AlignItems
API Reference: UI.FlexLayout.AlignItems
AlignItems defines the default behavior for how flex items are laid out along the cross axis on the current line. You can think of it as the JustifyContent version for the cross-axis (perpendicular to the main-axis).
If there is only one line of FlexLayout items, AlignItems would show a two directional effect. It aligns these items respective to each other and to FlexLayout!
The components in the example are added from the code for better showcase purposes. To learn more about the subject you can refer to:
Adding Component From CodeAs a best practice, Smartface recommends using the WYSIWYG editor in order to add components and styles to your page or library. To learn how to use UI Editor better, please refer to this documentation
UI Editor Basicsimport PageSampleDesign from "generated/pages/pageSample";
import { Route, Router } from "@smartface/router";
import Application from "@smartface/native/application";
import { styleableComponentMixin, styleableContainerComponentMixin } from "@smartface/styling-context";
import FlexLayout from "@smartface/native/ui/flexlayout";
import Label from "@smartface/native/ui/label";
class StyleableLabel extends styleableComponentMixin(Label) {}
class StyleableFlexLayout extends styleableContainerComponentMixin(FlexLayout) {}
//You should create new Page from UI-Editor and extend with it.
export default class Sample extends PageSampleDesign {
myFlexLayout: StyleableFlexLayout;
label1: StyleableLabel;
label2: StyleableLabel;
label3: StyleableLabel;
label4: StyleableLabel;
constructor(private router?: Router, private route?: Route) {
super({});
}
// The page design has been made from the code for better
// showcase purposes. As a best practice, remove this and
// use WYSIWYG editor to style your pages.
centerizeTheChildrenLayout() {
this.dispatch({
type: "updateUserStyle",
userStyle: {
flexProps: {
flexDirection: 'ROW',
justifyContent: 'CENTER',
alignItems: 'CENTER'
}
}
})
}
onShow() {
super.onShow();
const { headerBar } = this;
Application.statusBar.visible = false;
headerBar.visible = false;
}
onLoad() {
super.onLoad();
this.centerizeTheChildrenLayout();
this.myFlexLayout = new StyleableFlexLayout();
this.addChild(this.myFlexLayout, "myFlexLayout", ".sf-flexLayout", {
top: 0,
left: 0,
bottom: 0,
right: 0,
flexProps: {
positionType: "ABSOLUTE",
flexDirection: "ROW",
alignContent: "CENTER",
},
backgroundColor: "#FFFFFF",
});
let userProps = {
width: 80,
height: 80,
textAlignment: "MIDCENTER",
};
this.label1 = new StyleableLabel({
text: "1",
});
this.label2 = new StyleableLabel({
text: "2",
});
this.label3 = new StyleableLabel({
text: "3",
});
this.label4 = new StyleableLabel({
text: "4",
});
this.myFlexLayout.addChild(
this.label1,
"label1",
".sf-flexLayout",
Object.assign(userProps, { backgroundColor: "#2a80b9", height: 80 })
);
this.myFlexLayout.addChild(
this.label2,
"label2",
".sf-flexLayout",
Object.assign(userProps, { backgroundColor: "#8f44ad", height: 60 })
);
this.myFlexLayout.addChild(
this.label3,
"label3",
".sf-flexLayout",
Object.assign(userProps, { backgroundColor: "#16a086", height: 80 })
);
this.myFlexLayout.addChild(
this.label4,
"label4",
".sf-flexLayout",
Object.assign(userProps, { backgroundColor: "#f1c40f", height: 100 })
);
}
}
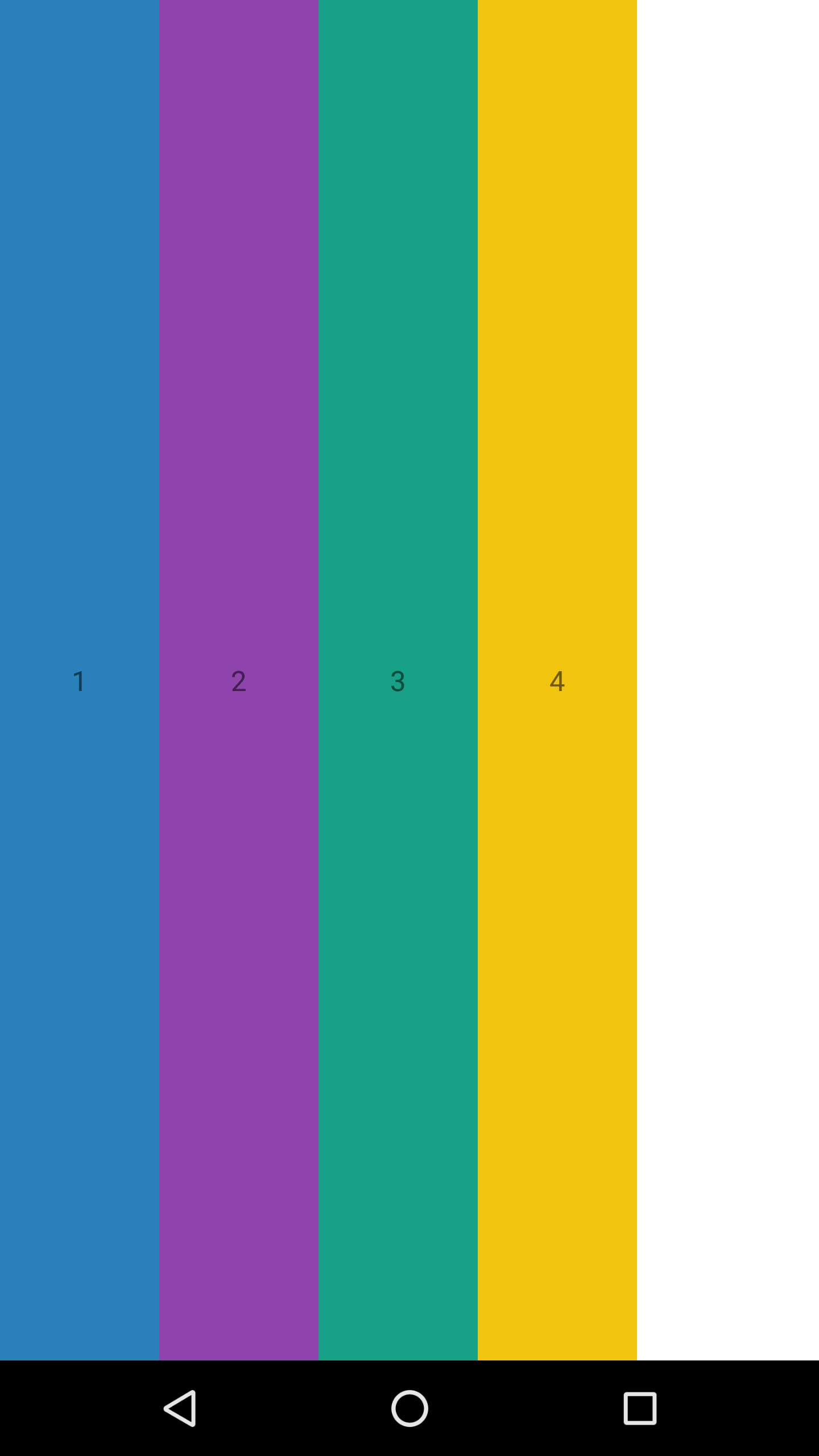
AlignItems.CENTER


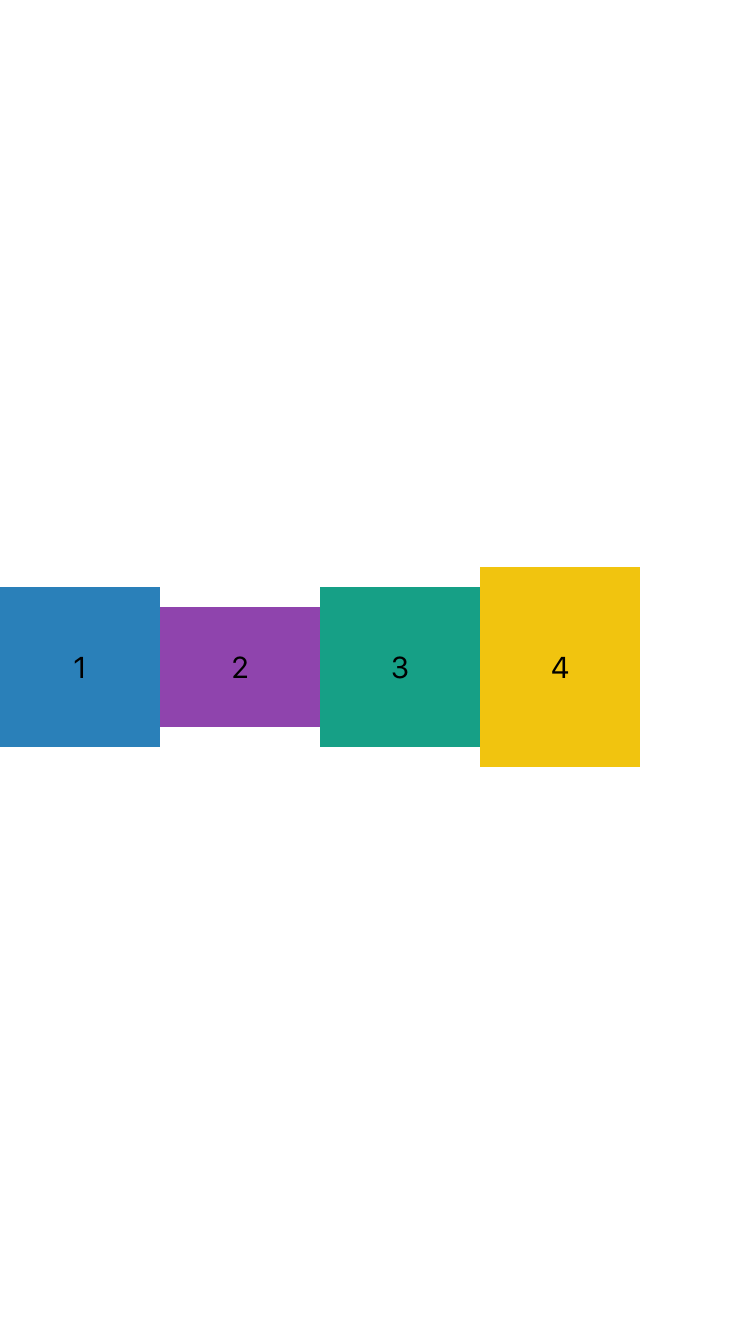
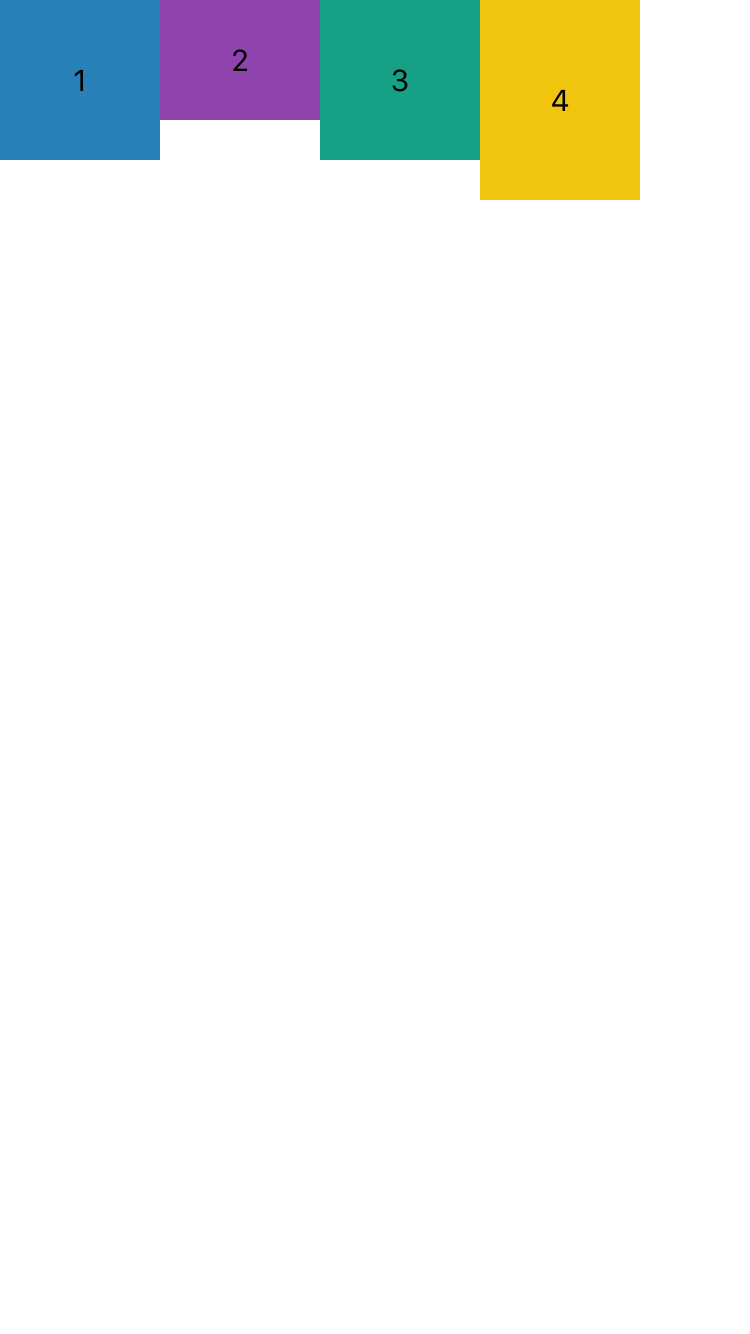
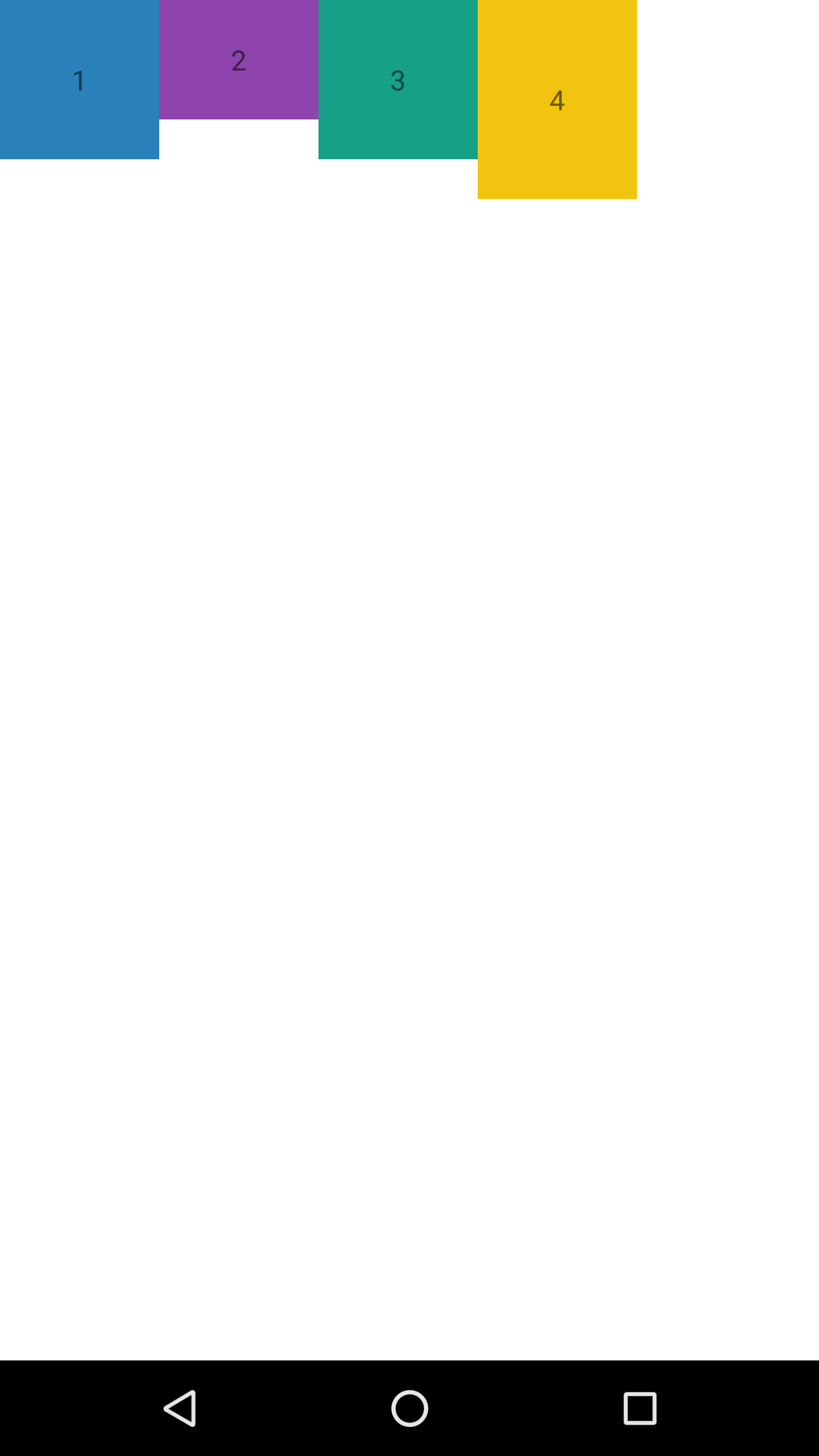
AlignItems.FLEX_START


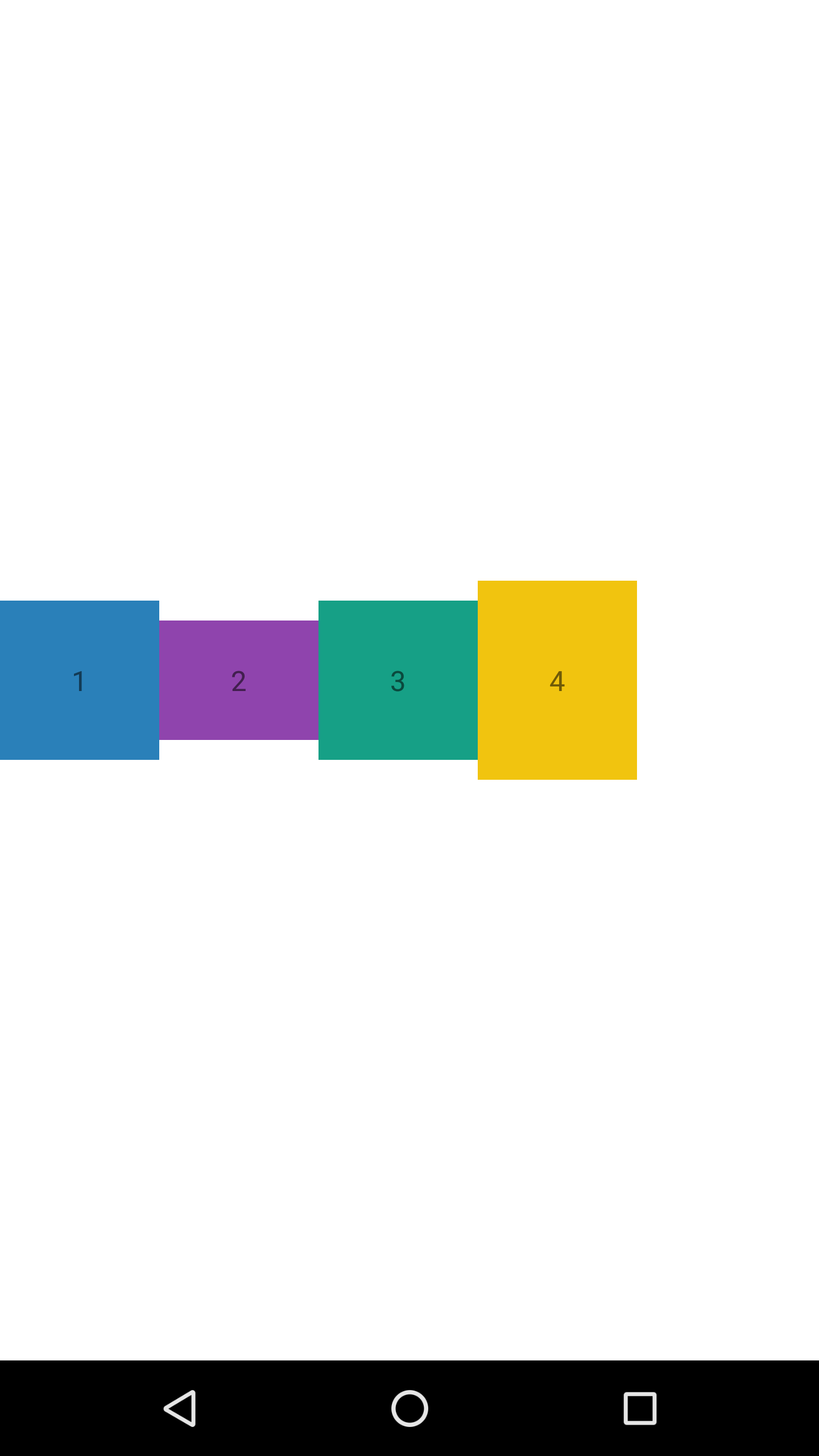
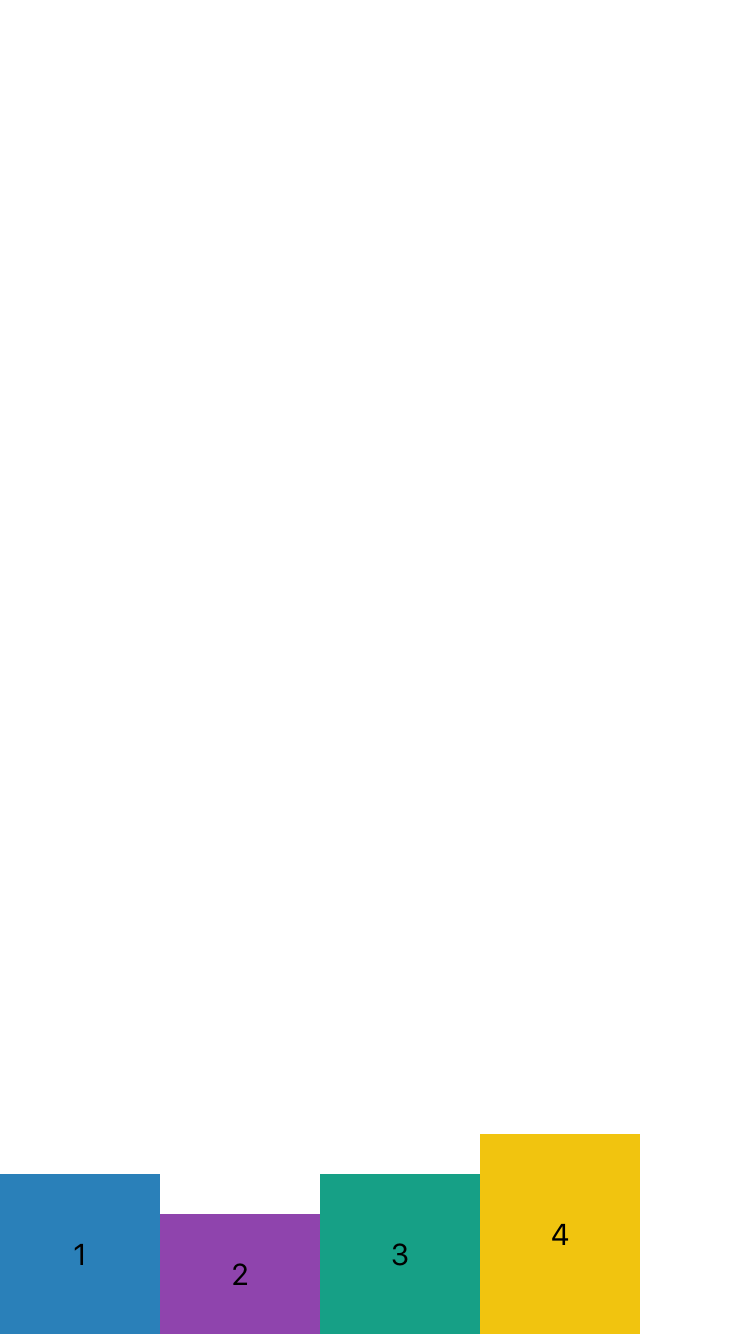
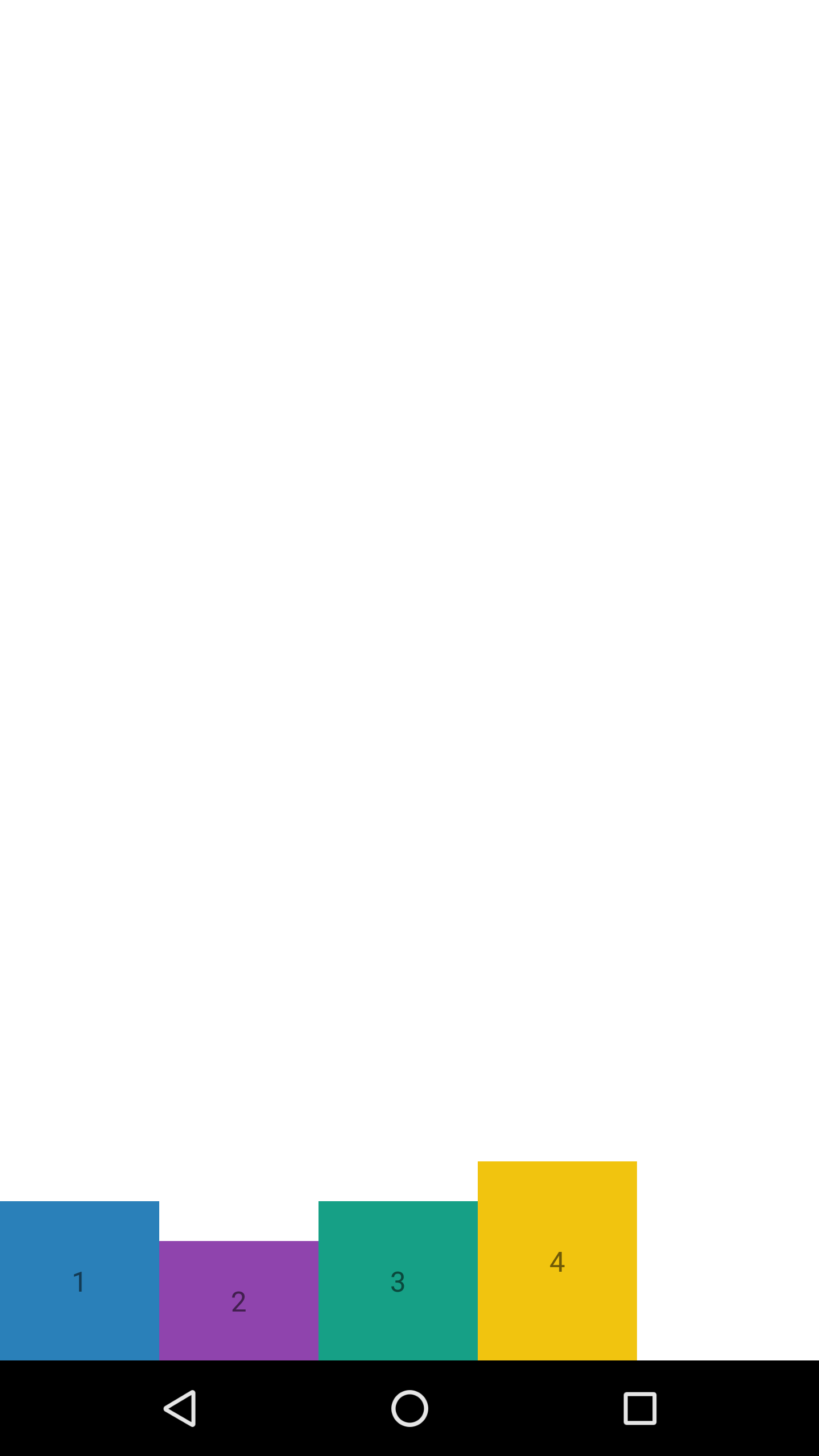
AlignItems.FLEX_END


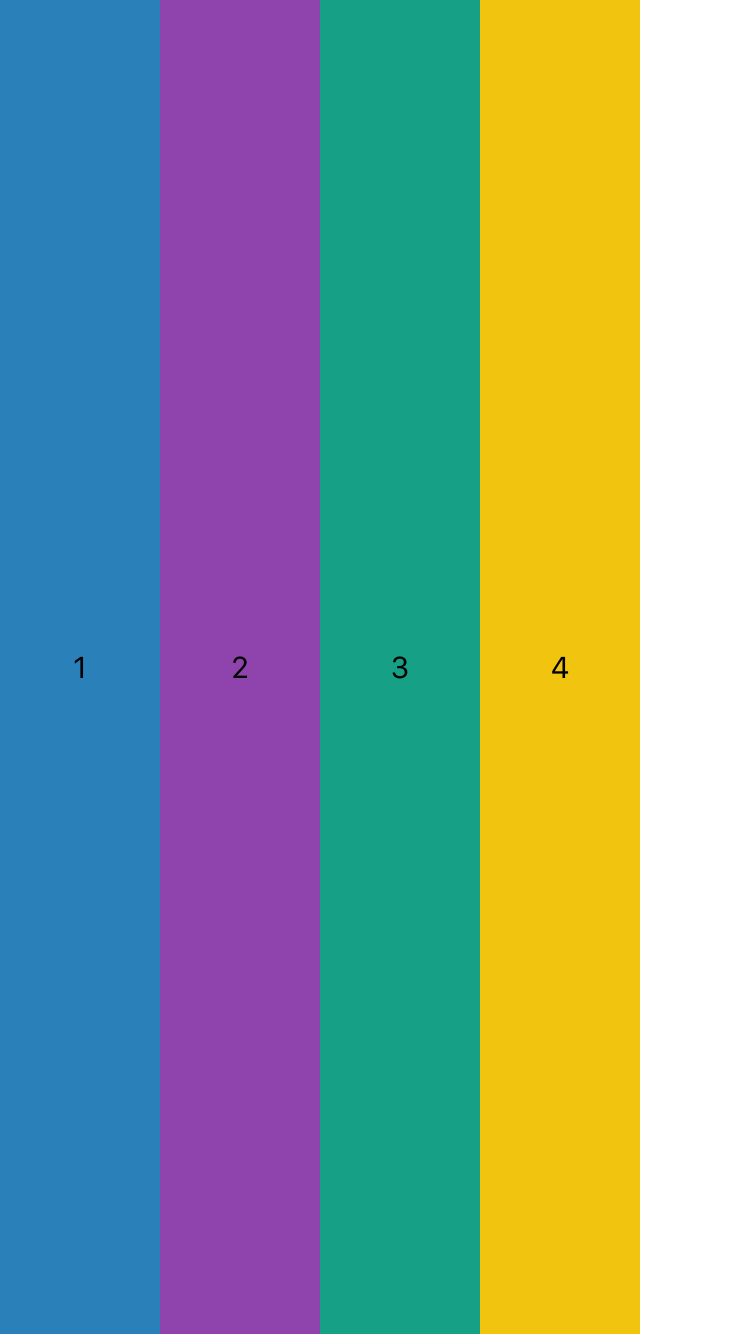
AlignItems.STRETCH
Using AlignItems.STRETCH needs not be set height property of object