WebBrowser
API Reference: WebBrowser
WebBrowser is a component to show external Web Pages / Sites for browsing feature within the app. This component is quite similar to WebView, but it is different in usage.
Basically,
- WebView is used to embed a single page(s) within the app, they look like a part of the app or page. The developer has control over the page, injecting JS or cookie or navigation.
- WebBrowser is to start navigation from a single page. The developer cannot inject JS or cookie. The user has full control over navigation.
Color of the URL cannot be changed on WebBrowser, it is set by the operating system.
WebBrowser is shown as an overlay to an existing page, like a full-screen dialog. When the user closes the dialog, the underlying page is shown.
import PageSampleDesign from "generated/pages/page3";
import { Route, Router } from "@smartface/router";
import Application from "@smartface/native/application";
import WebBrowser from "@smartface/native/ui/webbrowser";
import Color from "@smartface/native/ui/color";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
webOptions: WebBrowser.Options;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: 'ROW',
justifyContent: 'CENTER',
alignItems: 'CENTER'
}
}
})
}
onShow() {
super.onShow();
const { headerBar } = this;
Application.statusBar.visible = false;
headerBar.visible = false;
WebBrowser.show(this, this.webOptions);
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
//@ts-ignore
this.webOptions = new WebBrowser.Options();
this.webOptions.url = "https://smartface.io";
this.webOptions.barColor = Color.create("#00A1F1");
this.webOptions.ios.itemColor = Color.WHITE;
this.webOptions.ios.statusBarVisible = true;
}
}


In order to show the WebBrowser a page instance is required. The show method of the WebBrowser should be called within or after the page load event is fired; it should not be called within the constructor.
WebBrowser is shown with a set of option properties. List of those options is listed in WebBrowser.Options reference documentation.
WebView or WebBrowser?
In core logic, WebBrowser and WebView are quite similar. Based on the requirement the developer should pick the suitable one.
| Feature | WebView | WebBrowser |
|---|---|---|
| Injecting JavaScript | Supported | Not Supported |
| Capturing events from Web Page | Supported | Not Supported |
| Cookie injection | Supported | Not Supported |
| Prevent user to navigate | Supported | Not Supported |
| Give user navigation control (Back, forward) | Requires custom UI development | Buit-in supported |
| UI layout implementation | Within a page | Full-screen |
| Performance of the Web Page | Normal | Faster |
| Local WebPages (Content from assets) | Supported | Not Supported |
| Web Page loading status | Custom loading indicator (not the progress) can be developed | Loading progress is built-in |
| Web Page address | Custom UI development is required | Not supported |
| The user can close/dismiss the Web Component | As the developer implements | Built-in. Cannot be prevented |
| Theme | Supported | Not supported |
| UI Editor | Supported | Not Supported |
Usage notes
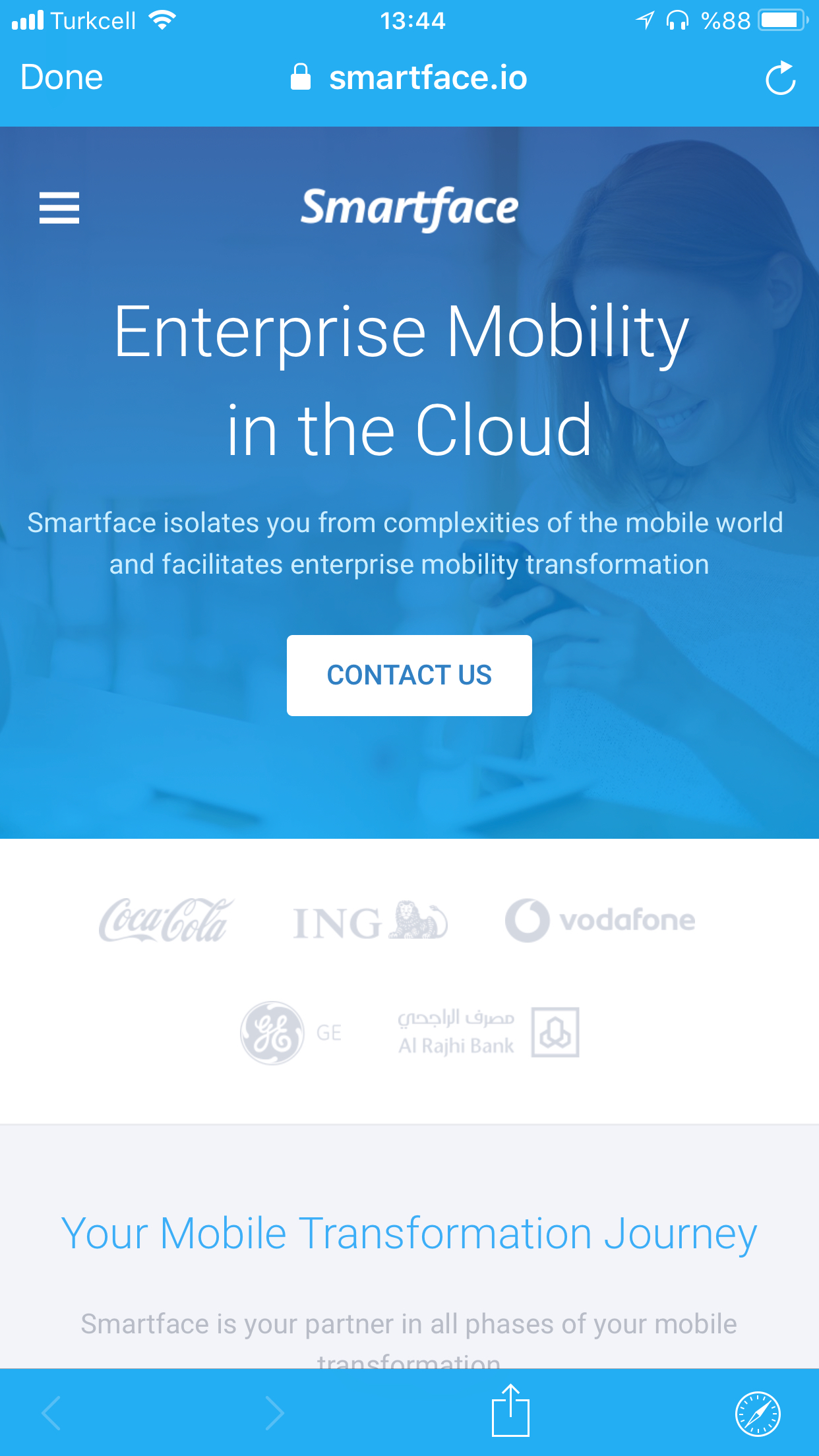
- iOS version is using a Safari Browser inside
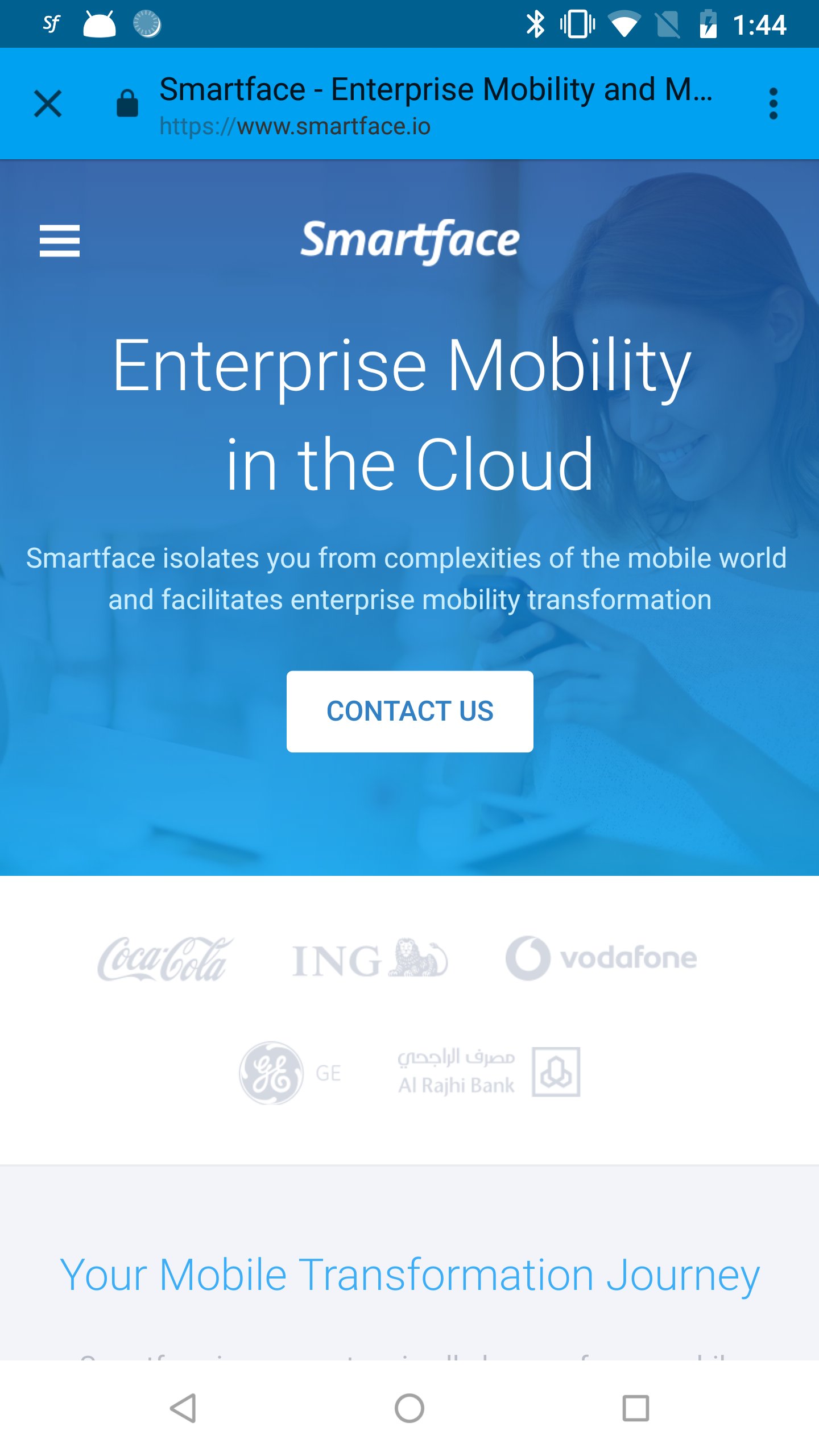
- Android version is using a Chrome Browser inside
- Both of them can relay the page to the corresponding browser (Safari | Chrome)
- iOS is adding navigation controls to the bottom of the screen. It is the same color as the bar color
- Android navigation controls are hidden within the top right menu
- Android back button closes the WebBrowser if it cannot go back from browsing history
- Android system is setting the item colors by itself, this cannot be modified
- After closing the WebBrowser, underlying page.onShow event is fired only on iOS
- If the StatusBar is shown on iOS, it has the same background color as the bar color. The status bar style color (Light | Dark) is automatically selected by the system
- The closing of the WebBrowser cannot be captured