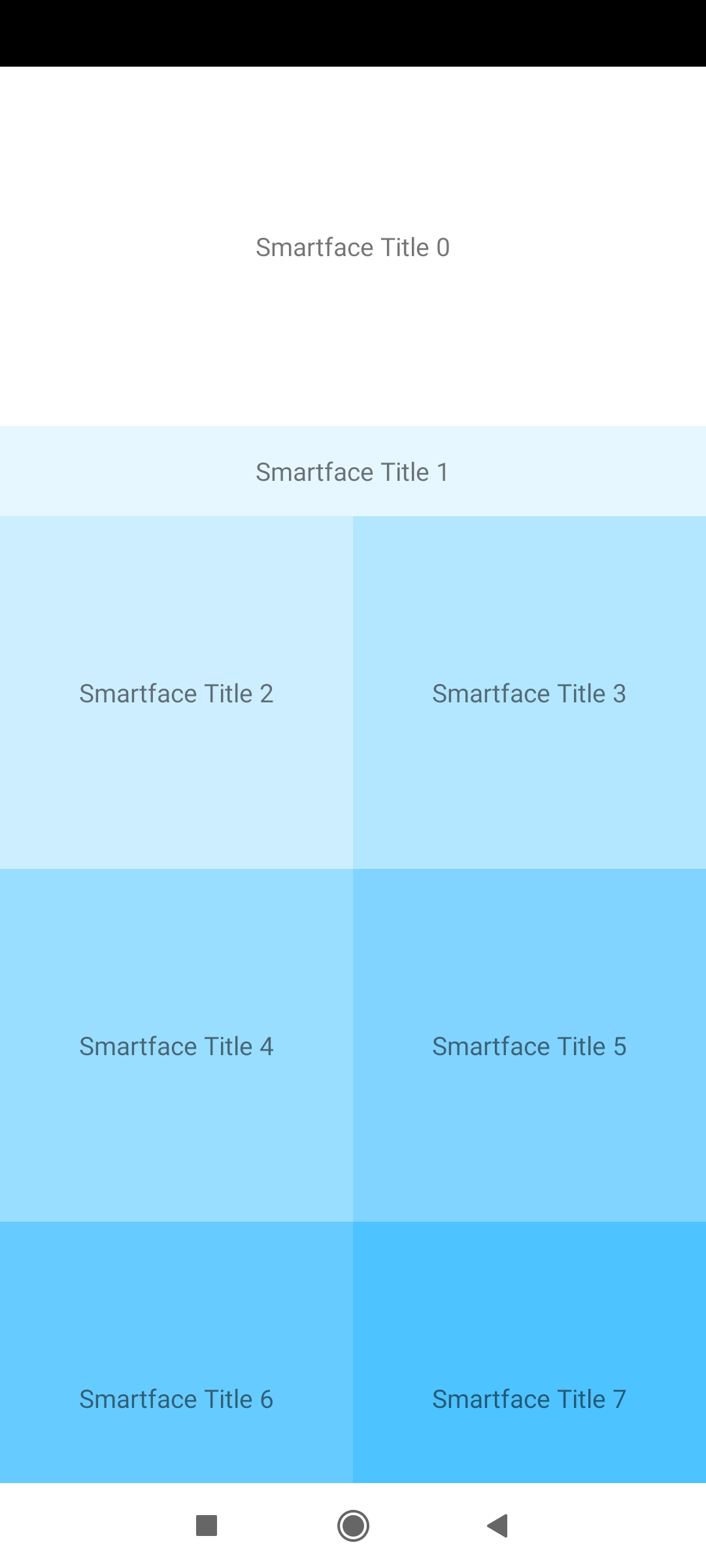
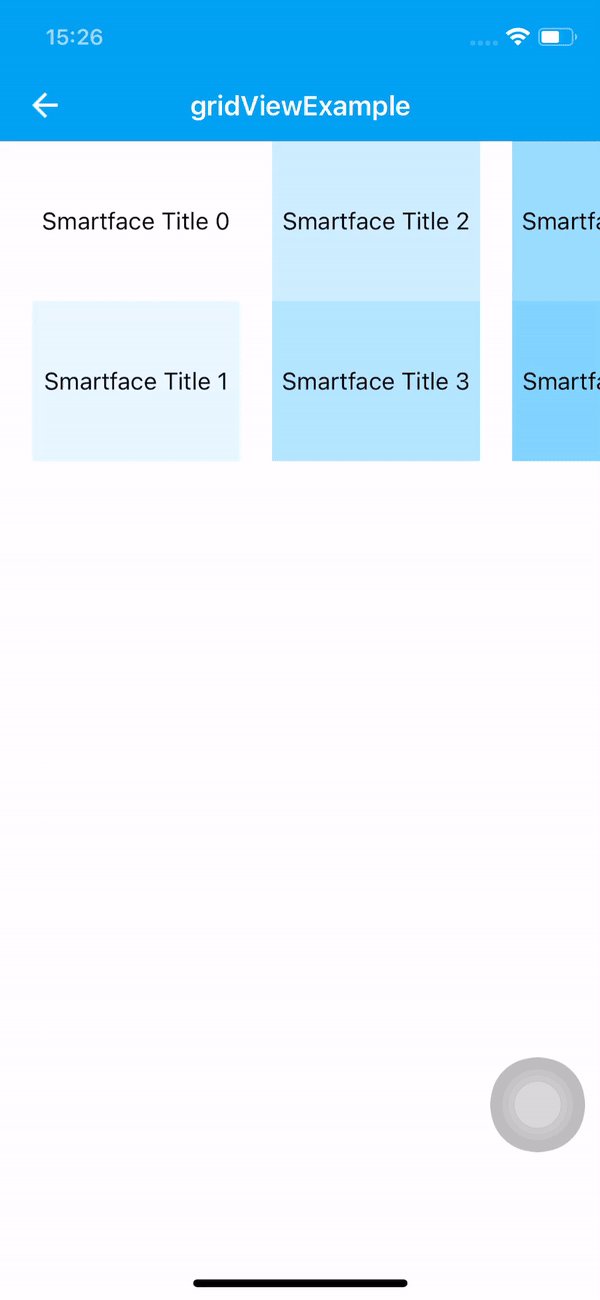
A Gridview lays out children in a staggered grid formation. It supports horizontal & vertical layout as well as an ability to layout children in reverse.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageTitleLayout from "components/PageTitleLayout";
import Color from "@smartface/native/ui/color";
import GridViewSampleDesign from "generated/pages/gridViewSampleDesign";
import Label from "@smartface/native/ui/label";
import GridView from "@smartface/native/ui/gridview";
import GridViewItem from "@smartface/native/ui/gridviewitem";
import LayoutManager from "@smartface/native/ui/layoutmanager";
import Application from "@smartface/native/application";
import Screen from "@smartface/native/device/screen";
import TextAlignment from "@smartface/native/ui/textalignment";
import { withDismissAndBackButton } from '@smartface/mixins';
import { Route, Router } from '@smartface/router';
import { styleableComponentMixin } from '@smartface/styling-context';
class StyleableGridView extends styleableComponentMixin(GridView) {}
class StyleableGridViewItem extends styleableComponentMixin(GridViewItem) {}
class StyleableLayoutManager extends styleableComponentMixin(LayoutManager) {}
class StyleableLabel extends styleableComponentMixin(Label) {}
type DatasetType = { title: String; backgroundColor: Color };
const SPAN_COUNT: number = 2;
const COLORS: string[] = [
"#ffffff",
"#e6f7ff",
"#cceeff",
"#b3e6ff",
"#99ddff",
"#80d4ff",
"#66ccff",
"#4dc3ff",
"#33bbff",
"#1ab2ff",
"#00aaff",
"#0099e6",
"#0088cc",
"#0077b3",
"#006699",
];
//You should create new Page from UI-Editor and extend with it.
export default class GridViewSample extends withDismissAndBackButton(GridViewSampleDesign) {
myGridView: StyleableGridView;
layoutManager: StyleableLayoutManager;
constructor(private router?: Router, private route?: Route) {
super({});
}
generateDataset(): DatasetType[] {
let dataset: DatasetType[] = [];
for (let i = 0; i < 12; ++i) {
dataset.push({
title: `Smartface Title ${i}`,
backgroundColor: Color.create(COLORS[i % COLORS.length]),
});
}
return dataset;
}
onShow() {
super.onShow();
const { headerBar } = this;
Application.statusBar.visible = false;
headerBar.visible = false;
}
onLoad() {
super.onLoad();
this.headerBar.titleLayout = new PageTitleLayout();
let myDataSet: DatasetType[] = this.generateDataset();
this.layoutManager = new StyleableLayoutManager({
spanCount: SPAN_COUNT,
scrollDirection: LayoutManager.ScrollDirection.VERTICAL,
onItemLength: function () {
// Make sure GridViewItem's are square sized
return Screen.width / SPAN_COUNT;
},
});
let index = 0;
this.myGridView = new StyleableGridView({
layoutManager: this.layoutManager,
refreshEnabled: true,
itemCount: myDataSet.length,
scrollBarEnabled: false,
onItemCreate: () => {
let gridViewItem = new StyleableGridViewItem();
let myLabel = new StyleableLabel({
flexGrow: 1,
textAlignment: TextAlignment.MIDCENTER,
});
this.myGridView.dispatch({
type: 'addChild',
component: gridViewItem,
name: `gridViewItem${++index}`
});
//@ts-ignore
gridViewItem.myLabel = myLabel;
gridViewItem.addChild(myLabel);
return gridViewItem;
},
onItemBind: (gridViewItem, index) => {
const { title, backgroundColor }: DatasetType = myDataSet[index];
gridViewItem.myLabel.text = title;
gridViewItem.myLabel.backgroundColor = backgroundColor;
},
onItemSelected: (gridViewItem) => {
console.log(`Item title : ${gridViewItem.myLabel.text}`);
},
onPullRefresh: () => {
console.log("onPullRefresh");
},
onScroll: () => {
console.log("onScroll");
},
});
this.addChild(
this.myGridView,
"myGridView",
".sf-gridView",
(userProps) => {
userProps.width = Screen.width;
userProps.height = Screen.height;
userProps.marginTop = 0;
userProps.marginBottom = 0;
return userProps;
}
);
this.dispatch({
type: "updateUserStyle",
userStyle: {
paddingTop: 0,
paddingLeft: 0,
paddingBottom: 0,
paddingRight: 0,
},
});
}
}

Sample project implemented using GridView is available. You can check that out.
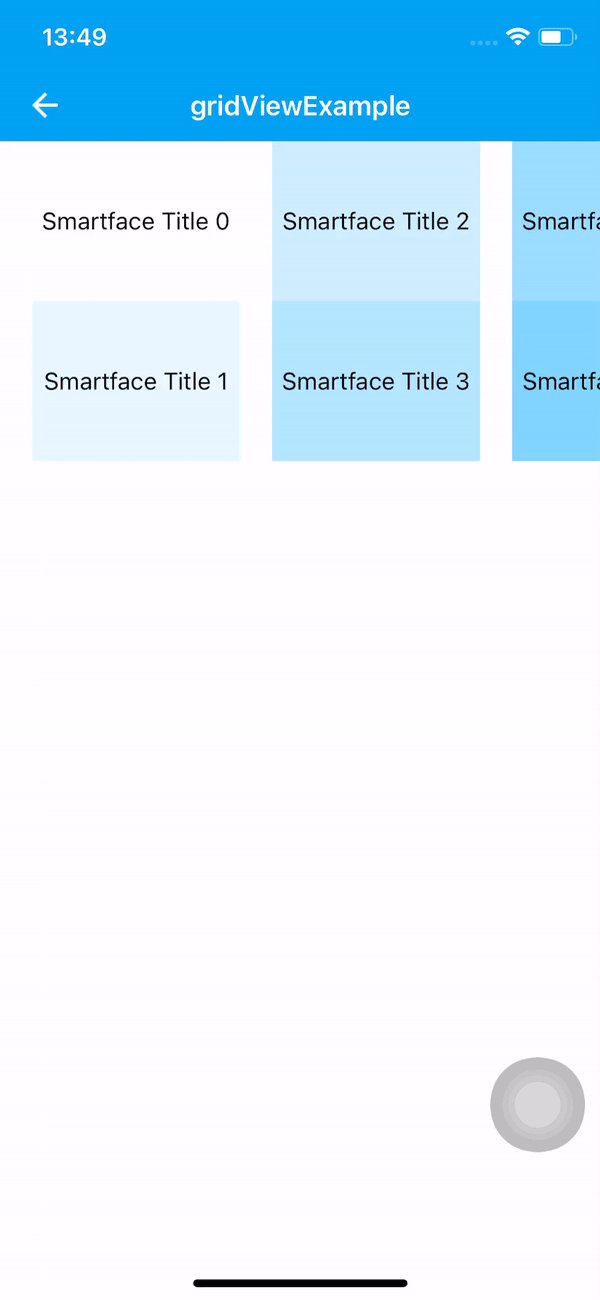
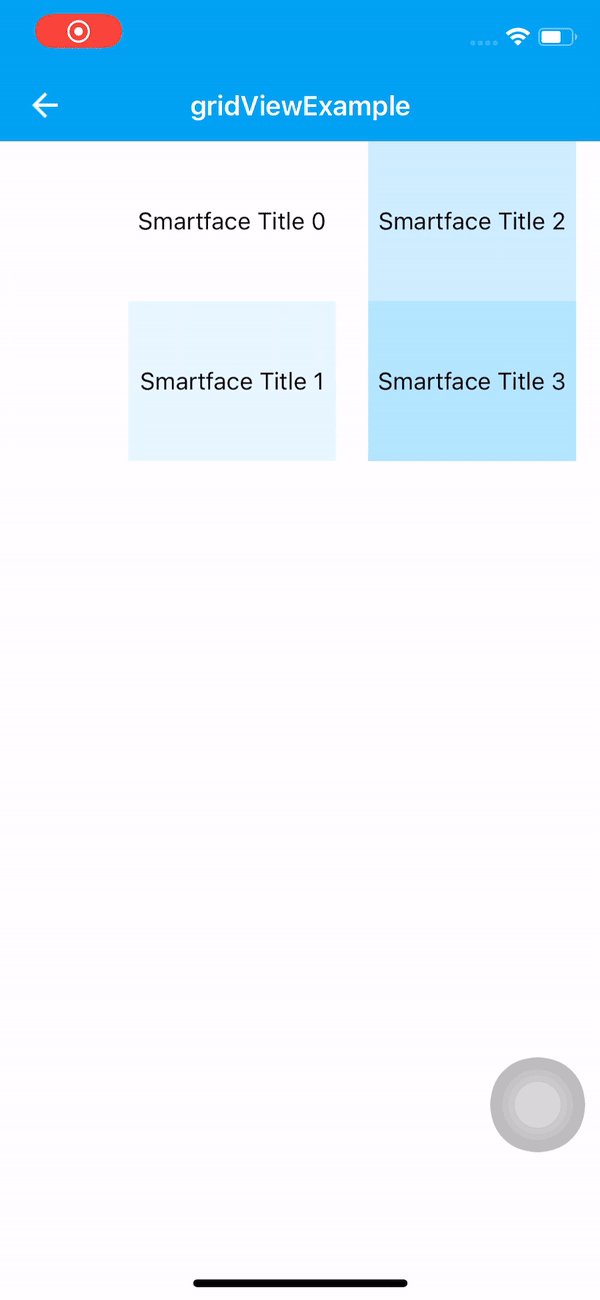
Adjust GridView Item Span
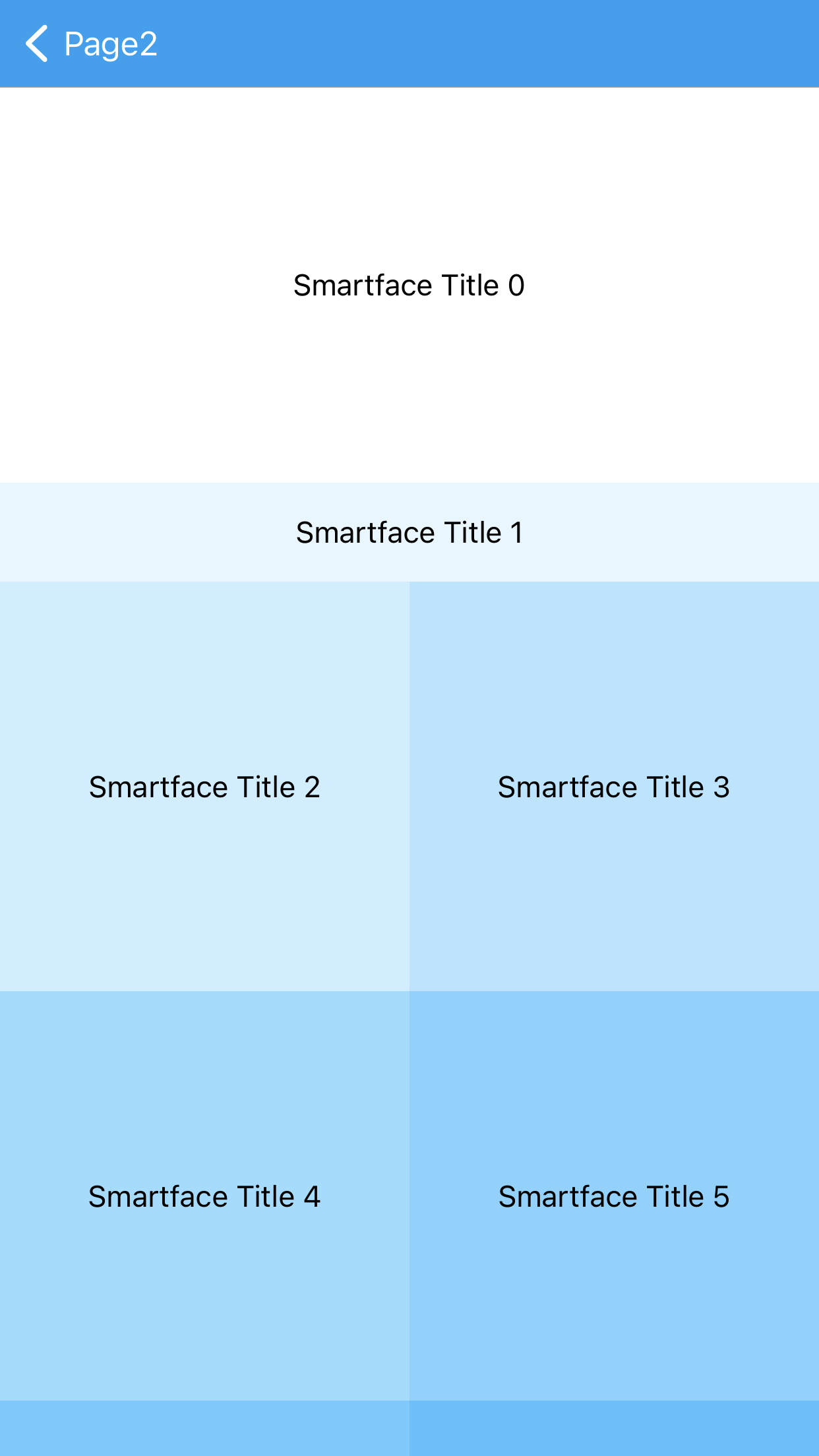
GridView can be full span with LayoutManager callback function, onFullSpan, that makes the cell full. While using layout manager if scroll direction is vertical, height must be return value; if layout manager scroll direction is horizontal width must be return value. If return value is undefined it means nothing will be modified.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageTitleLayout from "components/PageTitleLayout";
import Color from "@smartface/native/ui/color";
import GridViewSampleDesign from "generated/pages/gridViewSampleDesign";
import Label from "@smartface/native/ui/label";
import GridView from "@smartface/native/ui/gridview";
import GridViewItem from "@smartface/native/ui/gridviewitem";
import LayoutManager from "@smartface/native/ui/layoutmanager";
import Application from "@smartface/native/application";
import Screen from "@smartface/native/device/screen";
import TextAlignment from "@smartface/native/ui/textalignment";
import { Route, Router } from '@smartface/router';
import { withDismissAndBackButton } from '@smartface/mixins';
import { styleableComponentMixin } from '@smartface/styling-context';
class StyleableGridView extends styleableComponentMixin(GridView) {}
class StyleableGridViewItem extends styleableComponentMixin(GridViewItem) {}
class StyleableLayoutManager extends styleableComponentMixin(LayoutManager) {}
class StyleableLabel extends styleableComponentMixin(Label) {}
type DatasetType = { title: String; backgroundColor: Color };
const SPAN_COUNT: number = 2;
const COLORS: string[] = ['#ffffff', '#e6f7ff', '#cceeff', '#b3e6ff', '#99ddff', '#80d4ff', '#66ccff', '#4dc3ff', '#33bbff', '#1ab2ff', '#00aaff', '#0099e6', '#0088cc', '#0077b3', '#006699'];
//You should create new Page from UI-Editor and extend with it.
export default class GridViewSample extends withDismissAndBackButton(GridViewSampleDesign) {
myGridView: StyleableGridView;
layoutManager: StyleableLayoutManager;
index: number = 0;
constructor(private router?: Router, private route?: Route) {
super({});
}
generateDataset(): DatasetType[] {
let dataset: DatasetType[] = [];
for (let i = 0; i < 12; ++i) {
dataset.push({
title: `Smartface Title ${i}`,
backgroundColor: Color.create(COLORS[i % COLORS.length])
});
}
return dataset;
}
onShow() {
const { headerBar } = this;
super.onShow();
Application.statusBar.visible = false;
headerBar.visible = false;
}
onLoad() {
super.onLoad();
this.headerBar.titleLayout = new PageTitleLayout();
let myDataSet: DatasetType[] = this.generateDataset();
this.layoutManager = new StyleableLayoutManager({
spanCount: SPAN_COUNT,
scrollDirection: LayoutManager.ScrollDirection.VERTICAL,
onItemLength: function () {
// Make sure GridViewItem's are square sized
return Screen.width / SPAN_COUNT;
},
onFullSpan: function (type) {
if (type == 1) {
return 200;
} else if (type == 2) {
return 50;
}
return undefined;
}
});
this.myGridView = new StyleableGridView({
layoutManager: this.layoutManager,
refreshEnabled: true,
backgroundColor: Color.TRANSPARENT,
flexGrow: 1,
itemCount: myDataSet.length,
scrollBarEnabled: false,
onItemType: function (index) {
if (index === 0) {
return 1;
} else if (index === 1) {
return 2;
}
return 3;
},
onItemCreate: () => {
let gridViewItem = new StyleableGridViewItem();
let myLabel = new StyleableLabel({
flexGrow: 1,
textAlignment: TextAlignment.MIDCENTER
});
this.myGridView.dispatch({
type: 'addChild',
component: gridViewItem,
name: `gridViewItem${++this.index}`
});
gridViewItem.addChild(myLabel);
//@ts-ignore
gridViewItem.myLabel = myLabel;
return gridViewItem;
},
onItemBind: function (gridViewItem, index) {
let { title, backgroundColor } = myDataSet[index];
gridViewItem.myLabel.text = title;
gridViewItem.myLabel.backgroundColor = backgroundColor;
},
onItemSelected: function (gridViewItem, index) {
console.log(`Item title : ${gridViewItem.myLabel.text}`);
},
onPullRefresh: function () {
console.log('onPullRefresh');
},
onScroll: function () {
console.log('onScroll');
}
});
this.addChild(
this.myGridView,
"myGridView",
".sf-gridView",
(userProps) => {
userProps.width = Screen.width;
userProps.height = Screen.height;
userProps.marginTop = 0;
userProps.marginBottom = 0;
return userProps;
});
this.dispatch({
type: 'updateUserStyle',
userStyle: {
paddingTop: 0,
paddingLeft: 0,
paddingBottom: 0,
paddingRight: 0
}
});
}
}


GridView Dynamic Span
initGridView(): void {
this.gridView1.layoutManager.spanCount = 1;
this.gridView1.layoutManager.scrollDirection = LayoutManager.ScrollDirection.HORIZONTAL;
this.gridView1.layoutManager.onFullSpan = (type) => {
console.info('onFullSpan');
let dimensions = {
labelWidth: myLabel.width
};
return this.getWidth(dimensions);
};
this.gridView1.itemCount = 10;
this.gridView1.refreshData();
}
getWidth(dimensions: { labelWidth: number }): number {
return Math.round(dimensions.labelWidth);
}
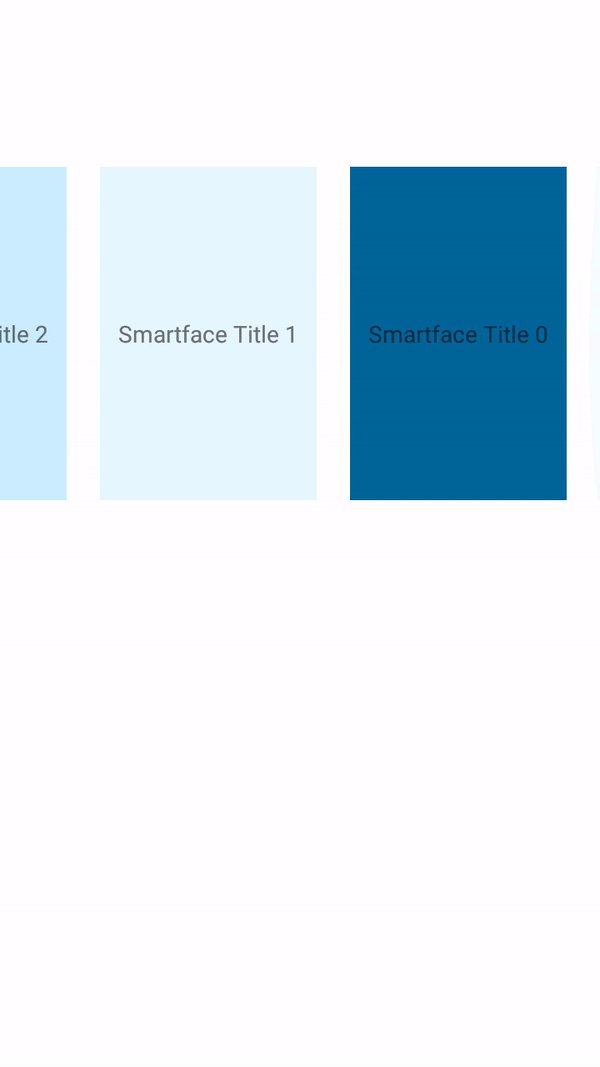
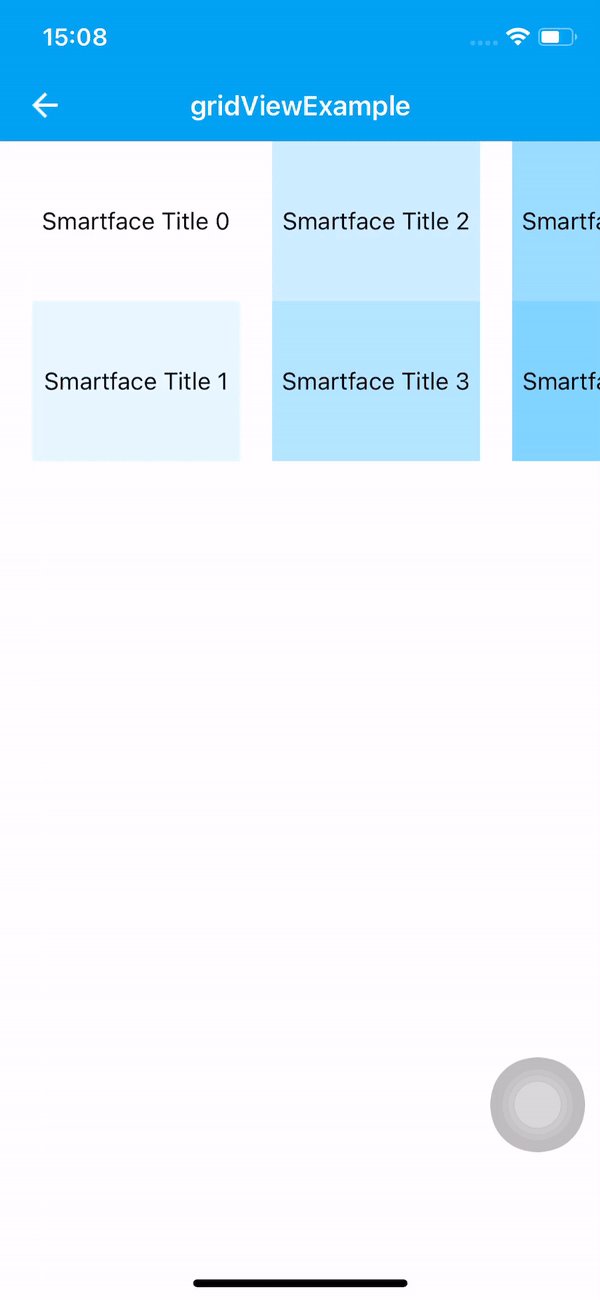
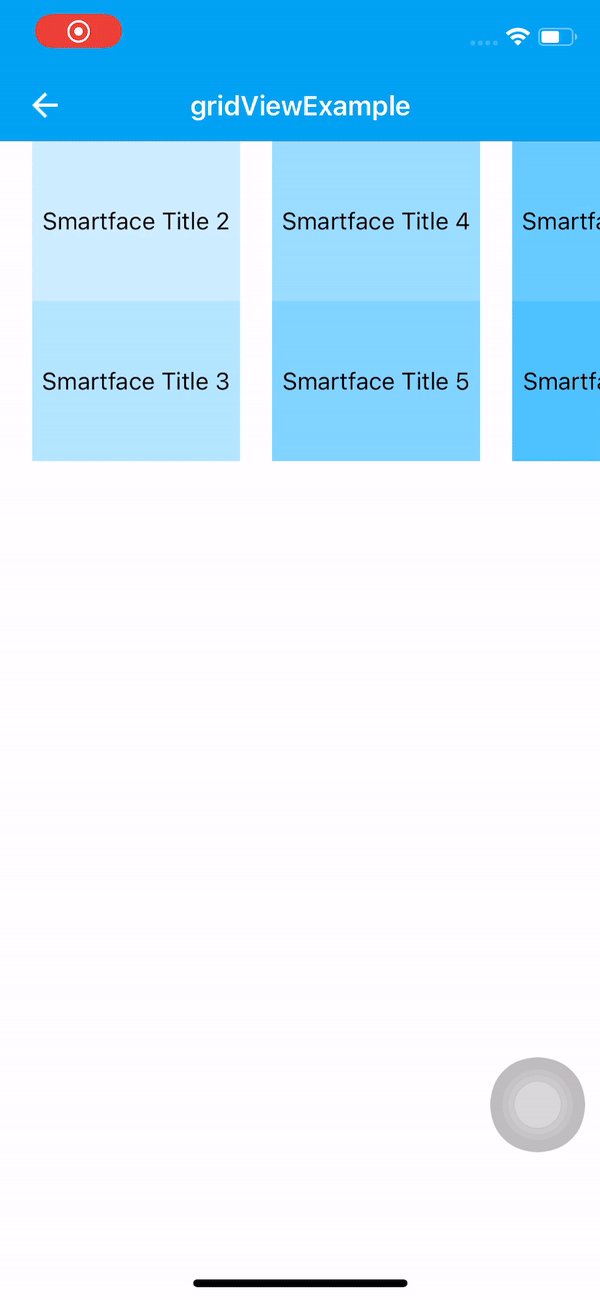
Display Data In Cards
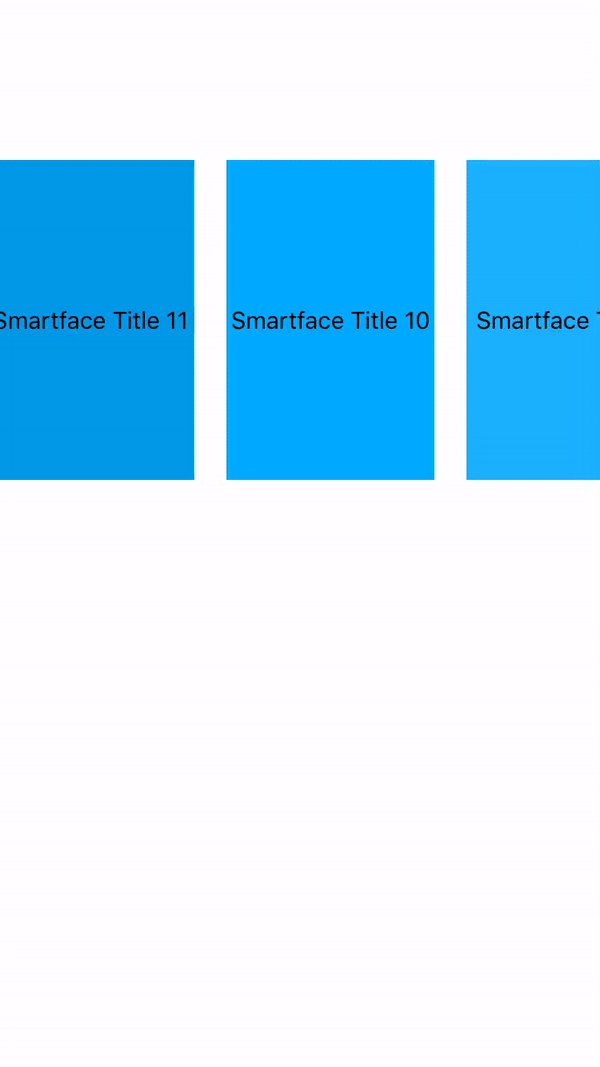
To show information inside cards that have a consistent look View can be customized. Pagination and snapping behaviors are given to GridView while scrolling. Snapping allows to lock the viewport to certain elements or locations after a user has finished scrolling. This helps to swipe GridView cells.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageTitleLayout from "components/PageTitleLayout";
import Page2Design from "generated/pages/page2";
import Color from "@smartface/native/ui/color";
import Label from "@smartface/native/ui/label";
import GridView from "@smartface/native/ui/gridview";
import GridViewItem from "@smartface/native/ui/gridviewitem";
import LayoutManager from "@smartface/native/ui/layoutmanager";
import TextAlignment from "@smartface/native/ui/textalignment";
import Application from "@smartface/native/application";
import System from "@smartface/native/device/system";
import DecelerationRate from "@smartface/native/ui/ios/decelerationrate";
import { Route, Router } from '@smartface/router';
import { withDismissAndBackButton } from '@smartface/mixins';
import { styleableComponentMixin } from '@smartface/styling-context';
class StyleableGridView extends styleableComponentMixin(GridView) {}
class StyleableGridViewItem extends styleableComponentMixin(GridViewItem) {}
class StyleableLayoutManager extends styleableComponentMixin(LayoutManager) {}
class StyleableLabel extends styleableComponentMixin(Label) {}
type DatasetType = { title: String; backgroundColor: Color };
const SPAN_COUNT: number = 1;
const COLORS: string[] = ['#ffffff', '#e6f7ff', '#cceeff', '#b3e6ff', '#99ddff', '#80d4ff', '#66ccff', '#4dc3ff', '#33bbff', '#1ab2ff', '#00aaff', '#0099e6', '#0088cc', '#0077b3', '#006699'];
const ITEM_WIDTH: number = 150;
//You should create new Page from UI-Editor and extend with it.
export default class GridViewSample extends withDismissAndBackButton(Page2Design) {
myGridView: StyleableGridView;
layoutManager: StyleableLayoutManager;
index: number = 0;
constructor(private router?: Router, private route?: Route) {
super({});
}
generateDataset(): DatasetType[] {
let dataset: DatasetType[] = [];
for (let i = 0; i < 12; ++i) {
dataset.push({
title: `Smartface Title ${i}`,
backgroundColor: Color.create(COLORS[i % COLORS.length])
});
}
return dataset;
}
/**
* @event onShow
* This event is called when a page appears on the screen (everytime).
* @param {function} superOnShow super onShow function
* @param {Object} parameters passed from Router.go function
*/
onShow() {
const { headerBar } = this;
super.onShow();
Application.statusBar.visible = false;
headerBar.visible = false;
}
/**
* @event onLoad
* This event is called once when page is created.
* @param {function} superOnLoad super onLoad function
*/
onLoad() {
super.onLoad();
this.headerBar.titleLayout = new PageTitleLayout();
let myDataSet: DatasetType[] = this.generateDataset();
this.layoutManager = new StyleableLayoutManager({
spanCount: SPAN_COUNT,
scrollDirection: LayoutManager.ScrollDirection.HORIZONTAL,
onItemLength: function () {
return ITEM_WIDTH;
}
});
this.layoutManager.ios.targetContentOffset = (proposedContentOffset, velocity) => {
let positionX = this.myGridView.contentOffset.x / ITEM_WIDTH;
let decimalPositionX = positionX;
let precisionPositionX = positionX % 1;
if (velocity.x == 0 && precisionPositionX >= 0.5) {
decimalPositionX = decimalPositionX + 1;
} else if (velocity.x > 0) {
decimalPositionX = decimalPositionX + 1;
}
return { x: decimalPositionX * ITEM_WIDTH, y: 0 };
};
this.myGridView = new StyleableGridView({
layoutManager: this.layoutManager,
refreshEnabled: true,
itemCount: myDataSet.length,
scrollBarEnabled: false,
onItemCreate: () => {
var gridViewItem = new StyleableGridViewItem();
gridViewItem.paddingLeft = 20;
var myLabel = new StyleableLabel({
flexGrow: 1,
textAlignment: TextAlignment.MIDCENTER,
});
gridViewItem.addChild(myLabel);
this.myGridView.dispatch({
type: 'addChild',
component: gridViewItem,
name: `gridViewItem${++this.index}`
});
//@ts-ignore
gridViewItem.myLabel = myLabel;
return gridViewItem;
},
onItemBind: function (gridViewItem, index) {
var { title, backgroundColor } = myDataSet[myDataSet.length - index - 1];
gridViewItem.myLabel.text = title;
gridViewItem.myLabel.backgroundColor = backgroundColor;
},
onItemSelected: function (gridViewItem, index) {
console.log(`Item title : ${gridViewItem.myLabel.text}`);
},
onPullRefresh: function () {
console.log("onPullRefresh");
},
onScroll: function (contentOffset) {},
});
this.myGridView.ios.decelerationRate = DecelerationRate.FAST;
if (System.OS === System.OSType.ANDROID)
this.myGridView.android.snapToAlignment =
GridView.Android.SnapAlignment.SNAPTO_START;
this.layoutManager.contentInset = { top: 0, left: 0, bottom: 0, right: 20 };
this.addChild(this.myGridView, 'myGridView', '.sf-gridView', (userProps) => {
userProps.height = 200;
return userProps;
});
this.dispatch({
type: 'updateUserStyle',
userStyle: {
paddingTop: 0,
paddingLeft: 0,
paddingBottom: 0,
paddingRight: 0
}
});
}
}
Please note that while navigating to another page or just using GridView component as ListViewItem (inner usages), the page lose its scroll position state.
To keep the scroll position state the same, we provide methods to save and restore the state; Checkout saveInstanceState() & restoreInstanceState(state).
Its recommended to checkout onAttachedToWindow() & onDetachedFromWindow( ) as well.


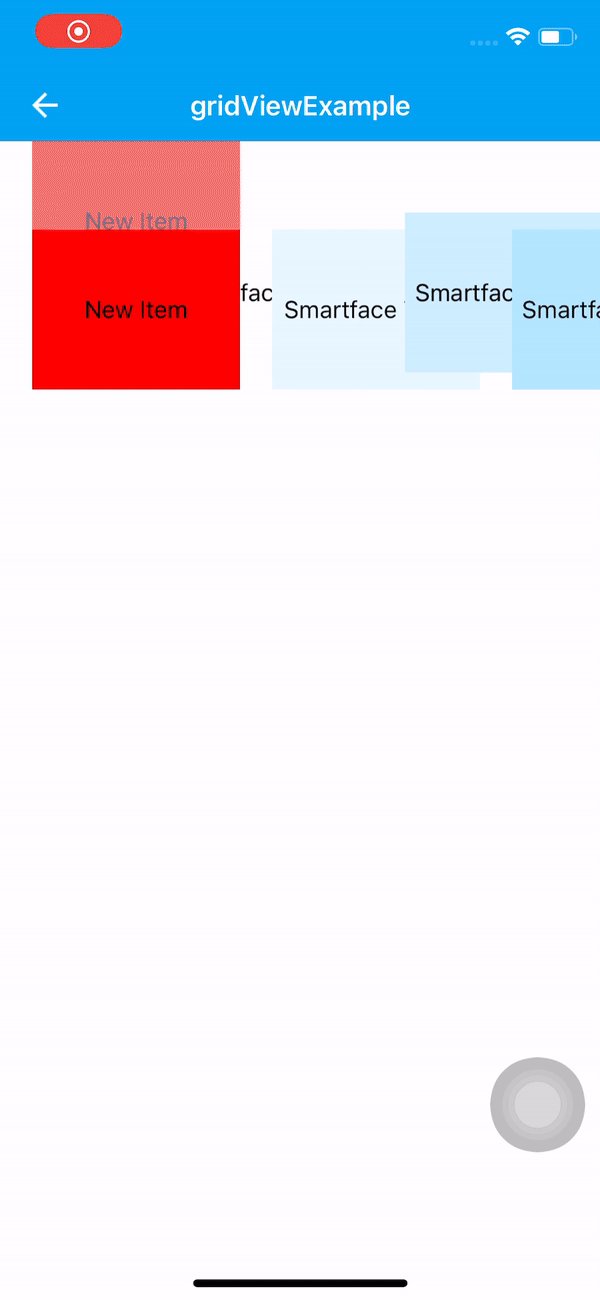
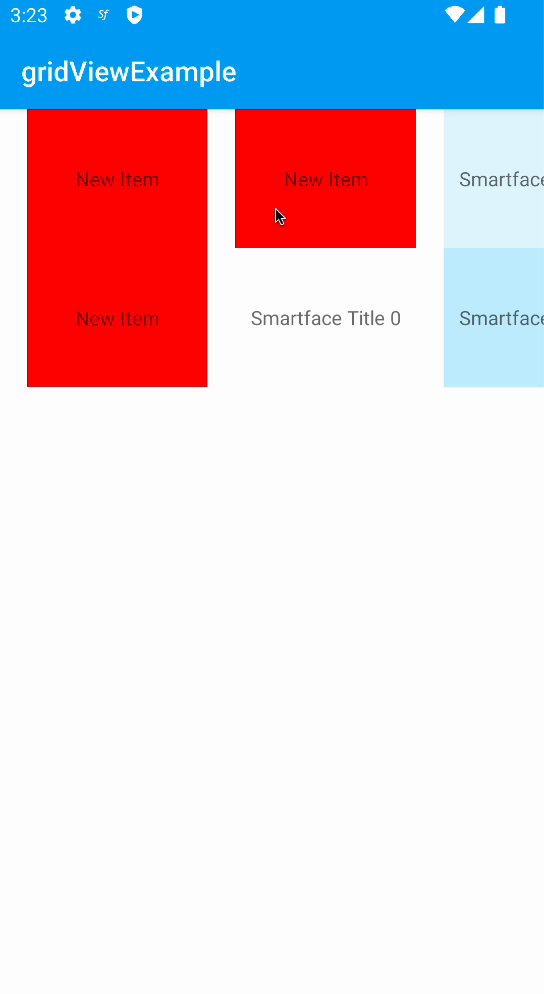
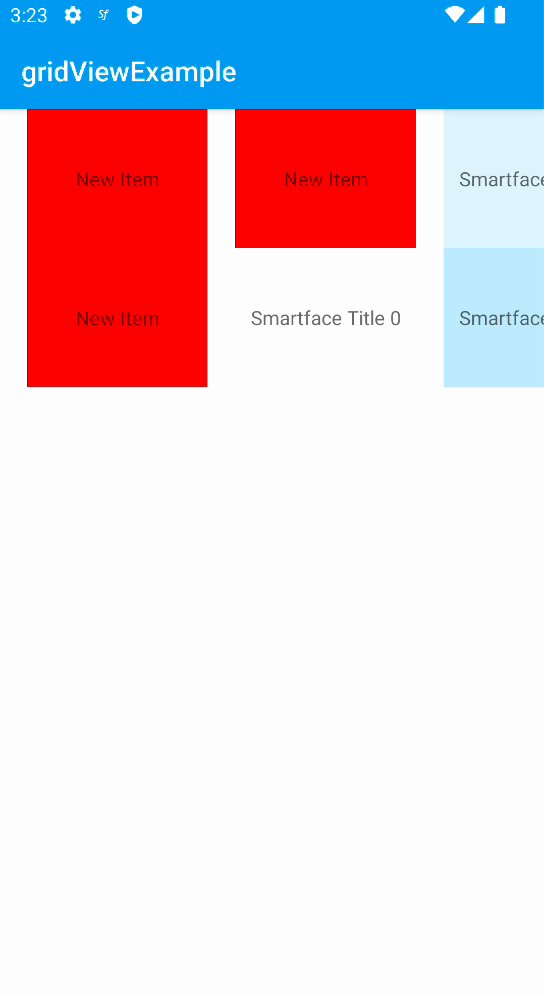
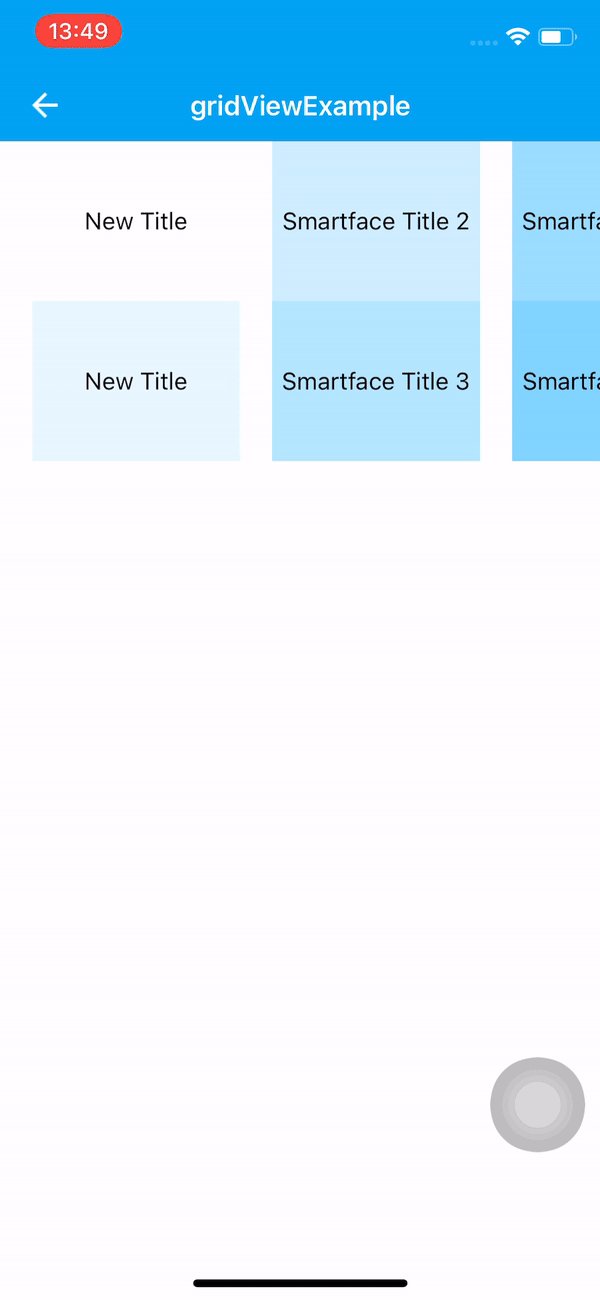
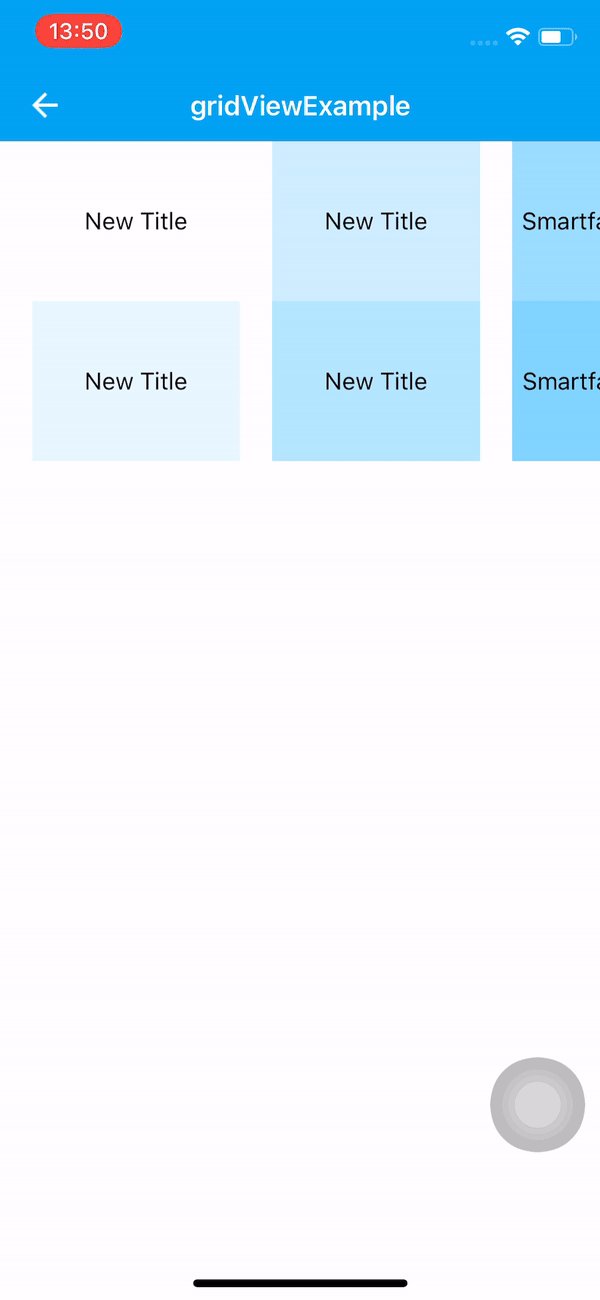
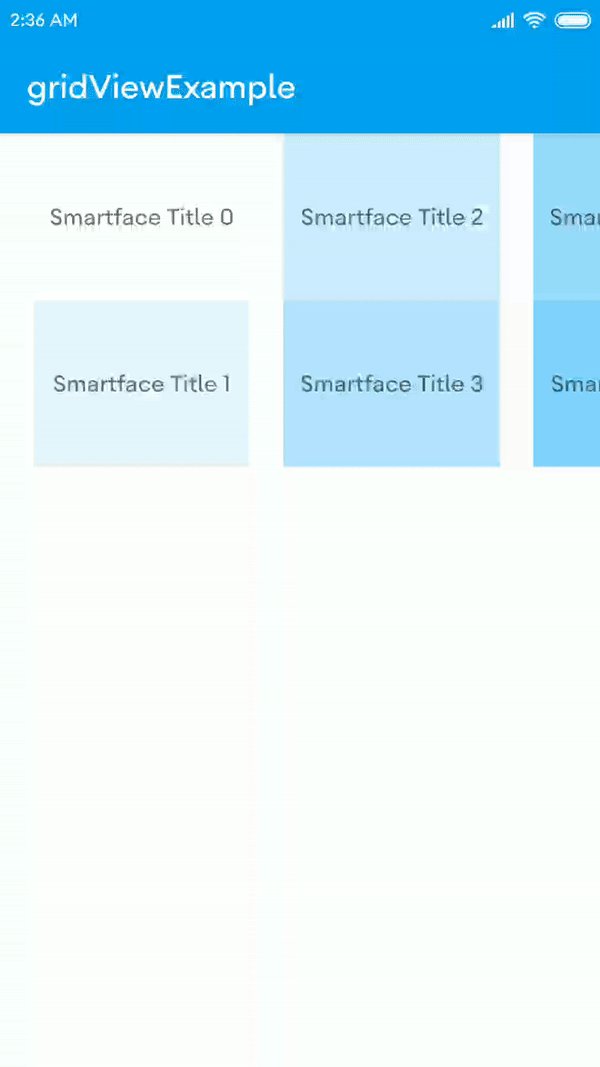
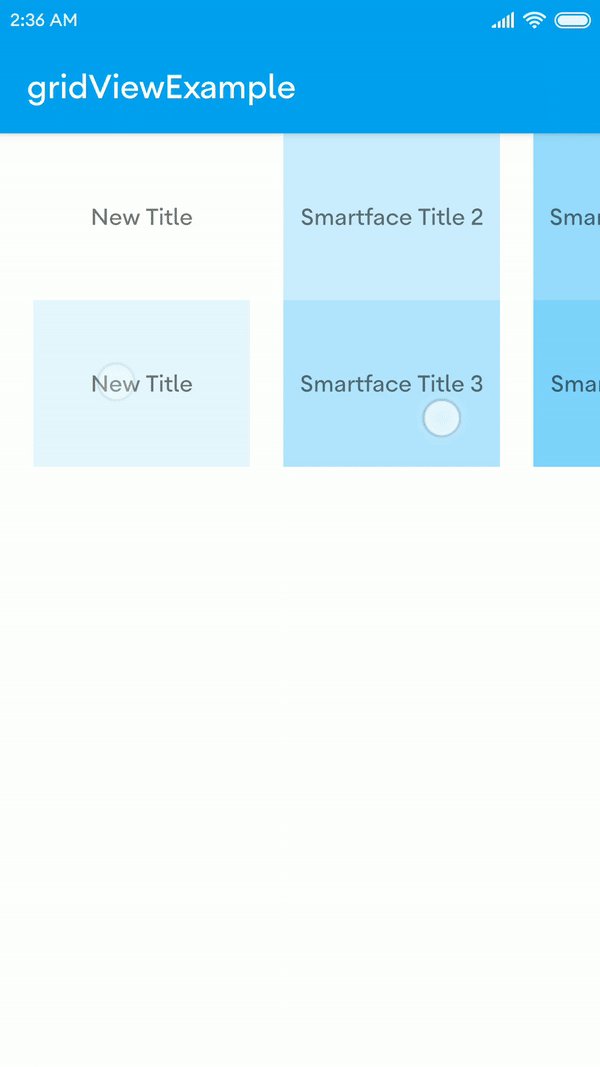
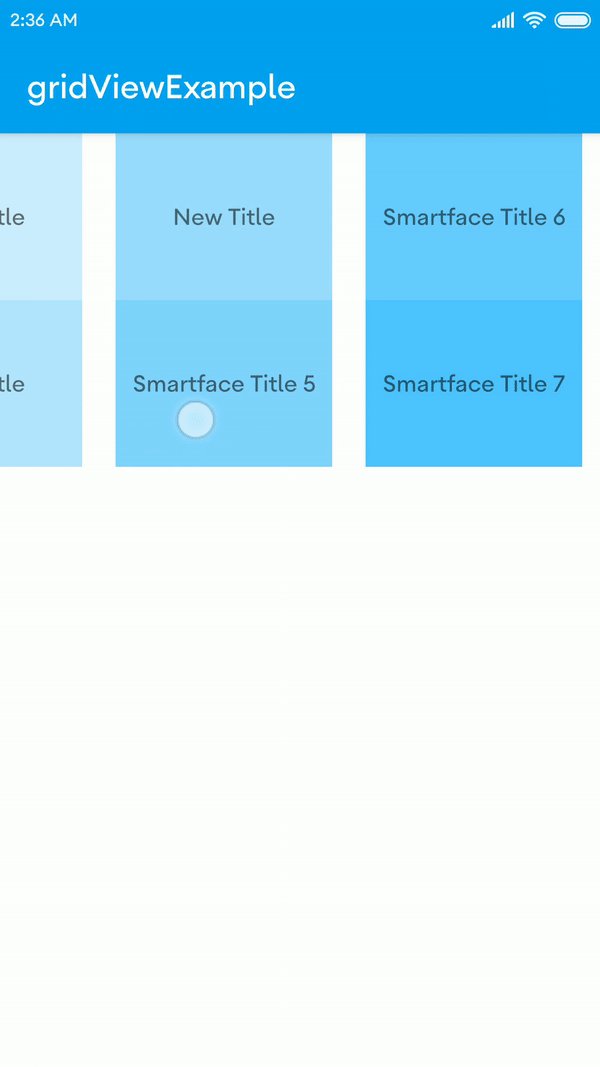
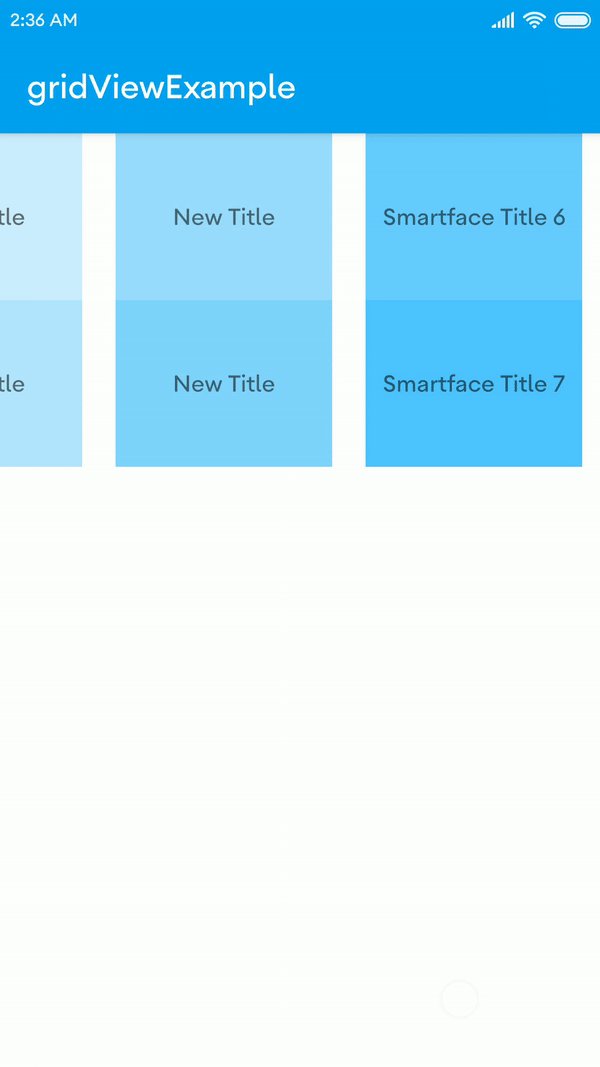
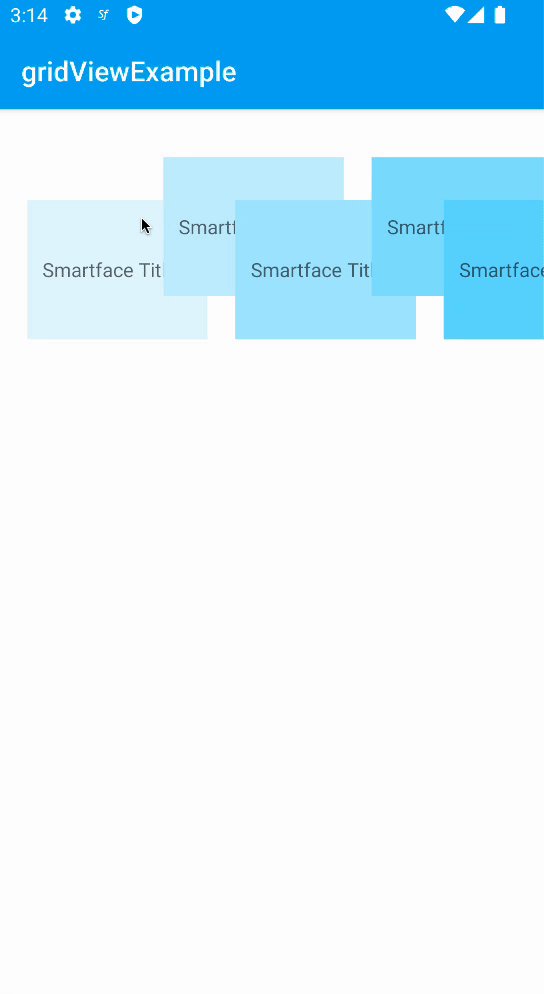
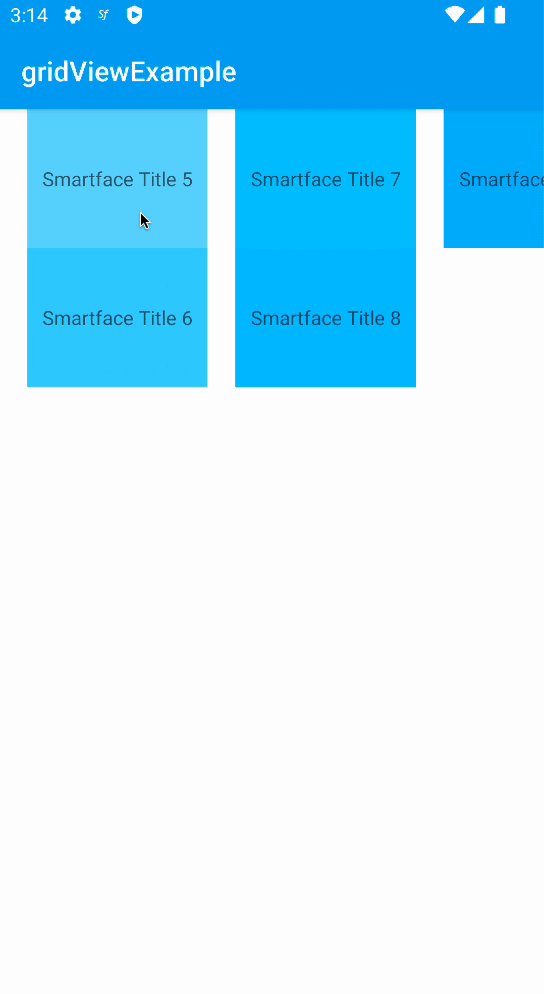
Insert, Delete and Refresh Row Dynamically
You can insert a row at any position by using insertRowRange method.
You can delete a row at any position by using deleteRowRange method.
You can refresh a row at any position by using refreshRowRange method.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basics- Main Codebase (Insert)
- Refresh
- Delete
import GridViewExample from 'generated/pages/gridViewExample';
import Router from '@smartface/router/lib/router/Router';
import { Route } from '@smartface/router';
import { withDismissAndBackButton } from '@smartface/mixins';
import Color from '@smartface/native/ui/color';
import GridView from '@smartface/native/ui/gridview';
import GridViewItem from '@smartface/native/ui/gridviewitem';
import LayoutManager from '@smartface/native/ui/layoutmanager';
import TextAlignment from '@smartface/native/ui/textalignment';
import Label from '@smartface/native/ui/label';
import { styleableComponentMixin, styleableContainerComponentMixin } from '@smartface/styling-context';
import System from '@smartface/native/device/system';
class StyleableGridView extends styleableComponentMixin(GridView) {}
class StyleableGridViewItem extends styleableContainerComponentMixin(GridViewItem) {}
class StyleableLabel extends styleableComponentMixin(Label) {}
type DatasetType = { title: String; backgroundColor: Color };
const SPAN_COUNT: number = 2;
const COLORS: string[] = ['#ffffff', '#e6f7ff', '#cceeff', '#b3e6ff', '#99ddff', '#80d4ff', '#66ccff', '#4dc3ff', '#33bbff', '#1ab2ff', '#00aaff', '#0099e6', '#0088cc', '#0077b3', '#006699'];
const ITEM_WIDTH: number = 150;
export default class GridViewExamplePage extends withDismissAndBackButton(GridViewExample) {
routeData: any;
parentController: any;
myGridView: StyleableGridView;
myDataSet: DatasetType[];
layoutManager: LayoutManager;
index: number = 0;
private disposeables: (() => void)[] = [];
constructor(private router?: Router, private route?: Route) {
super({});
}
changeDataset() {
this.myDataSet.unshift({ title: 'New Item', backgroundColor: Color.RED });
}
generateDataset(): DatasetType[] {
let dataset: DatasetType[] = [];
for (let i = 0; i < 12; ++i) {
dataset.push({
title: `Smartface Title ${i}`,
backgroundColor: Color.create(COLORS[i % COLORS.length])
});
}
return dataset;
}
initGridView() {
this.myGridView = new StyleableGridView({
layoutManager: this.layoutManager,
refreshEnabled: true,
itemCount: this.myDataSet.length,
scrollBarEnabled: false,
onItemCreate: () => {
let gridViewItem = new StyleableGridViewItem();
gridViewItem.paddingLeft = 20;
let myLabel = new StyleableLabel({
flexGrow: 1,
textAlignment: TextAlignment.MIDCENTER
});
gridViewItem.addChild(myLabel);
this.myGridView.dispatch({
type: 'addChild',
component: gridViewItem,
name: `gridViewItem${++this.index}`
});
//@ts-ignore
gridViewItem.myLabel = myLabel;
return gridViewItem;
},
onItemBind: (gridViewItem, index) => {
var { title, backgroundColor } = this.myDataSet[index];
gridViewItem.myLabel.text = title;
gridViewItem.myLabel.backgroundColor = backgroundColor;
},
onItemSelected: (gridViewItem, index) => {
console.log(`Item title : ${gridViewItem.myLabel.text}`);
this.changeDataset();
console.info('item selected ', this.myDataSet);
this.myGridView.itemCount = this.myDataSet.length;
this.myGridView.insertRowRange({ positionStart: 0, itemCount: 1 });
// Workaround
if (System.OS === System.OSType.ANDROID) {
this.myGridView.scrollTo(0);
}
},
onPullRefresh: () => {}
});
this.addChild(this.myGridView, 'myGridView', '.sf-gridView', (userProps) => {
userProps.height = 200;
return userProps;
});
this.dispatch({
type: 'updateUserStyle',
userStyle: {
paddingTop: 0,
paddingLeft: 0,
paddingBottom: 0,
paddingRight: 0
}
} as any);
}
/**
* @event onShow
* This event is called when a page appears on the screen (everytime).
*/
onShow() {
super.onShow();
this.headerBar.leftItemEnabled = false;
this.initDismissButton(this.router);
this.initBackButton(this.router);
this.routeData && console.info(this.routeData.message);
}
/**
* @event onLoad
* This event is called once when page is created.
*/
onLoad() {
super.onLoad();
this.myDataSet = this.generateDataset();
this.layoutManager = new LayoutManager({
spanCount: SPAN_COUNT,
scrollDirection: LayoutManager.ScrollDirection.HORIZONTAL,
onItemLength: function () {
// Make sure GridViewItem's are square sized
return ITEM_WIDTH;
}
});
this.initGridView();
}
onHide(): void {
this.dispose();
}
dispose(): void {
this.disposeables.forEach((item) => item());
}
}
When new row is inserted on first position, the scroll position is not restored in Android. Due to the reason, we recommend to use below code to restore the scroll position.
if (System.OS === System.OSType.ANDROID) {
this.myGridView.scrollTo(0);
}


onItemSelected: (gridViewItem, index) => {
this.myGridView.itemCount = this.myDataSet.length;
this.myDataSet[index].title = 'New Title';
this.myGridView.refreshRowRange({ positionStart: index, itemCount: 1 });
},


onItemSelected: (gridViewItem, index) => {
this.myDataSet.splice(index, 1);
this.myGridView.deleteRowRange({ positionStart: index, itemCount: 1 });
this.myGridView.itemCount = this.myDataSet.length;
},


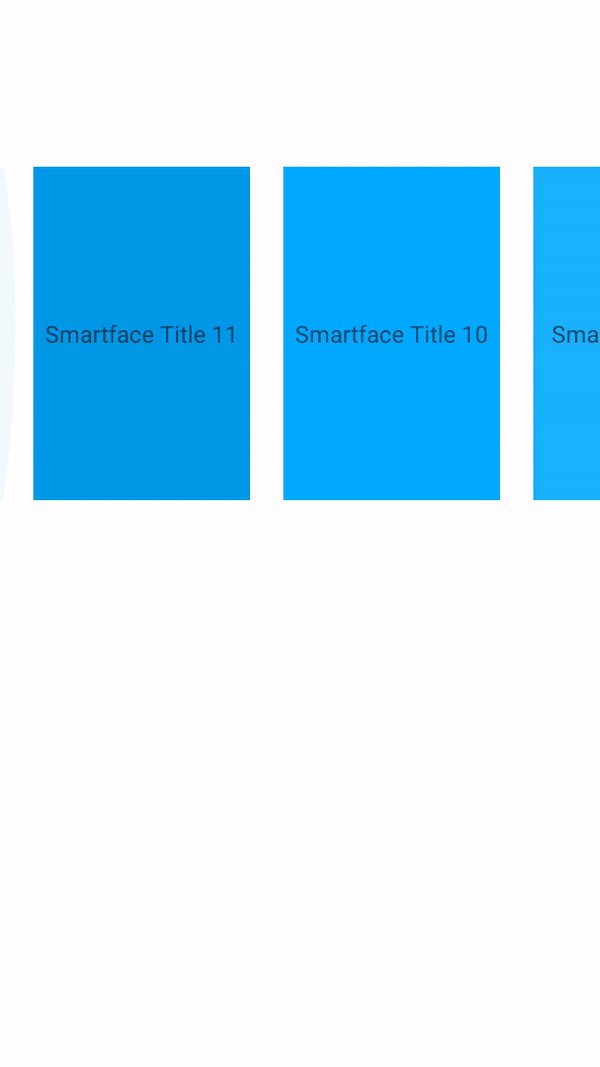
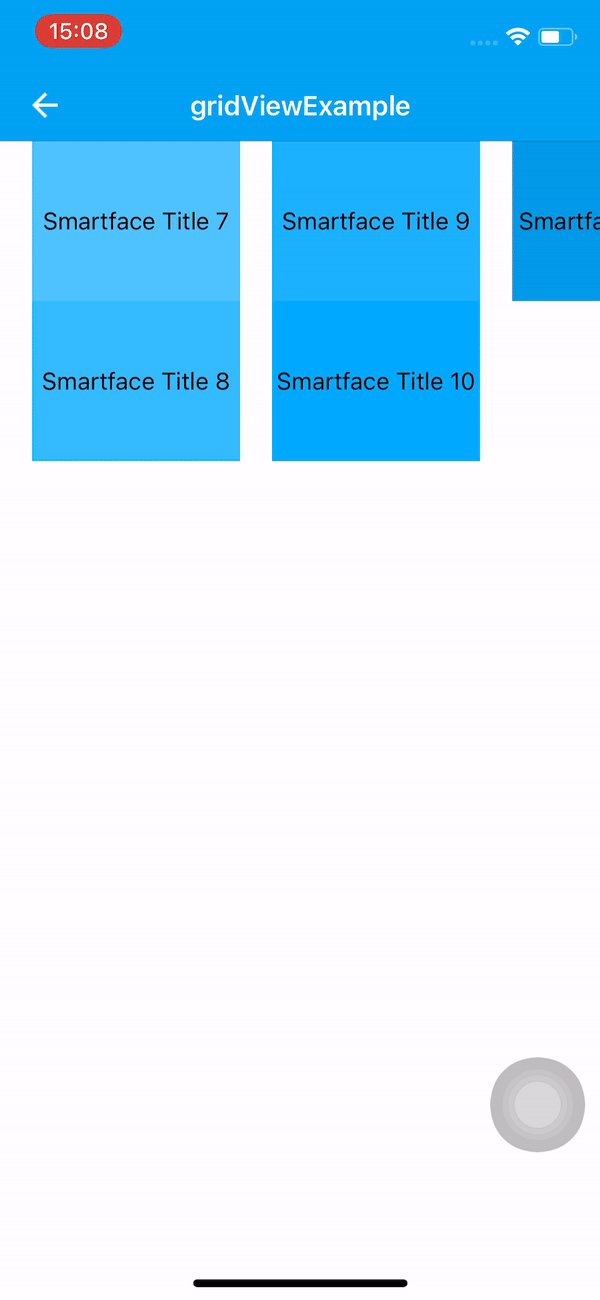
Pagination
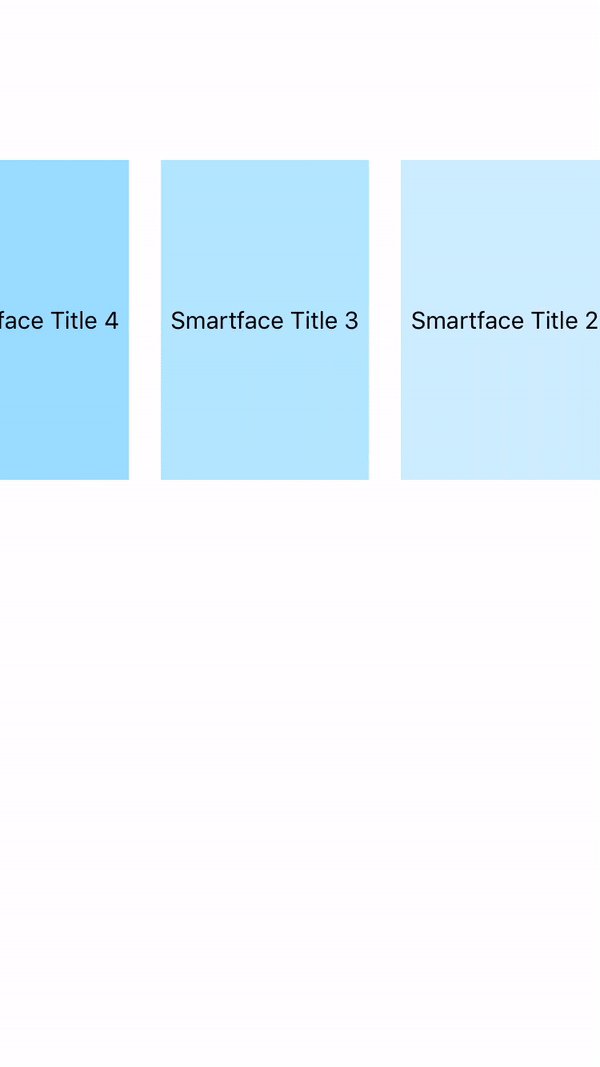
Pagination makes possible displaying the grid records in paged view and can be scrolled on an individual basis.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageTitleLayout from "components/PageTitleLayout";
import Color from '@smartface/native/ui/color';
import Page2Design from 'generated/pages/page3';
import Label from '@smartface/native/ui/label';
import GridView from '@smartface/native/ui/gridview';
import GridViewItem from '@smartface/native/ui/gridviewitem';
import LayoutManager from '@smartface/native/ui/layoutmanager';
import Application from '@smartface/native/application';
import TextAlignment from '@smartface/native/ui/textalignment';
import DecelerationRate from '@smartface/native/ui/ios/decelerationrate';
import { Route, Router } from '@smartface/router';
import { withDismissAndBackButton } from '@smartface/mixins';
import { styleableComponentMixin } from '@smartface/styling-context';
class StyleableGridView extends styleableComponentMixin(GridView) {}
class StyleableGridViewItem extends styleableComponentMixin(GridViewItem) {}
class StyleableLayoutManager extends styleableComponentMixin(LayoutManager) {}
class StyleableLabel extends styleableComponentMixin(Label) {}
type DatasetType = { title: String, backgroundColor: Color };
const SPAN_COUNT: number = 1;
const COLORS: string[] = [
"#ffffff", "#e6f7ff", "#cceeff", "#b3e6ff", "#99ddff", "#80d4ff", "#66ccff",
"#4dc3ff", "#33bbff", "#1ab2ff", "#00aaff", "#0099e6", "#0088cc", "#0077b3",
"#006699"
];
const ITEM_WIDTH: number = 150;
//You should create new Page from UI-Editor and extend with it.
export default class GridViewSample extends withDismissAndBackButton(Page2Design) {
myGridView: StyleableGridView;
layoutManager: StyleableLayoutManager;
index: number = 0;
constructor(private router?: Router, private route?: Route) {
super({});
}
generateDataset(): DatasetType[] {
let dataset: DatasetType[] = [];
for (let i = 0; i < 12; ++i) {
dataset.push({
title: `Smartface Title ${i}`,
backgroundColor: Color.create(COLORS[i % COLORS.length])
});
}
return dataset;
}
onShow() {
super.onShow();
const { headerBar } = this;
Application.statusBar.visible = false;
headerBar.visible = false;
}
onLoad() {
super.onLoad();
this.headerBar.titleLayout = new PageTitleLayout();
let myDataSet: DatasetType[] = this.generateDataset();
this.layoutManager = new StyleableLayoutManager({
spanCount: SPAN_COUNT,
scrollDirection: LayoutManager.ScrollDirection.HORIZONTAL,
onItemLength: function () {
return ITEM_WIDTH;
}
});
this.layoutManager.ios.targetContentOffset = (proposedContentOffset, velocity) => {
let positionX = this.myGridView.contentOffset.x / ITEM_WIDTH;
let decimalPositionX = positionX;
let precisionPositionX = positionX % 1;
if (velocity.x == 0 && precisionPositionX >= 0.5) {
decimalPositionX = decimalPositionX + 1;
}
else if (velocity.x > 0) {
decimalPositionX = decimalPositionX + 1;
}
return { x: decimalPositionX * ITEM_WIDTH, y: 0 };
};
this.myGridView = new StyleableGridView({
layoutManager: this.layoutManager,
refreshEnabled: true,
backgroundColor: Color.TRANSPARENT,
itemCount: myDataSet.length,
scrollBarEnabled: false,
paginationEnabled: true,
onItemCreate: () => {
var gridViewItem = new StyleableGridViewItem();
gridViewItem.paddingLeft = 20;
var myLabel = new StyleableLabel({
flexGrow: 1,
textAlignment: TextAlignment.MIDCENTER
});
gridViewItem.addChild(myLabel);
this.myGridView.dispatch({
type: 'addChild',
component: gridViewItem,
name: `gridViewItem${++this.index}`
});
//@ts-ignore
gridViewItem.myLabel = myLabel;
return gridViewItem;
},
onItemBind: function (gridViewItem, index) {
var { title, backgroundColor } = myDataSet[myDataSet.length - index - 1];
gridViewItem.myLabel.text = title;
gridViewItem.myLabel.backgroundColor = backgroundColor;
},
onItemSelected: function (gridViewItem, index) {
console.log(`Item title : ${gridViewItem.myLabel.text}`);
},
onPullRefresh: function () {
console.log("onPullRefresh");
},
onScroll: function (contentOffset) { }
});
this.myGridView.ios.decelerationRate = DecelerationRate.FAST;
this.layoutManager.contentInset = { top: 0, left: 0, bottom: 0, right: 20 };
this.addChild(this.myGridView, 'myGridView', ".sf-gridView", (userProps) => {
userProps.height = 200;
return userProps;
});
this.dispatch({
type: "updateUserStyle",
userStyle: {
paddingTop: 0,
paddingLeft: 0,
paddingBottom: 0,
paddingRight: 0,
}
});
}
}