AlignContent
API Reference: UI.FlexLayout.AlignContent
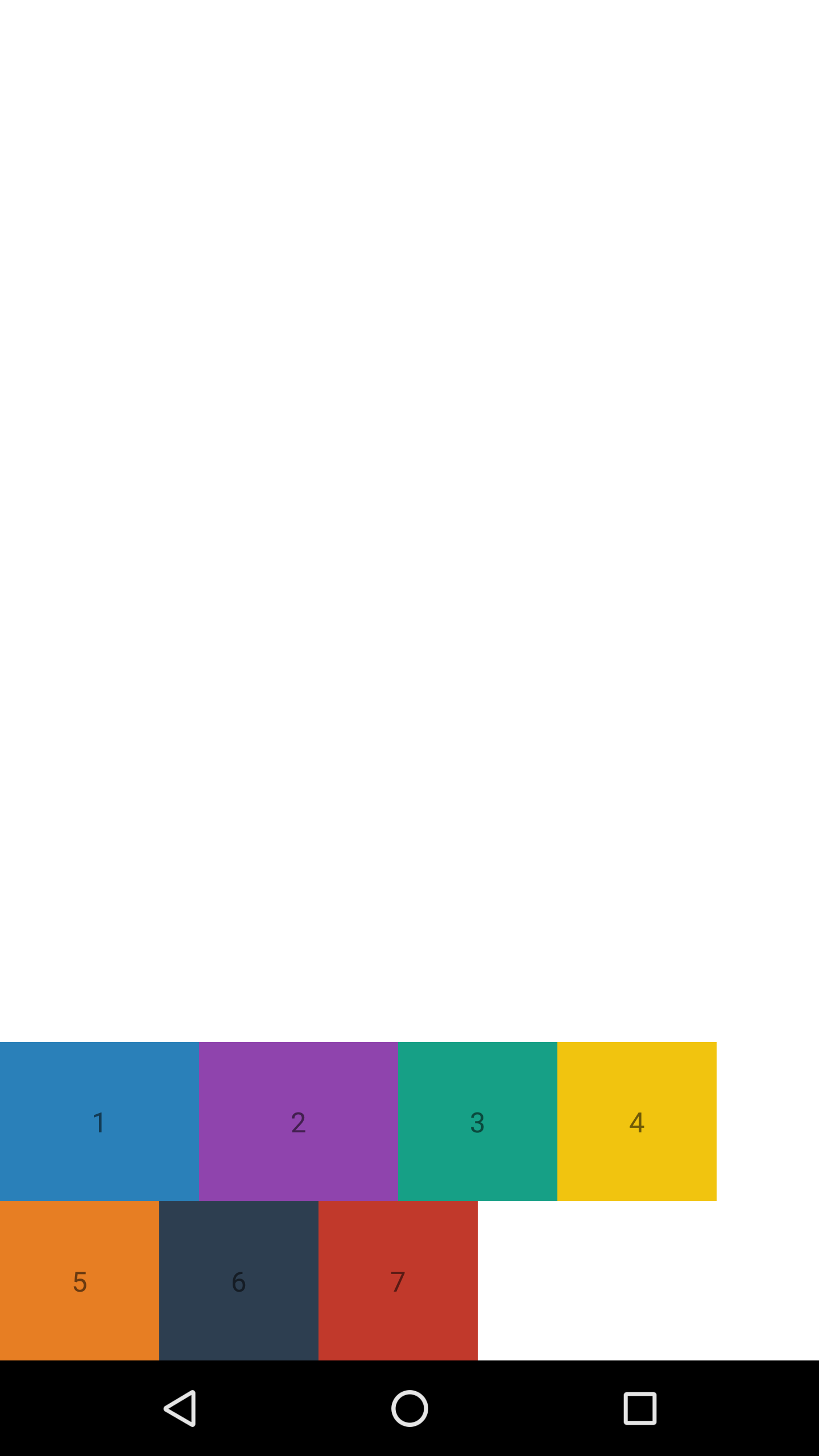
The AlignContent property is used to control how multiple lines of content are aligned within a container.
Tip
This property has no effect on single line FlexLayout items.
note
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import Application from "@smartface/native/application";
import { styleableComponentMixin, styleableContainerComponentMixin } from "@smartface/styling-context";
import FlexLayout from "@smartface/native/ui/flexlayout";
import Label from "@smartface/native/ui/label";
class StyleableLabel extends styleableComponentMixin(Label) {}
class StyleableFlexLayout extends styleableContainerComponentMixin(FlexLayout) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
myFlexLayout: StyleableFlexLayout;
label1: StyleableLabel;
label2: StyleableLabel;
label3: StyleableLabel;
label4: StyleableLabel;
label5: StyleableLabel;
label6: StyleableLabel;
label7: StyleableLabel;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: 'ROW',
justifyContent: 'CENTER',
alignItems: 'CENTER'
}
}
})
}
onShow() {
super.onShow();
const { headerBar } = this;
Application.statusBar.visible = false;
headerBar.visible = false;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.myFlexLayout = new StyleableFlexLayout();
this.addChild(this.myFlexLayout, "myFlexLayout", ".sf-flexLayout", {
top: 0,
left: 0,
bottom: 0,
right: 0,
flexProps: {
positionType: "ABSOLUTE",
flexDirection: "ROW",
flexWrap: "WRAP",
alignContent: "AUTO",
},
backgroundColor: "#FFFFFF",
});
let userProps1 = {
width: 100,
height: 80,
textAlignment: "MIDCENTER",
};
this.label1 = new StyleableLabel({
text: "1",
});
this.label2 = new StyleableLabel({
text: "2",
});
let userProps2 = {
width: 80,
height: 80,
textAlignment: "MIDCENTER",
};
this.label3 = new StyleableLabel({
text: "3",
});
this.label4 = new StyleableLabel({
text: "4",
});
this.label5 = new StyleableLabel({
text: "5",
});
this.label6 = new StyleableLabel({
text: "6",
});
this.label7 = new StyleableLabel({
text: "7",
});
this.myFlexLayout.addChild(
this.label1,
"label1",
".sf-flexLayout",
Object.assign(userProps1, { backgroundColor: "#2a80b9" })
);
this.myFlexLayout.addChild(
this.label2,
"label2",
".sf-flexLayout",
Object.assign(userProps1, { backgroundColor: "#8f44ad" })
);
this.myFlexLayout.addChild(
this.label3,
"label3",
".sf-flexLayout",
Object.assign(userProps2, { backgroundColor: "#16a086" })
);
this.myFlexLayout.addChild(
this.label4,
"label4",
".sf-flexLayout",
Object.assign(userProps2, { backgroundColor: "#f1c40f" })
);
this.myFlexLayout.addChild(
this.label5,
"label5",
".sf-flexLayout",
Object.assign(userProps2, { backgroundColor: "#e77e23" })
);
this.myFlexLayout.addChild(
this.label6,
"label6",
".sf-flexLayout",
Object.assign(userProps2, { backgroundColor: "#2d3e50" })
);
this.myFlexLayout.addChild(
this.label7,
"label7",
".sf-flexLayout",
Object.assign(userProps2, { backgroundColor: "#c1392b" })
);
}
}
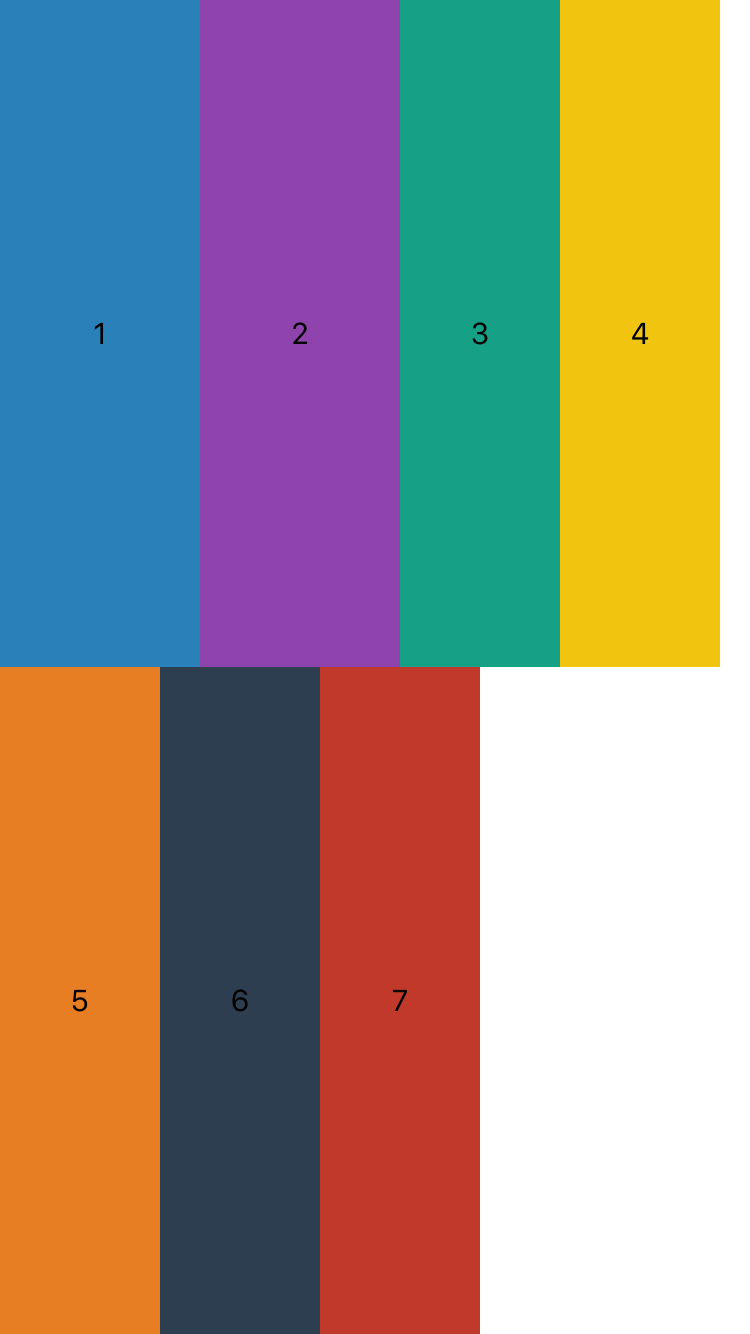
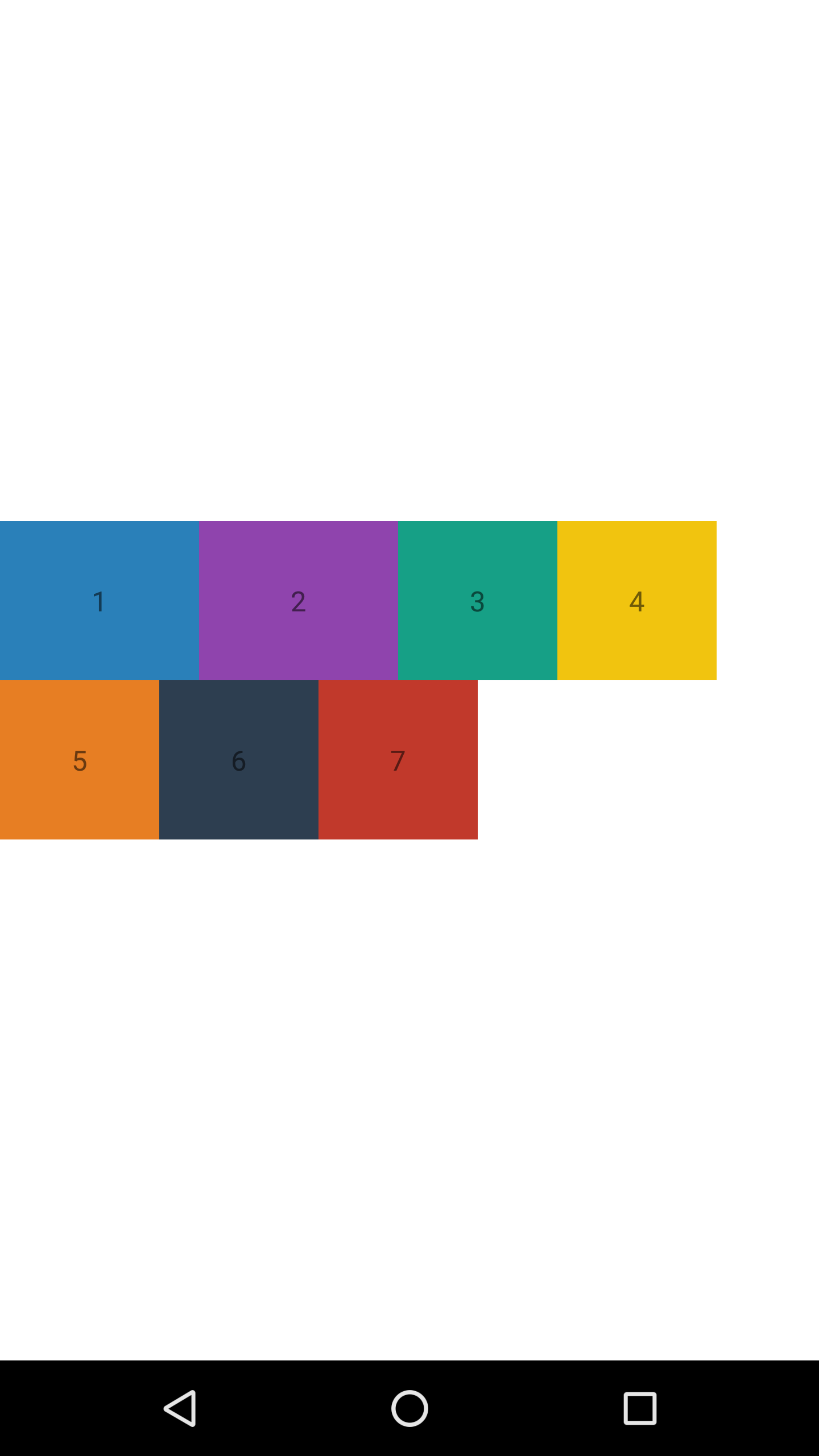
AlignContent.AUTO


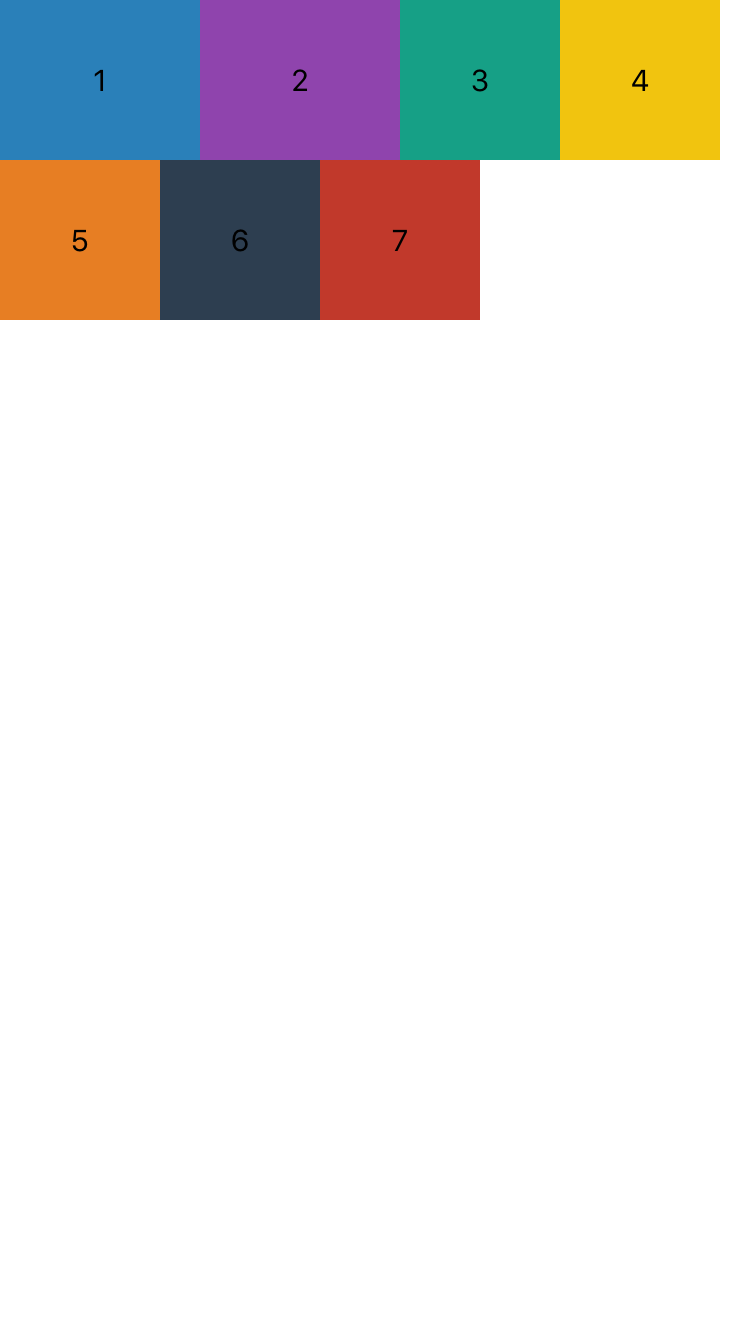
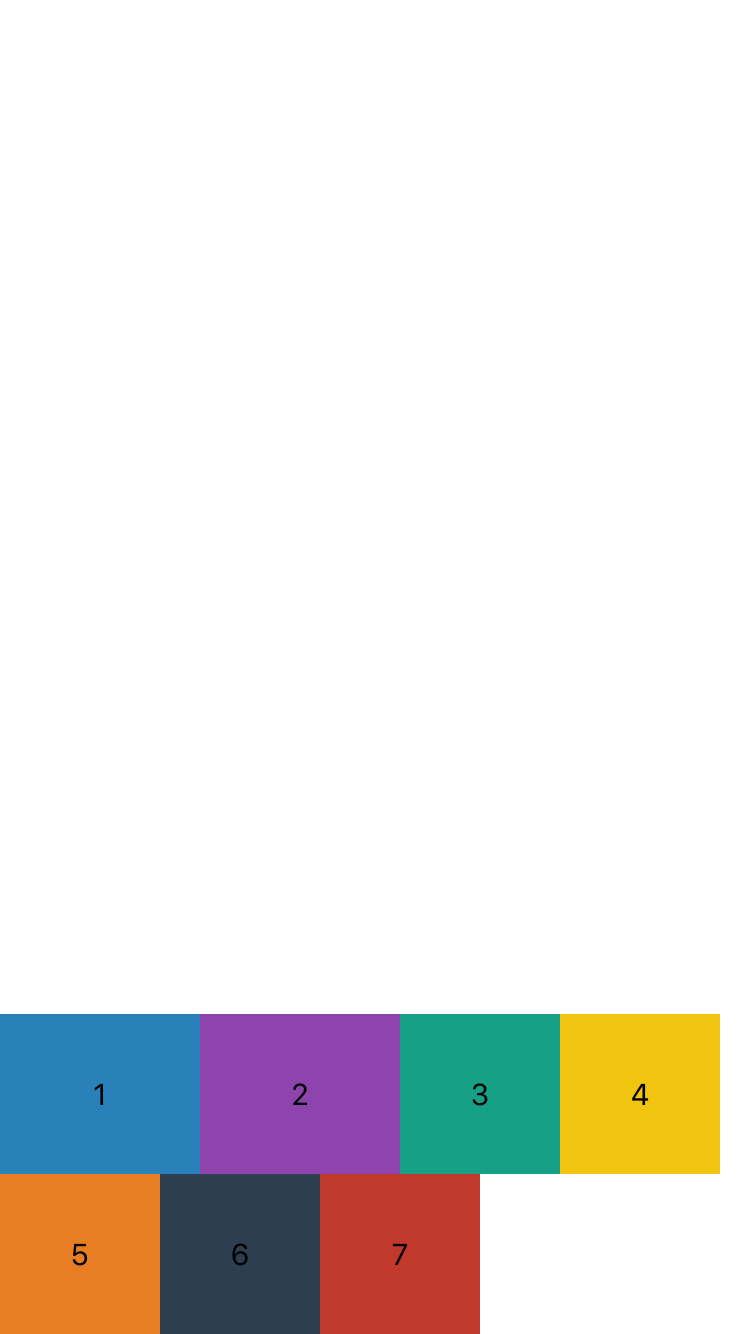
AlignContent.CENTER


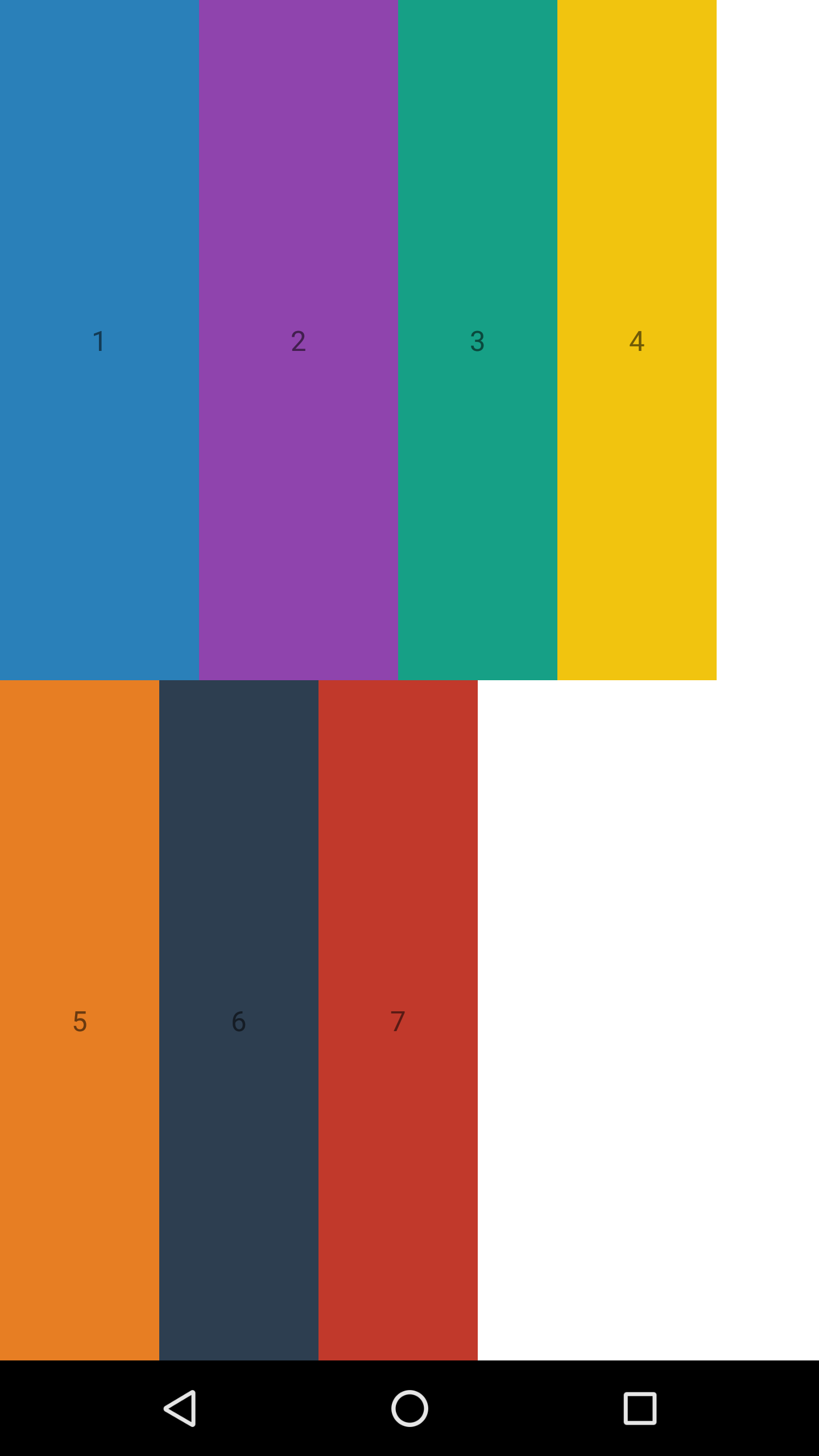
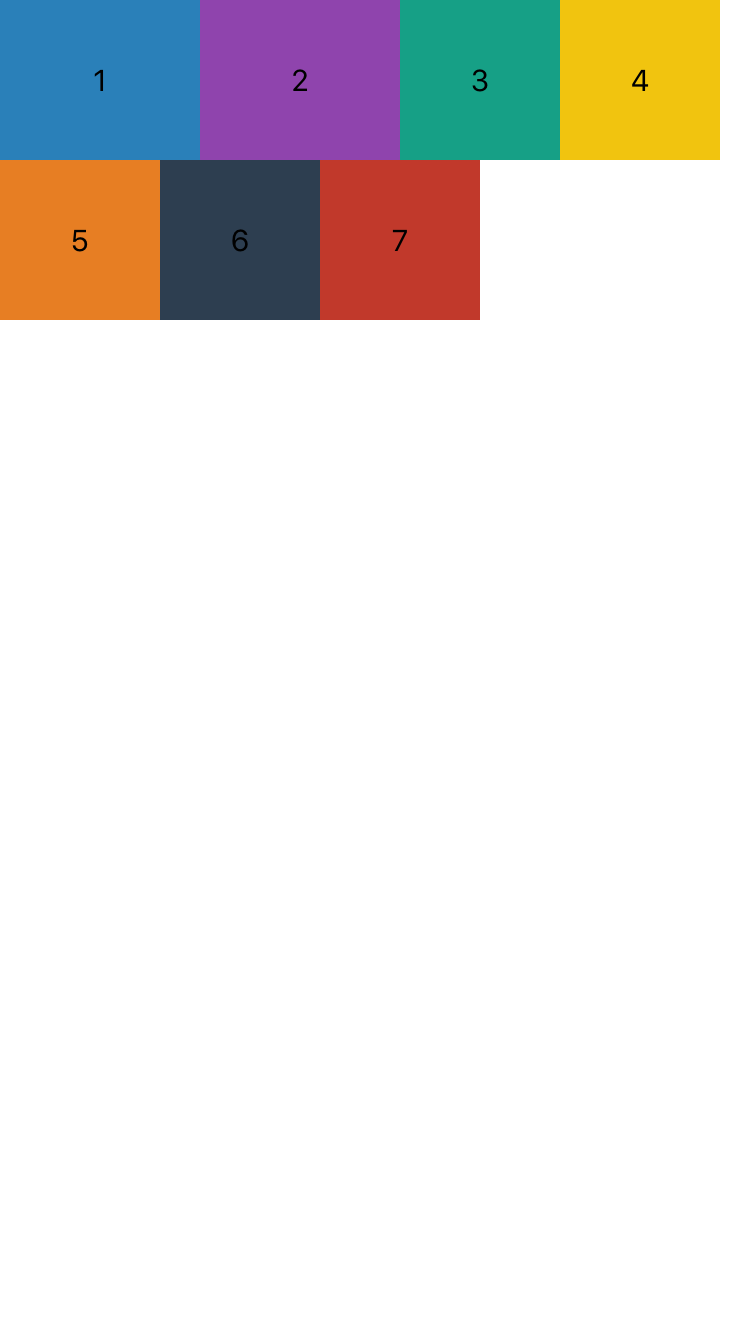
AlignContent.FLEX_START


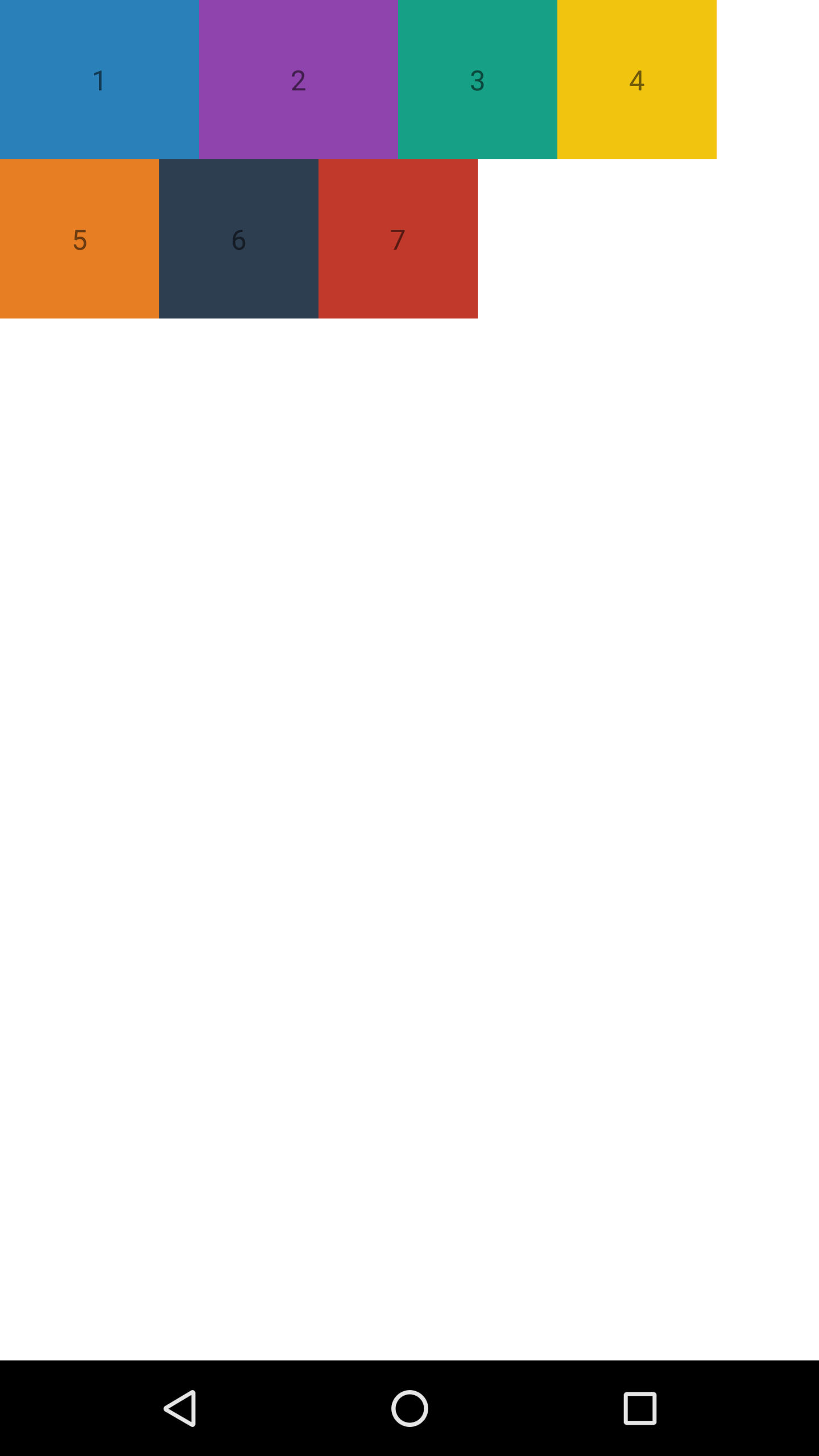
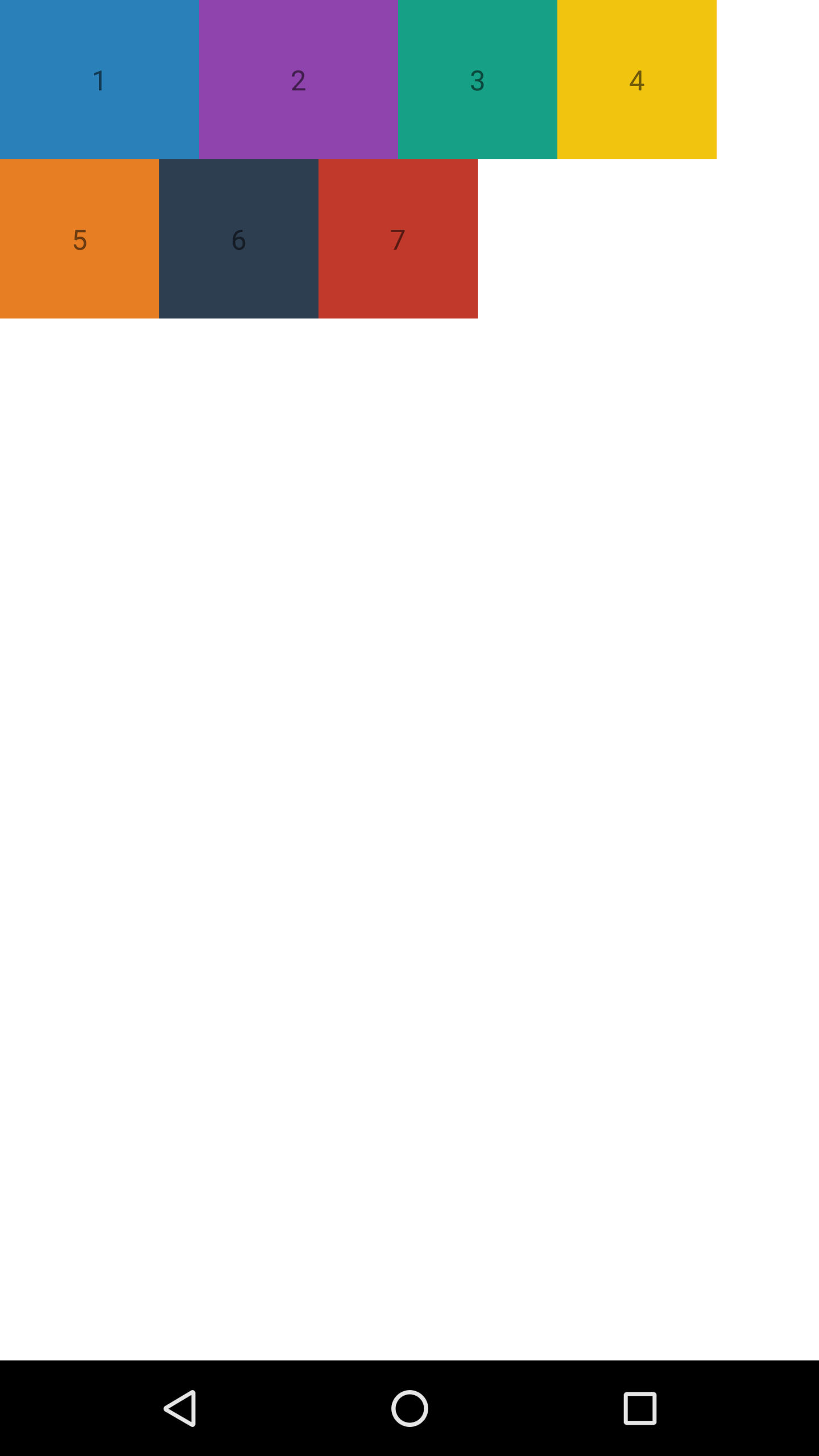
AlignContent.FLEX_END


AlignContent.STRETCH