Label
Overview
API Reference: UI.Label
Label is a view that displays read-only text on the screen.
note
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsscripts/pages/pageSample.ts
import PageSampleDesign from "generated/pages/pageSample";
import Application from "@smartface/native/application";
import { Route, Router } from "@smartface/router";
import {
styleableContainerComponentMixin,
styleableComponentMixin,
} from "@smartface/styling-context";
import System from "@smartface/native/device/system";
import FlexLayout from "@smartface/native/ui/flexlayout";
import Label from "@smartface/native/ui/label";
class StyleableLabel extends styleableComponentMixin(Label) {}
class StyleableFlexLayout extends styleableContainerComponentMixin(
FlexLayout
) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
myLabel: StyleableLabel;
myLabel1: StyleableLabel;
mySeparator: StyleableFlexLayout;
textLabel: StyleableLabel;
mySeparator1: StyleableFlexLayout;
myLabel2: StyleableLabel;
mySeparator2: StyleableFlexLayout;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.style.apply({
flexProps: {
alignItems: "CENTER",
justifyContent: "CENTER",
flexDirection: "COLUMN",
},
});
}
onShow() {
super.onShow();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
Application.statusBar.visible = false;
headerBar.visible = false;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
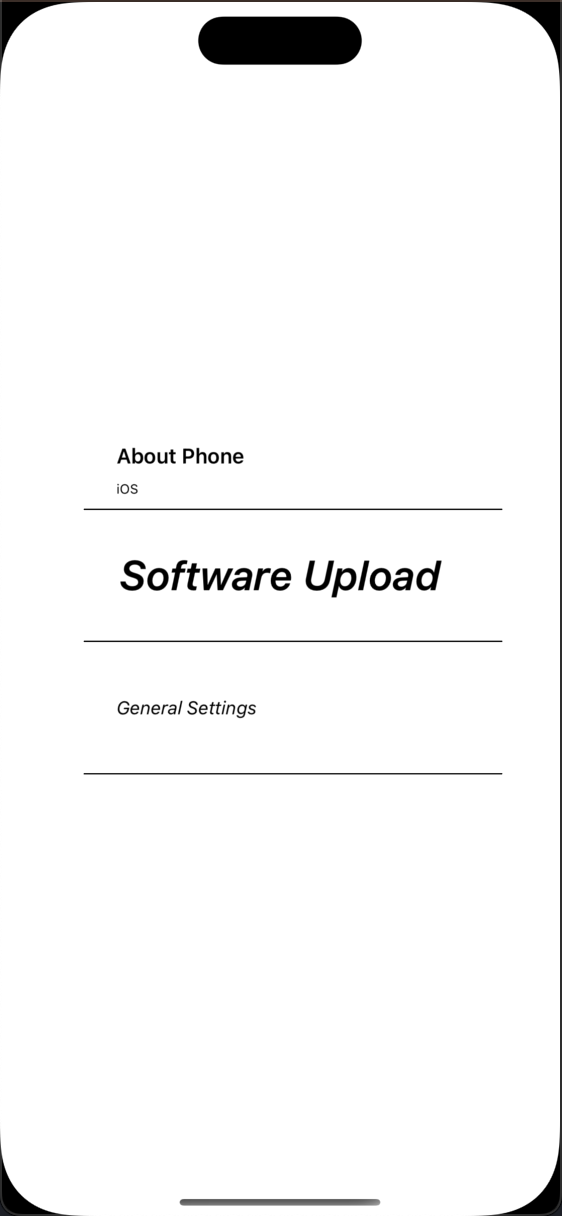
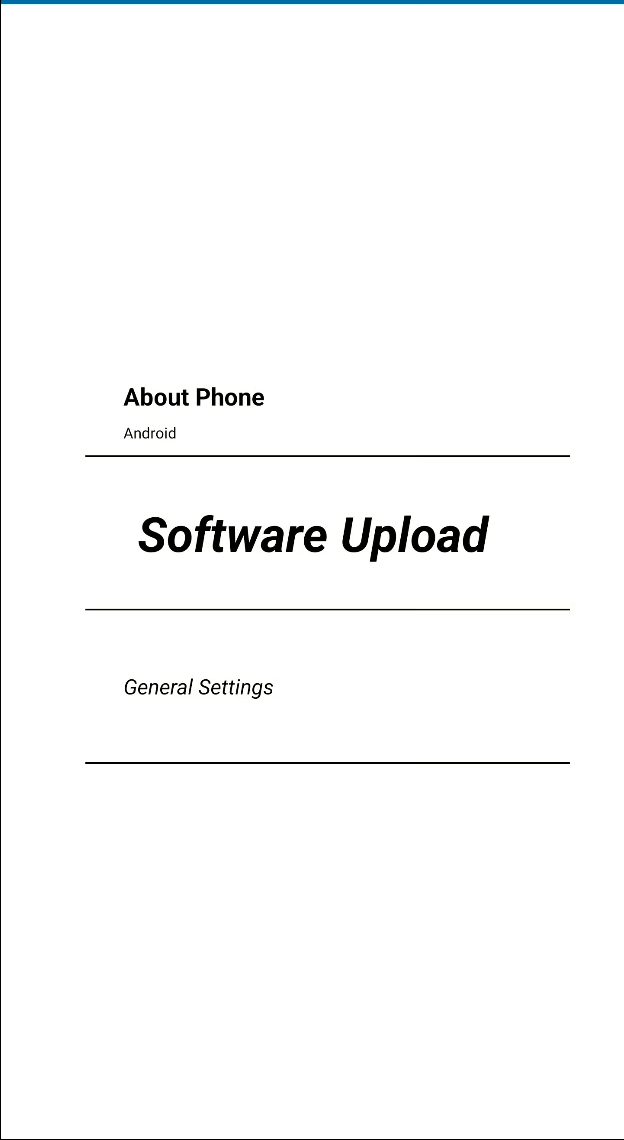
this.myLabel = new StyleableLabel({
text: "About Phone",
});
this.myLabel1 = new StyleableLabel({
text: System.OS,
});
this.textLabel = new StyleableLabel({
text: "Software Upload",
});
this.textLabel.on("touch", () => {
alert("Upload Operation System");
});
this.myLabel2 = new StyleableLabel({
text: "General Settings",
});
let flexLayoutOptions = {
backgroundColor: "#000000",
height: 1,
width: 320,
marginLeft: 20,
textAlignment: "MIDCENTER",
};
this.mySeparator = new StyleableFlexLayout();
this.mySeparator1 = new StyleableFlexLayout();
this.mySeparator2 = new StyleableFlexLayout();
this.addChild(this.myLabel, "myLabel", ".label", {
width: 320,
height: 20,
textAlignment: "MIDLEFT",
left: 35,
font: {
size: 16,
bold: true,
italic: false,
family: "Default",
},
textColor: "#000000",
});
this.addChild(this.myLabel1, "myLabel1", ".label", {
width: 320,
height: 30,
left: 35,
textAlignment: "MIDLEFT",
font: {
size: 10,
bold: false,
italic: false,
family: "Default",
},
textColor: "#000000",
});
this.addChild(
this.mySeparator,
"mySeparator",
".flexLayout",
flexLayoutOptions
);
this.addChild(this.textLabel, "textLabel", ".label", {
width: 320,
height: 100,
textAlignment: "MIDCENTER",
textColor: "#000000",
font: {
size: 32,
family: "Default",
bold: true,
italic: true,
},
});
this.addChild(
this.mySeparator1,
"mySeparator1",
".flexLayout",
flexLayoutOptions
);
this.addChild(this.myLabel2, "myLabel2", ".label", {
width: 320,
height: 100,
left: 35,
multiline: true,
textAlignment: "MIDLEFT",
textColor: "#000000",
font: {
size: 14,
family: "Default",
style: "Italic",
bold: false,
italic: true,
},
});
this.addChild(
this.mySeparator2,
"mySeparator2",
".flexLayout",
flexLayoutOptions
);
}
}


Auto Content Size
In a column-flexlayout : If no height and flexgrow set for a label object, it automatically resizes according to text content.
In a row-flexlayout : If no width and flexgrow set for a label object, it automatically resizes according to text content.
Label vs TextView
- Label is a light-weight version of TextView
- Label performs better than TextView. This is mostly observable within ListView
- Label does not support AttributedText
- Label does not support all of TextAlignment. Only MIDLEFT, MIDCENTER, MIDRIGHT is supported.
- Label supports multi-line, but scrolling of the lines are not supported
Know Issues
iOS
- The
BorderandShadowproperties cannot be used together. If both properties are utilized, the border will not be visible.