WebView
API Reference: UI.WebView
WebView can show web pages and display custom HTML code. It has basic browser functions such as refresh and page navigation.
Run JavaScript Script on Webview
Use evaluateJS function for running JavaScript script on Smartface webview. This method takes an callback to handle return value.
A return value that is not inside a function doesn't handle in callback. See the below examples.
let myScript: String = 'return "aaa"';
let callback: Function = function onResult(result) {
console.log("Result " + result);
};
this.myWebView.evaluateJS(myScript, callback); // result is null
let myScript2: String = `
function doSomething() {
return "aaa";
}
doSomething()`;
this.myWebView.evaluateJS(myScript2, callback); // result is "aaa"
JavaScript alert function doesn't work inside evaluateJS in webview on Android platform.
Listening URL Changes inside of WebView
Use onChangedUrl callback for invoking any action you desire on Smartce webview.
OnChangedUrl callback triggers when the url is changed. If it returns false, the url cannot rendered inside the webview or on the browser.
openLinkInside property indicates whether the url will be rendered inside the webview or not. If it is set false, the url will be rendered on the browser.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import Application from "@smartface/native/application";
import WebView from "@smartface/native/ui/webview";
import { styleableComponentMixin } from "@smartface/styling-context";
class StyleableWebView extends styleableComponentMixin(WebView) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
myWebView: StyleableWebView;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: 'ROW',
justifyContent: 'CENTER',
alignItems: 'CENTER'
}
}
})
}
onShow() {
super.onShow();
const { headerBar } = this;
Application.statusBar.visible = false;
headerBar.visible = false;
this.myWebView.loadURL("https://www.smartface.io");
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.myWebView = new StyleableWebView({
onChangedURL: function (event: any) {
console.log("Event Change URL: " + event.url);
return true;
},
onError: function (event: any) {
console.log("Event Error : " + event.message + ", URL: " + event.url);
},
onLoad: function (event: any) {
console.log("Event Load: " + event.url);
},
onShow: function (event: any) {
console.log("Event Show: " + event.url);
},
});
this.myWebView.android.page = this;
this.addChild(this.myWebView, "myWebView", ".sf-webView", {
left: 10,
top: 10,
right: 10,
bottom: 10,
flexProps: {
positionType: "ABSOLUTE",
},
});
}
}
If you want to upload a image in WebView, webview's page property must be set.
POST requests
HTTP(S) schemes


Handling User Agent, cookies and custom events
For such cases, Smartface recommends to use webviewbridge utility maintained on Smartface Modules
Webviewbridge allows the developer to define custom user agent and cookie by using customNavigate, ease the usage of web callbacks and injecting bridge codes.
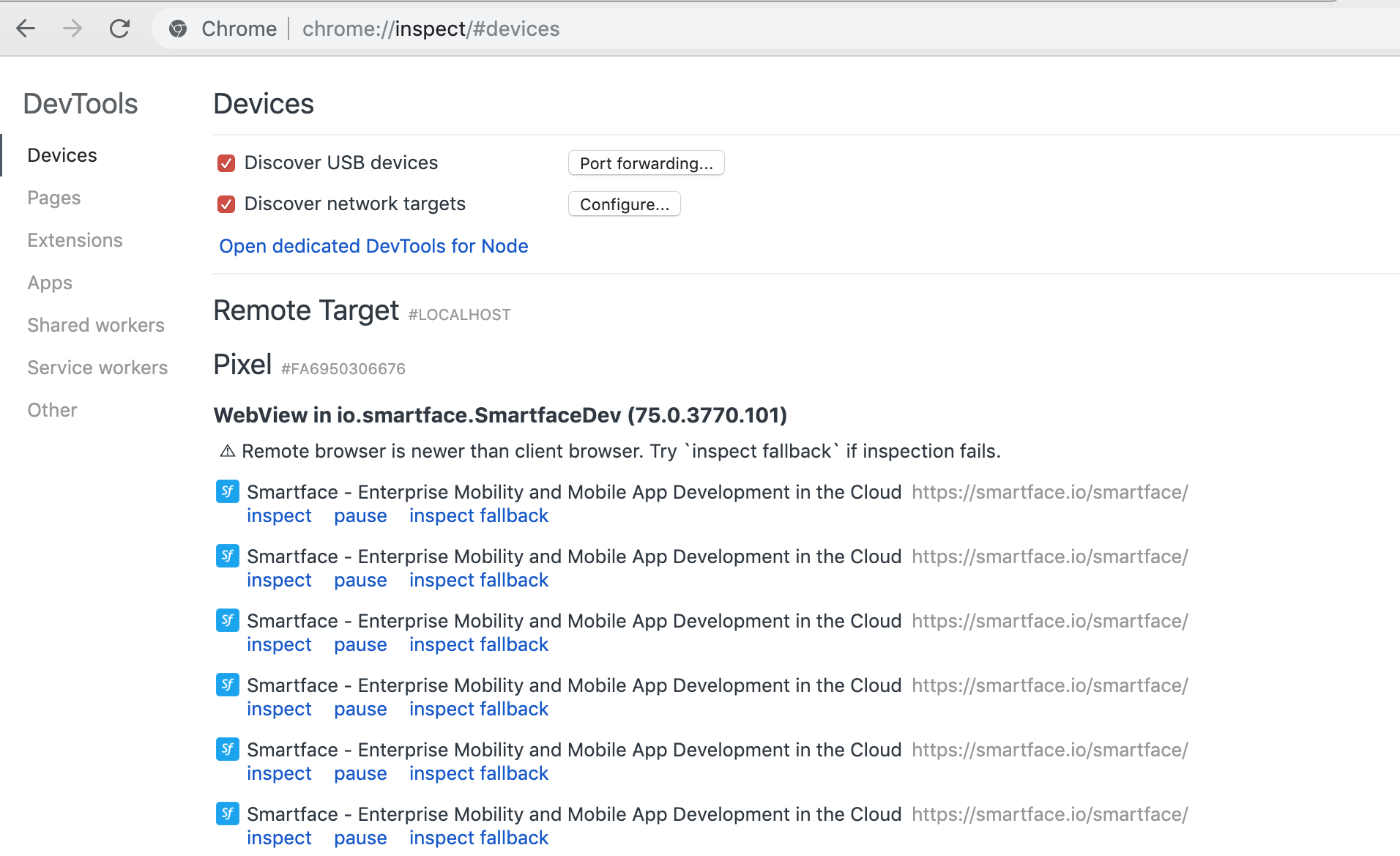
Remote Debugging WebViews For Android
You can debug WebViews in your application. Debugging WebViews is the same as debugging a web page. Follow the instructions for debugging:
- Connect your device to a computer with a USB cable
- Call the static method setWebContentsDebuggingEnabled on the WebView
- Open the app with the WebView you want to debug
- Open the
chrome://inspectpage, the page displays a list of debug-enabled WebViews on your device.

When deploying to production or publishing the app, make sure that setWebContentsDebuggingEnabled equals to false, for security purposes.