TabBarController
Overview
API Reference: UI.TabBarController
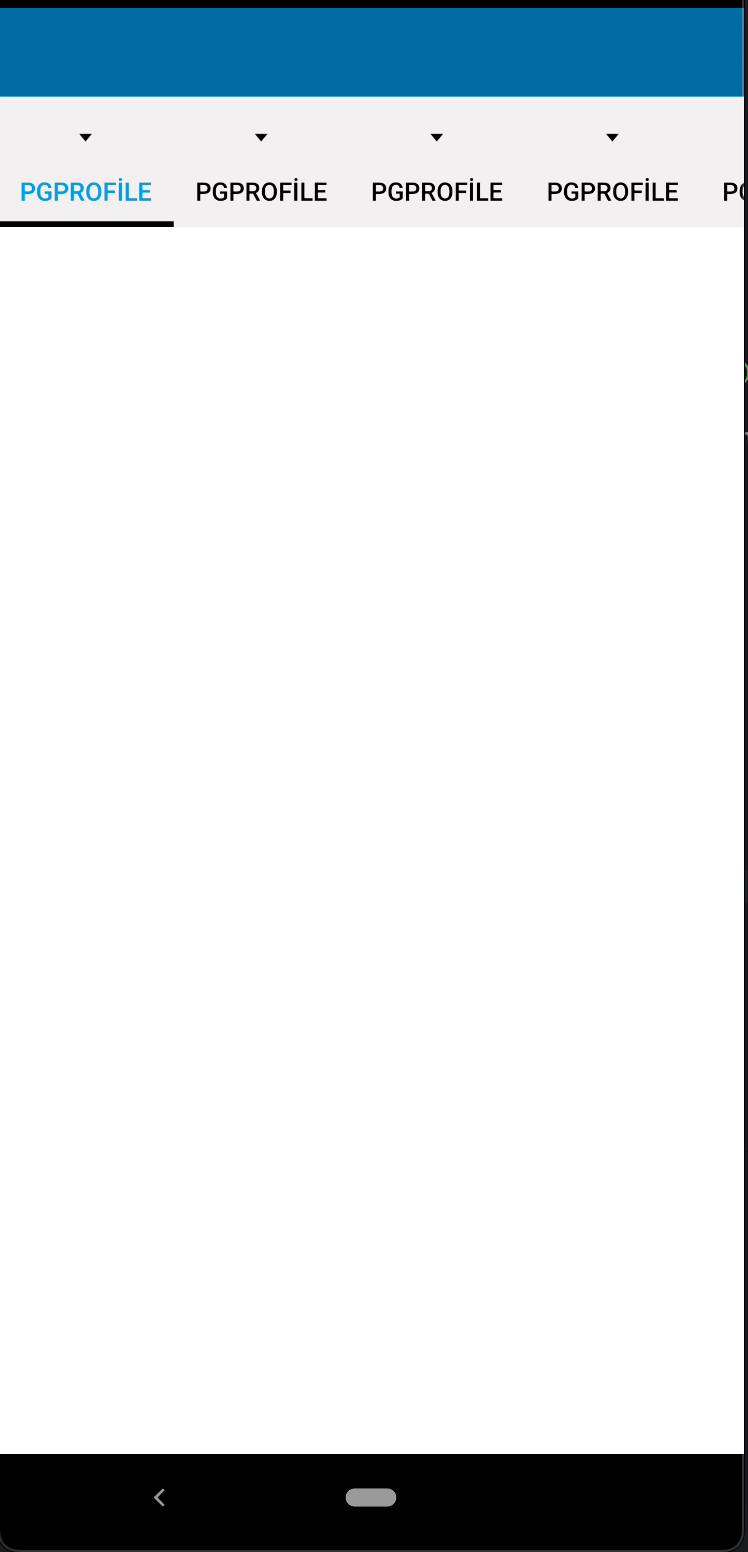
TabBarController organizes and allows navigation between groups of Pages that are related and navigation controller. Pages can be created and added on onPageCreate() function. TabBar indicator shows which bar is selected. Divider helps to seperate TabBars on only Android.
To have a tabbarController page, first you need to create a base page that extends from the TabBarController and the pages for all tabs needs to be returned from the onPageCreate method on the base page.
import PgSample from "pages/page1";
import { Router, Route } from "@smartface/router";
import TabBarController from "@smartface/native/ui/tabbarcontroller";
import TabbarItem from "@smartface/native/ui/tabbaritem";
import Color from "@smartface/native/ui/color";
import System from "@smartface/native/device/system";
import Application from "@smartface/native/application";
export default class PgTabbarController extends TabBarController {
pages = [PgSample, PgSample, PgSample, PgSample, PgSample, PgSample];
items = this.pages.map(
(page) =>
new TabbarItem({ title: page.name, icon: "images://arrowbottom.png" })
);
constructor(private router?: Router, private route?: Route) {
super({});
}
onSelected(index: number) {
console.info("onSelected: ", index);
}
onPageCreate(index: number) {
return new this.pages[index](this.router, this.route);
}
updateStyles() {
this.headerBar.title = this.constructor.name; //Tabbarcontroller requires manual setup
this.scrollEnabled = true;
this.indicatorColor = Color.BLACK;
this.indicatorHeight = 3;
this.barColor = Color.create("#F3F0F0");
this.textColor = {
normal: Color.BLACK,
selected: Color.create("#00A1F1"),
};
this.autoCapitalize = true;
}
onShow() {
this.updateStyles();
const { headerBar } =
System.OS === System.OSType.ANDROID ? this : this.parentController;
headerBar.visible = false;
Application.statusBar.visible = false;
}
onLoad() {}
}

To improve performance, the onPageCreate event is fired differently on Android and iOS. When the page is changed, iOS fires the method for the newly created page but Android fires the onPageCreate event for the second next page as well, calling the method for two pages at the same time.
Known Issues
Android
- Known issue; In Android, if lower-case text in the tab items required, the autoCapitalize property must be assigned each time when the tab item's appearance updated.
Common
- Since our TabBarController base page is a special page that extended from the TabBarController, some of the contxjs stuff like pushClassNames, removeClassNames will not work.