Menu
Overview
API Reference: UI.Menu
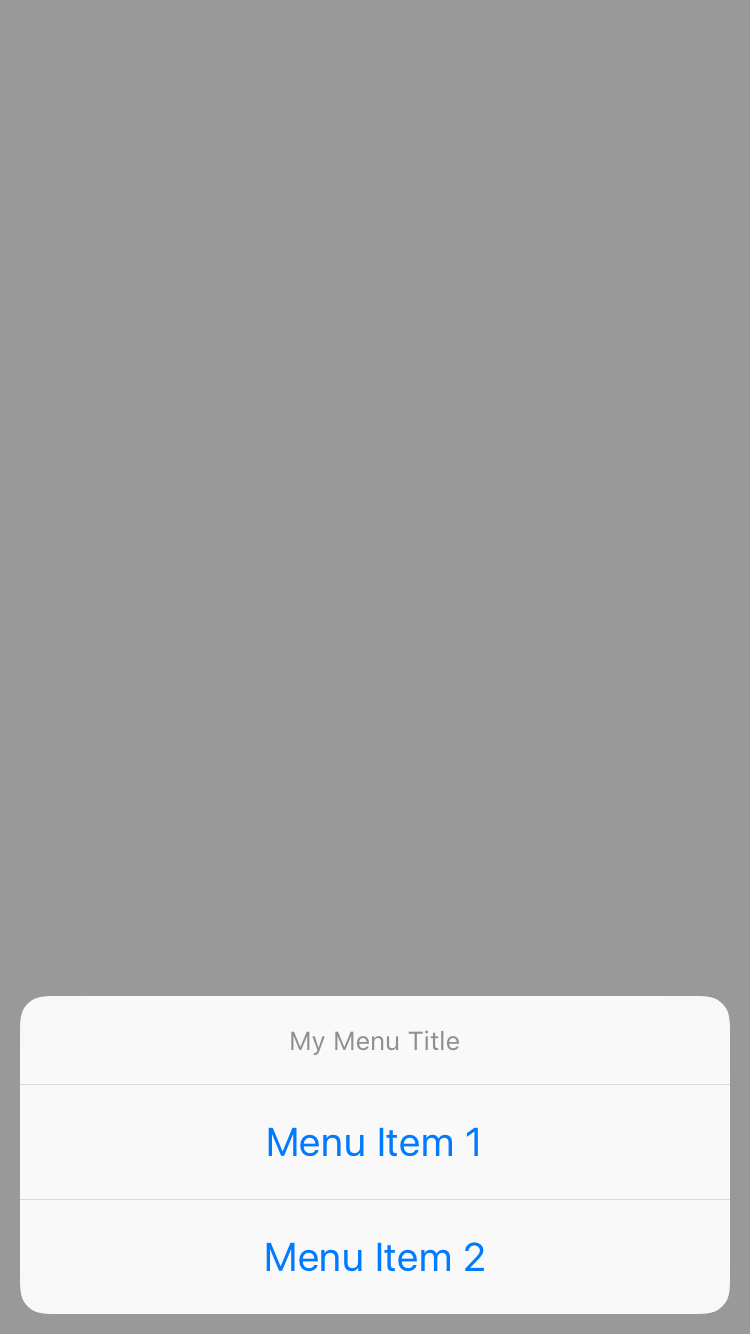
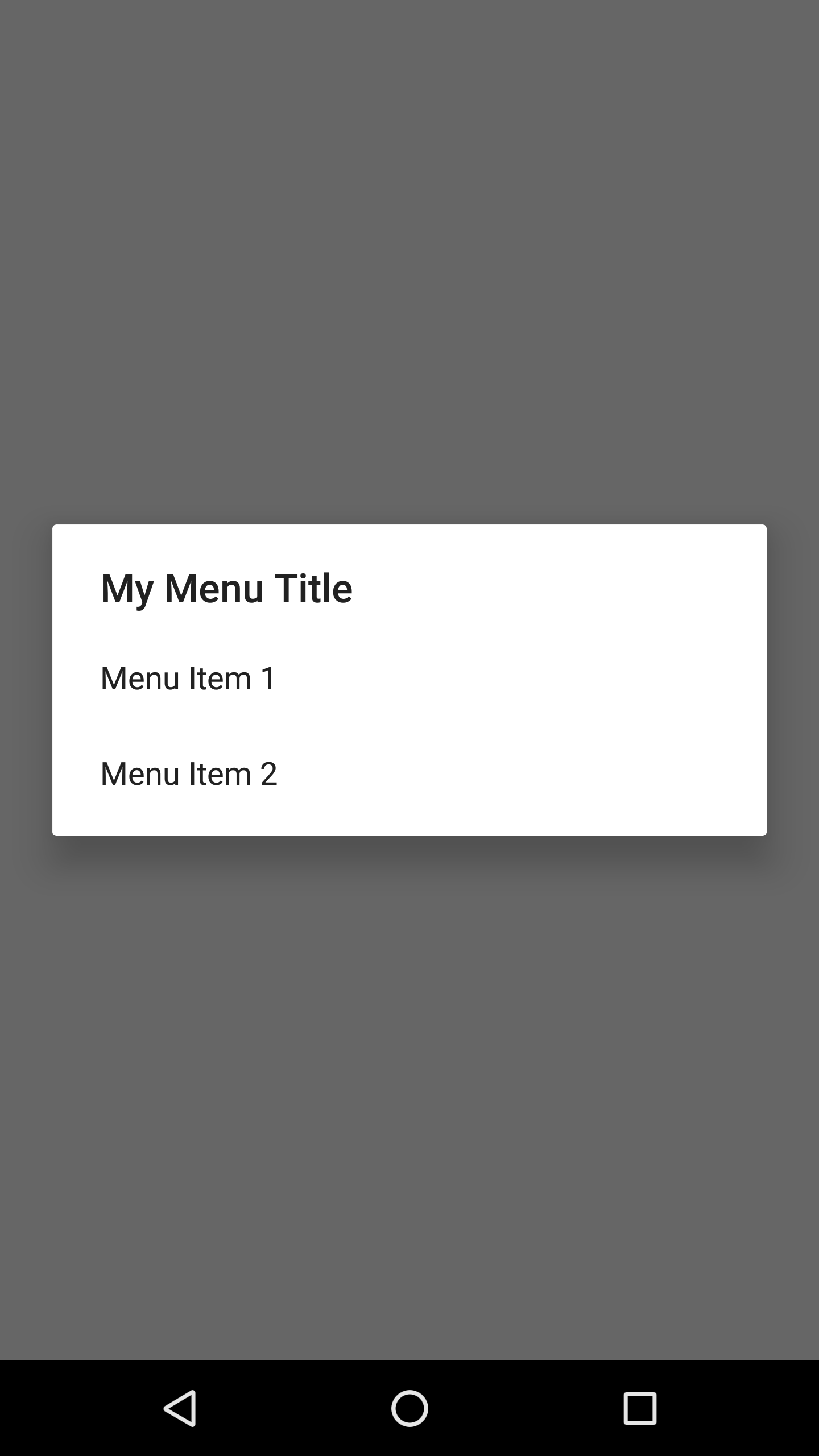
Menu is a dialog UI that presents a set of alternatives to the user for how to proceed with a given task.
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import { styleableComponentMixin } from "@smartface/styling-context";
import Application from "@smartface/native/application";
import Menu from "@smartface/native/ui/menu";
import MenuItem from "@smartface/native/ui/menuitem";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
myMenu: Menu;
menuItem1: MenuItem;
menuItem2: MenuItem;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.style.apply({
flexProps: {
flexDirection: "ROW",
justifyContent: "CENTER",
alignItems: "CENTER",
},
});
}
onShow() {
super.onShow();
const { headerBar, myMenu } = this;
Application.statusBar.visible = false;
headerBar.visible = false;
myMenu.show(this);
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.myMenu = new Menu();
this.myMenu.headerTitle = "My Menu Title";
//@ts-ignore
this.menuItem1 = new MenuItem({
title: "Menu Item 1",
onSelected: function () {
console.log("menu item 1 clicked");
},
});
//@ts-ignore
this.menuItem2 = new MenuItem({
title: "Menu Item 2",
onSelected: function () {
console.log("menu item 2 clicked");
},
});
this.myMenu.items = [this.menuItem1, this.menuItem2];
}
}
Menu can not be shown before the page's onShow() event is triggered.
Don't forget to call show method of Menu after creating it.


iOS Menu Styles
iOS menu has a different way to highlight some of the menu items. They are covered in MenuItem.ios.Style. Apple has its own documentation for using menu items as Action Sheets.
Menu Item Order
Order of the menu items is important to give the same experience.
- If an item is to be destructive, it should be the first in the array.
- If an item is the cancel item, it should be the last in the array.
Cancel Menu Item
As documented in Apple documentation, cancel item needs to be part of the menu item. In Android it does not have to be part of the menu; User can press back button and cancel. Best experience would be to create & include the cancel menu item if it is iOS.