Toast
Toast is a small, simple, and flexible component that can be used to display a message to the user for a period of time.
When to use
- When you want to display a message to the user.
- When you want to display a message to the user that requires a user action.
Usage
createAction method accepts two parameters:
- title: Title of the action button.
- callback: Callback function that will be called when the action button is pressed.
isShowing property is used to check if Toast is showing or not.
onDismissed is a callback function that gets executed when the Toast is dismissed.
caution
duration Toast component gets dismissed automatically after 10 seconds on iOS.
bottomOffset If you assign a negative value to bottomOffset on iOS, It will automatically set to zero.
scripts/pages/pageSample.ts
import PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import Color from "@smartface/native/ui/color";
import Toast from "@smartface/native/ui/toast";
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
constructor(private router?: Router, private route?: Route) {
super({});
}
onShow() {
super.onShow();
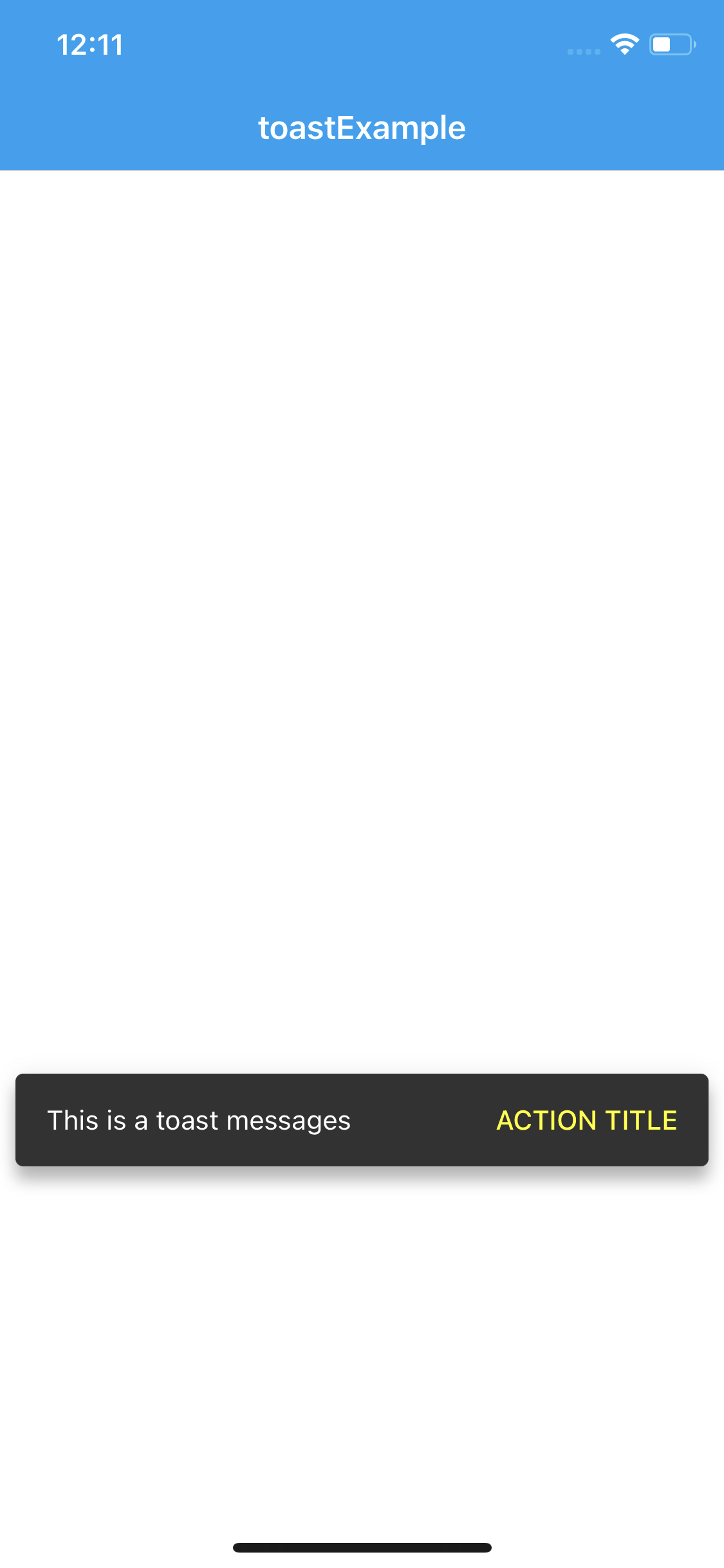
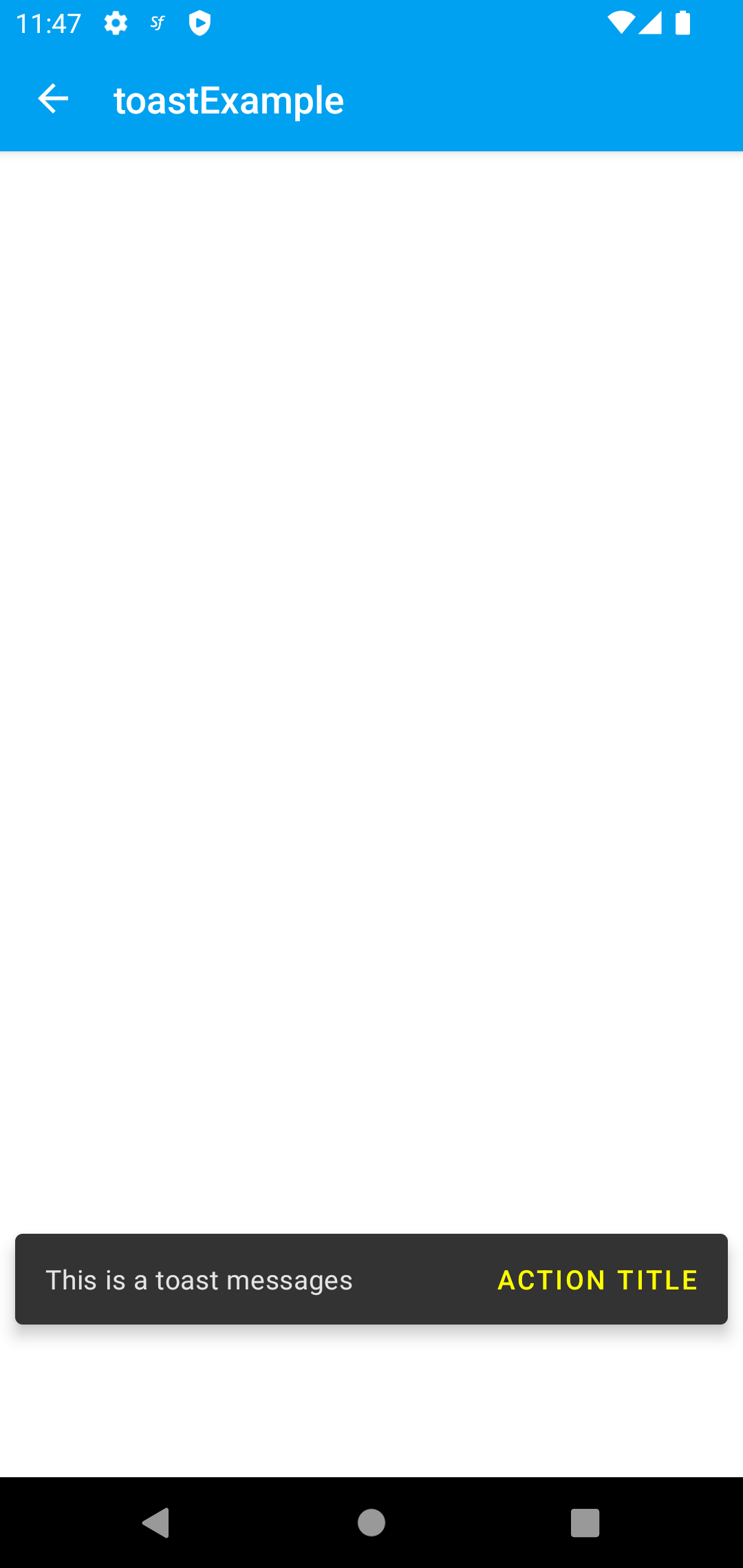
let myToastMessage = new Toast({
message: "This is a toast message",
actionTextColor: Color.YELLOW,
bottomOffset: 200,
duration: 5,
});
myToastMessage.createAction("Action Title", () => {
console.log("Action Pressed!");
});
myToastMessage.show();
}
onLoad() {
super.onLoad();
}
}
info
If you don't set the duration, it will be 4 seconds on iOS and Android by default.