materialtextbox-utility
This utility is deprecated after Smartface version 7.1.0 in favor of native MaterialTextBox component. The module will be on maintenance mode and will not support any new features.
For more information about migrating your MaterialTextBox to the new usage, please refer to the following documentation:
Material Text BoxUsing MaterialTextBox Utility on UI Editor
Utility reference: MaterialTextBox
MaterialTextBox utility lets you overcome the quirks between Android and iOS.
By default, MaterialTextBox is added to the projects as a library component.
After 7.1.0, MaterialTextBox utility will not be added as default on projects.

It can be used normally as a library component. More info can be found at page below:
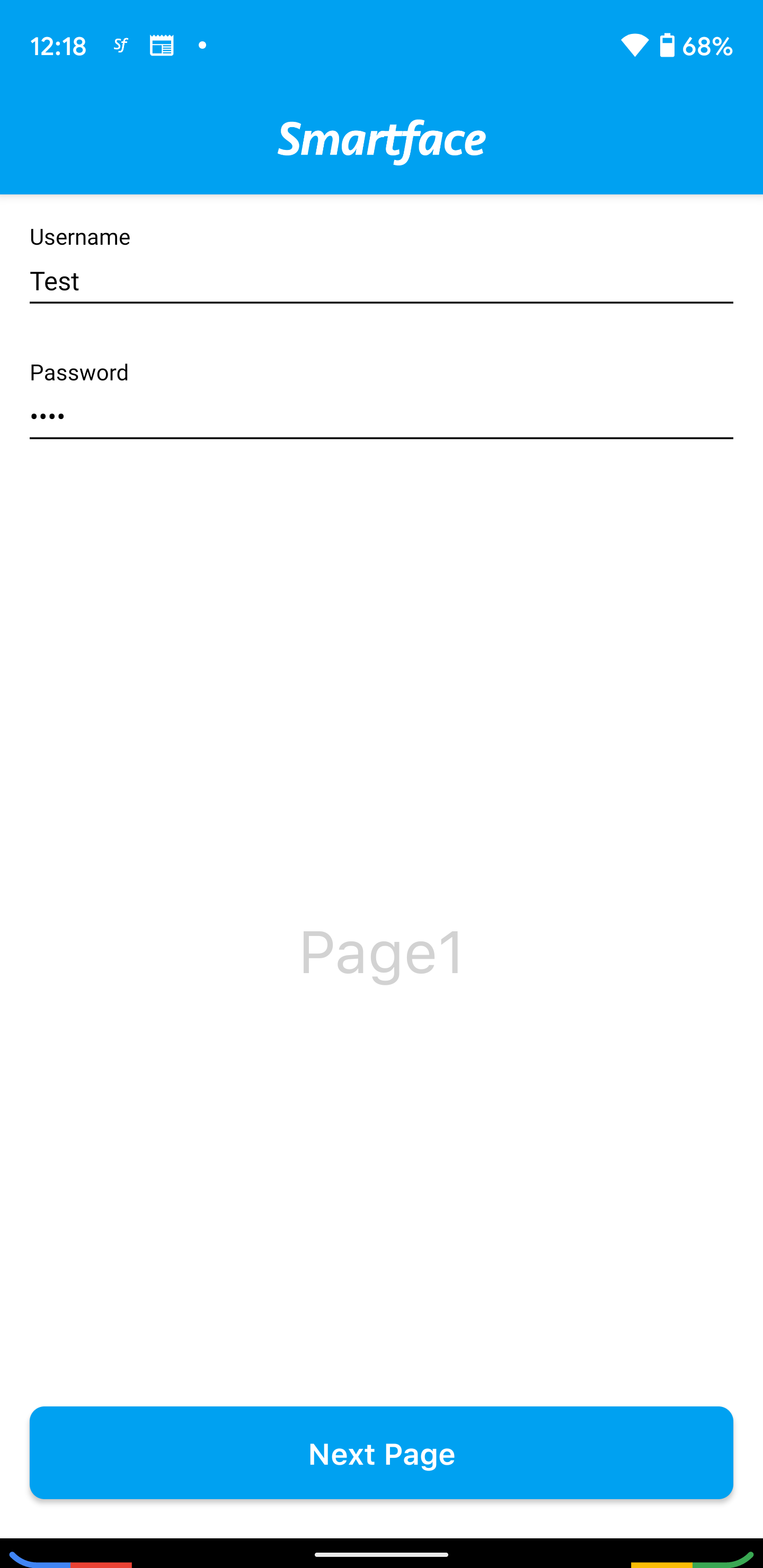
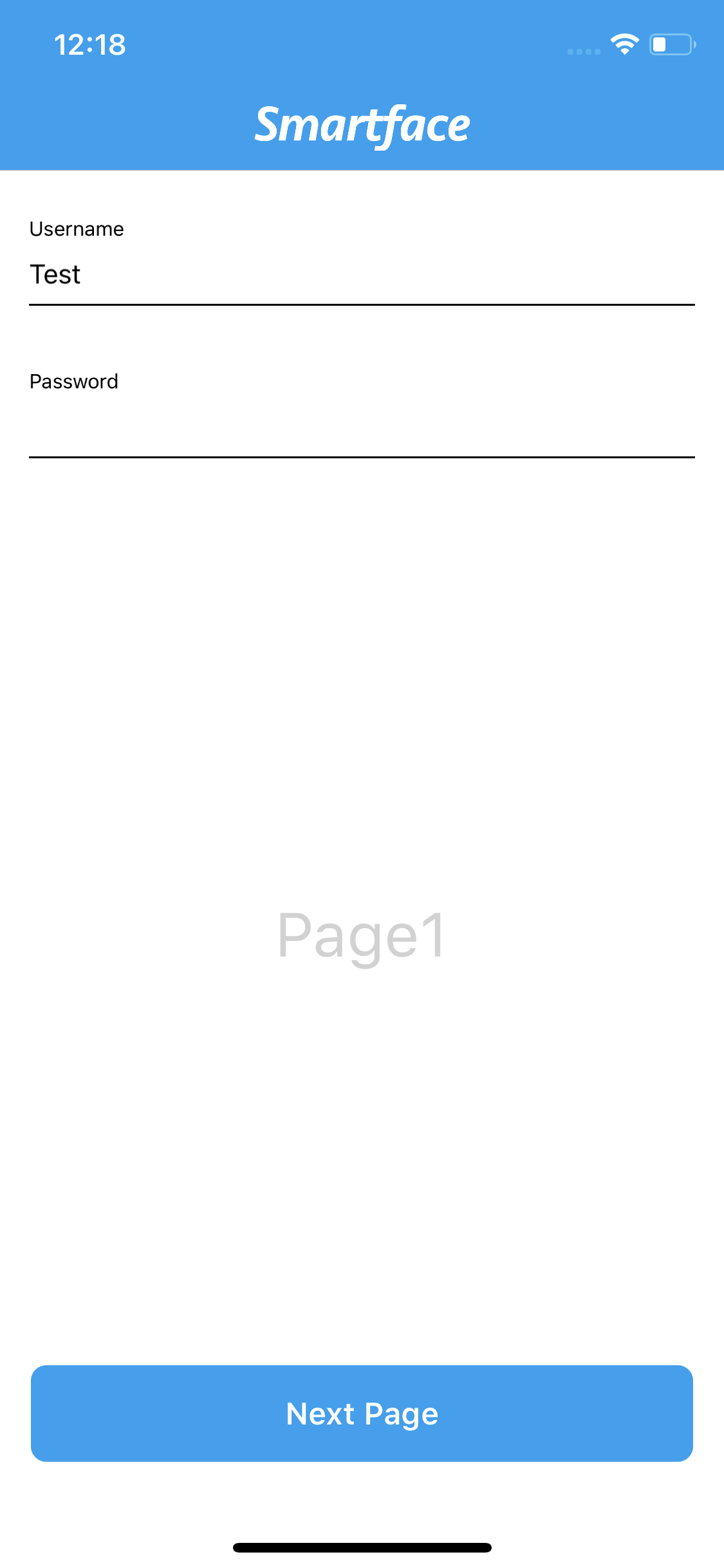
Reusable ComponentsSample login page using the MaterialTextBox utility.

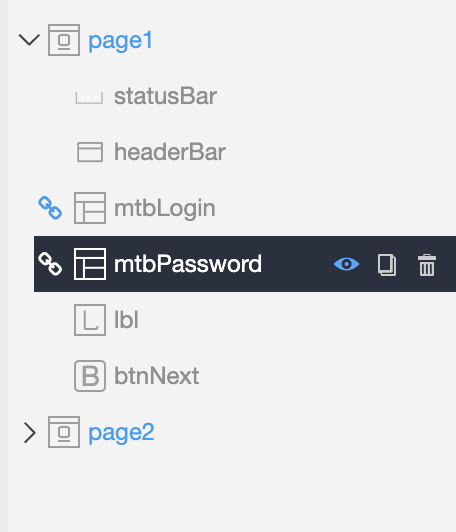
Variables mtbLogin and mtbPassword are assigned to page.
Using materialtextbox utility, two textboxes are added with a few lines of code. Example code:
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: "ROW",
justifyContent: "CENTER",
alignItems: "CENTER",
flexWrap: "WRAP",
},
},
});
}
initMaterialTextBoxes() {
this.mtbLogin.options = {
hint: "Username",
};
this.mtbPassword.options = {
hint: "Password",
};
this.mtbPassword.materialTextBox.isPassword = true;
}
onShow() {
super.onShow();
const { headerBar } = System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = true;
headerBar.visible = true;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.initMaterialTextBoxes();
}
}